日期:2025年 04月 26日
標籤: Asp.NET Core Web MVC Visual Studio C# Nginx Ubuntu SignalR Microsoft Internet Information Services (IIS)
摘要:C# 學習筆記
應用所需:Visual Studio 2022 C#
解決問題:如何在 Windows 作業系統下的 IIS 與 Linux 作業系統下的 Nginx 配置 SignalR Hub ,解決無法建立 WebSocket 的錯誤
相關參考:0066. SignalR 橫向擴展部署 Server - Redis Backplane 解決方案
範例專案:範例代碼
基本介紹:本篇分為 3 部分。
第一部分:問題描述
第二部分:Linux(Ubuntu) Nginx 配置 & DEMO 成果
第三部分:IIS 配置 & DEMO 成果
第一部分:問題描述
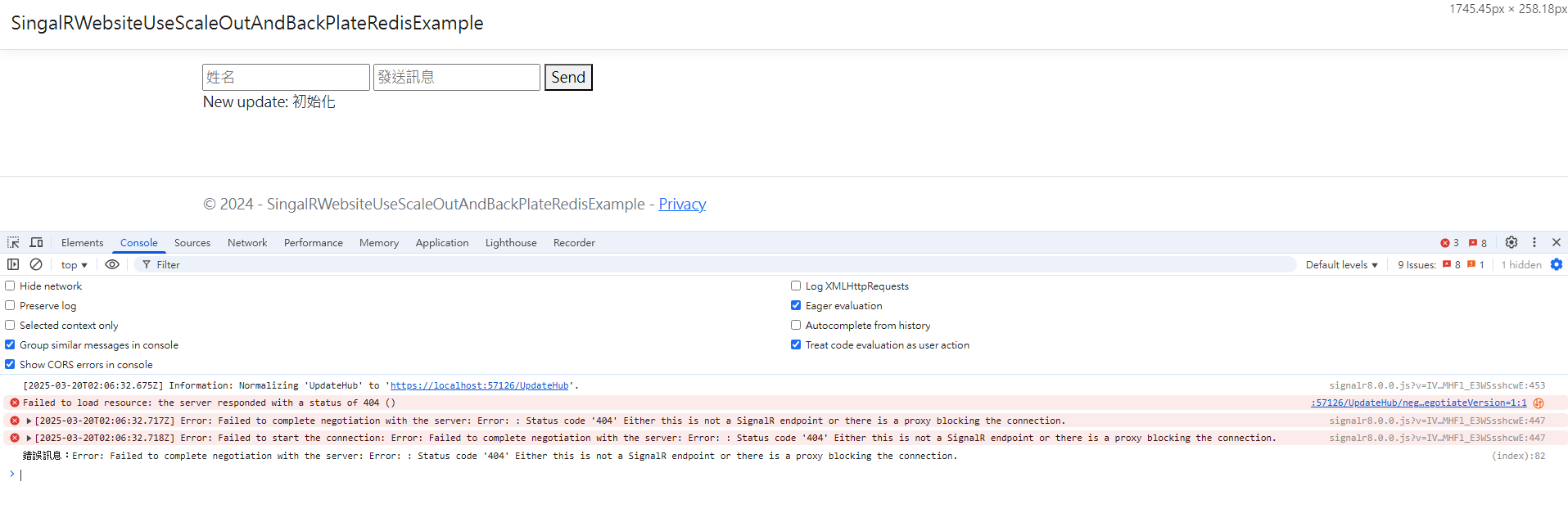
Step 1:問題說明 - 問題
Nginx 需要明確設定 WebSocket 代理,因此將 Asp.net Core 的 SignalR 程式部署到 Ubuntu 主機上並用 Nginx 代理
會出現以下錯誤
※本篇使用這個:範例代碼

第二部分:Linux(Ubuntu) Nginx 配置 & DEMO 成果
Step 1:Ningx 解法
Nginx 本身不會自動轉發 WebSockets,因此需要手動設定 Nginx 的 .conf 檔案以下參數:
| proxy_set_header Upgrade $http_upgrade; |
| proxy_set_header Connection “Upgrade”; |
並且明確指示 SignalR 的 Hub Proxy 轉發位置
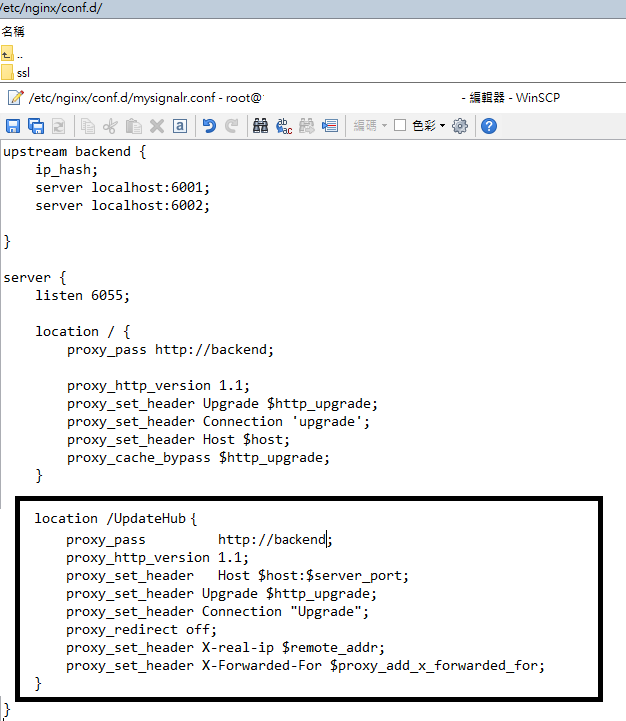
Step 2:Ningx 配置設定檔調整
將以下的 Proxy 配置到 Nginx 的 .conf 檔案上,增加 UpdateHub
upstream backend {
ip_hash;
server localhost:6001;
server localhost:6002;
}
server {
listen 6055;
location / {
proxy_pass http://backend;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'upgrade';
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
location /UpdateHub {
proxy_pass http://backend/;
proxy_http_version 1.1;
proxy_set_header Host $host:$server_port;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
proxy_redirect off;
proxy_set_header X-real-ip $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}

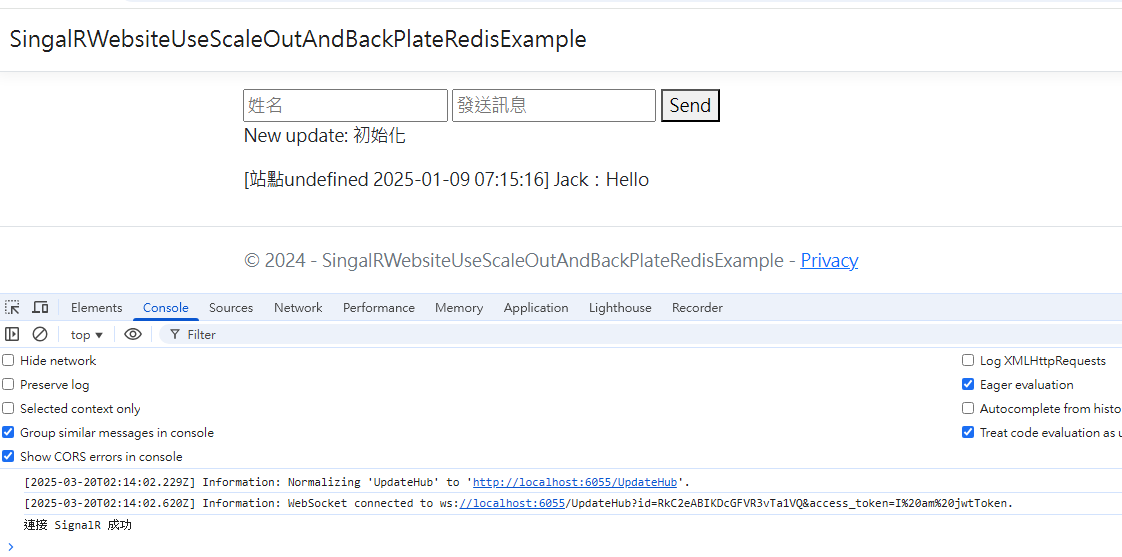
Step 3:Demo 成果
完成後,重啟 Nginx 服務器,輸入以下:
systemctl restart nginx
可以發現 SignalR 已可以正常連線,並且經過 Nginx Proxy

Step 4:補充此專案代碼(可略過)
若使用此範例代碼需啟動 Redis
※因為是 Redis Backplane

並且需確保專案已經啟動,並且經過 Nginx代理 才能重現此問題

第三部分:IIS 配置 & DEMO 成果
Step 1: IIS 不會有此問題 - 說明
IIS 內建支援 WebSocket,並且 .NET Core 在 Windows 環境下可以自動處理 WebSockets 的 Upgrade 請求。
※因此 Nginx 需要手動設定轉發 Host 設定 proxy_set_header Upgrade $http_upgrade;
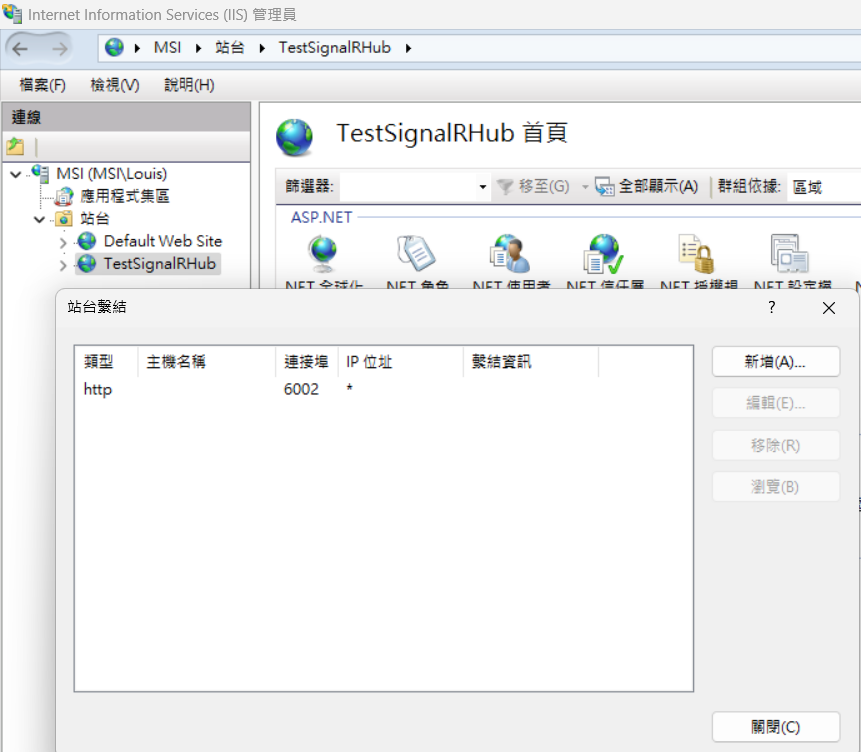
Step 2: IIT 部署方式 - 建立 IIS 站台
先從 Visual Studio 發布檔案,然後從 IIS 上進行新增站台 -> 配置 Port

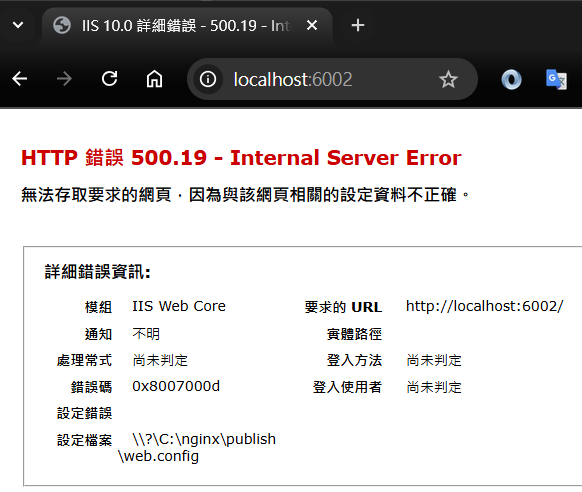
Step 3: IIT 部署方式 - 啟動 IIS 站台
但 IIS 直接啟動,有可能出現以下錯誤 500.19 錯誤,這是因為 Asp.net Core 需要安裝 Host

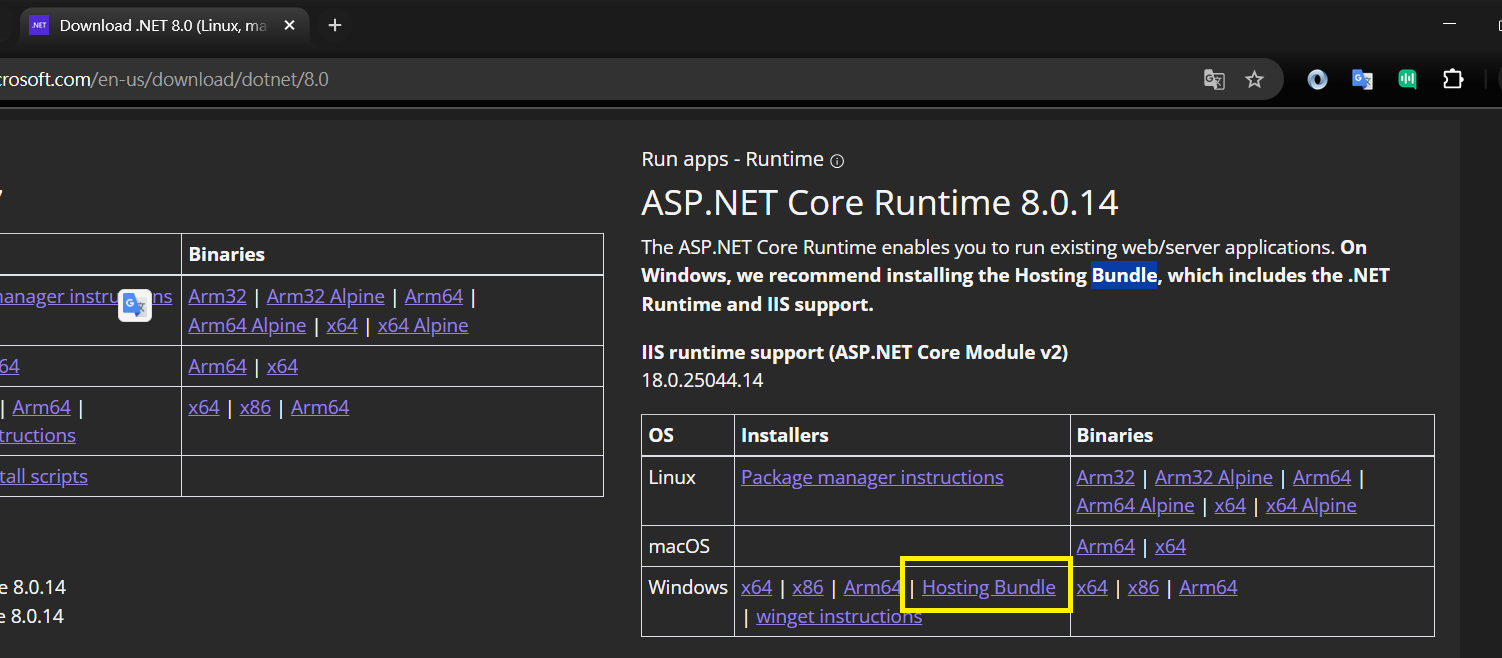
Step 4: IIS 架設 - 安裝 dotnet-hosting - 下載
.net Core 的程式要能在 IIS 執行,需要安裝官方相依套件,進入 Microsoft 相依套件頁面
-> 選擇 dotnet-hosting (依照自己的版本選擇,本篇是 dotnet core 8.0)

Step 5: IIS 架設 - 安裝 dotnet-hosting
下載後,點及執行,並且安裝


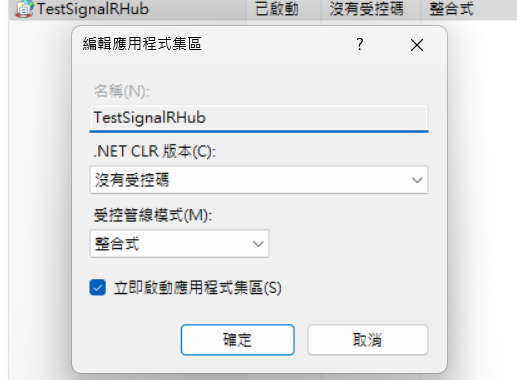
Step 6:IIS 架設 - 設定應用程式集區
接著 IIS 要設定應用程式集區,配置如下,沒有受控式(會自動依賴 dotnet-hosting)

Step 7:IIS 架設 - Demo 成果
最後就能順利開啟 IIS 上佈署的網站,並且 IIS 內建支援 WebSocket ,所以 SignalR 的 Hub 不用額外處理