日期:2025年 03月 01日
標籤: Ubuntu Linux Nginx MinIO Asp.NET Core
摘要:C# 學習筆記
解決問題:1. 如何將 MinIO 圖庫可透過 URL 直接訪問
2. 如何透過 Nginx 轉發,訪問 MinIo 圖庫
基本介紹:本篇分為 3 部分。
第一部分:MinIO 圖庫檢視圖片問題描述
第二部分:開放 MinIO 圖庫直連
第三部分:配置 Nginx 轉發內部 MinIo 伺服器
第一部分:MinIO 圖庫檢視圖片問題描述
Step 1:問題描述 - 準備圖檔
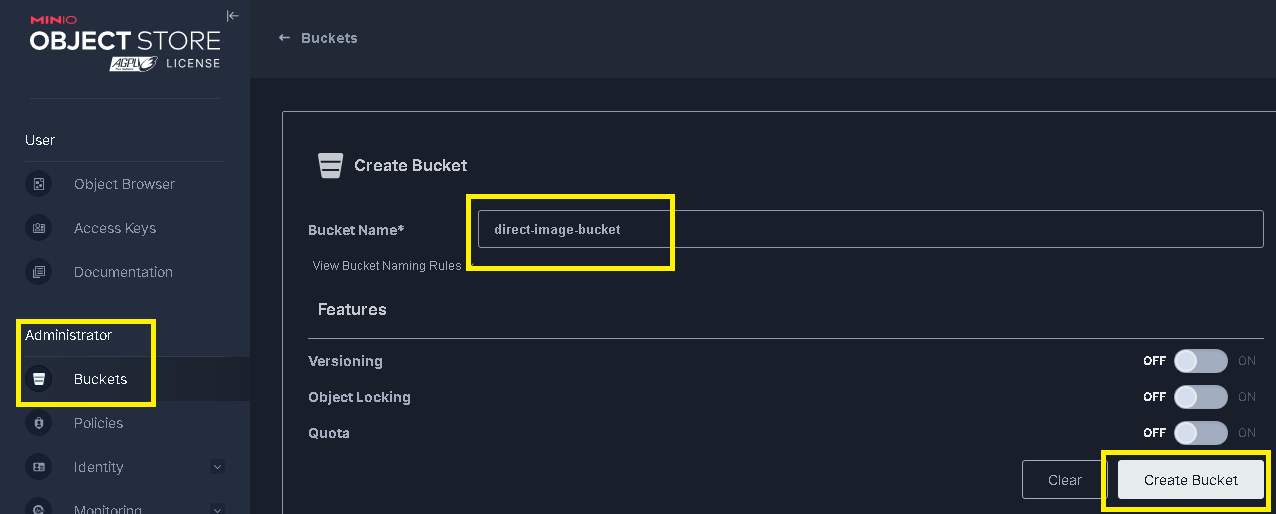
設定一個 MinIO 的 Bucket

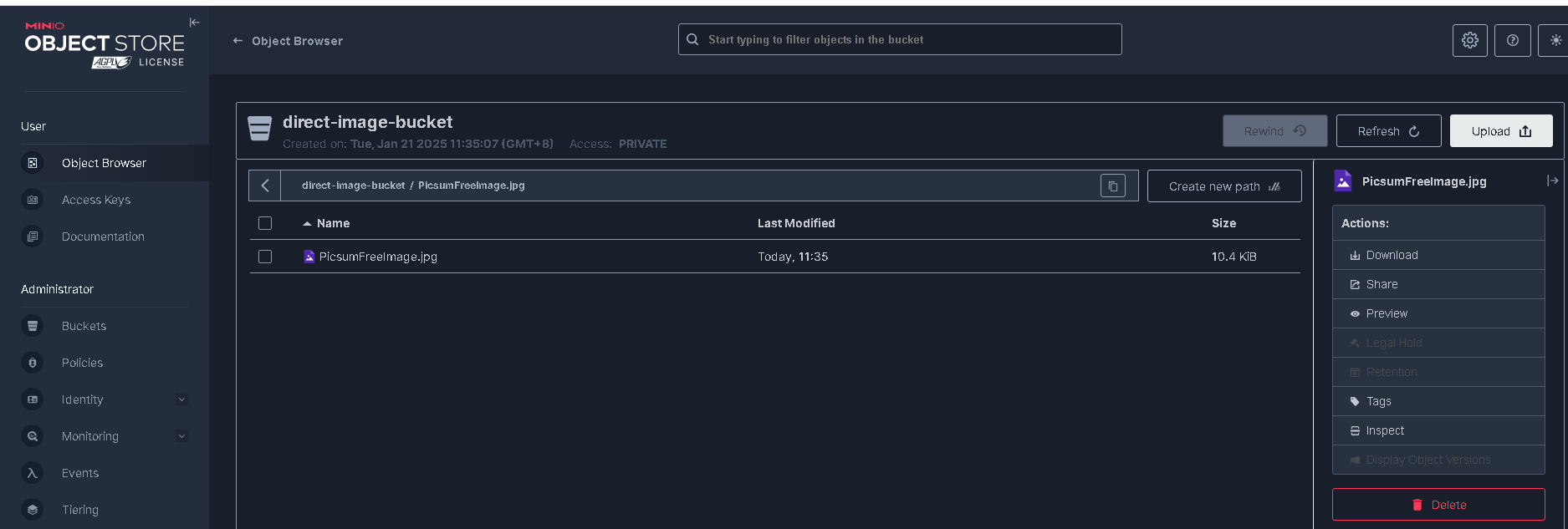
並且裡面先上傳一張圖檔

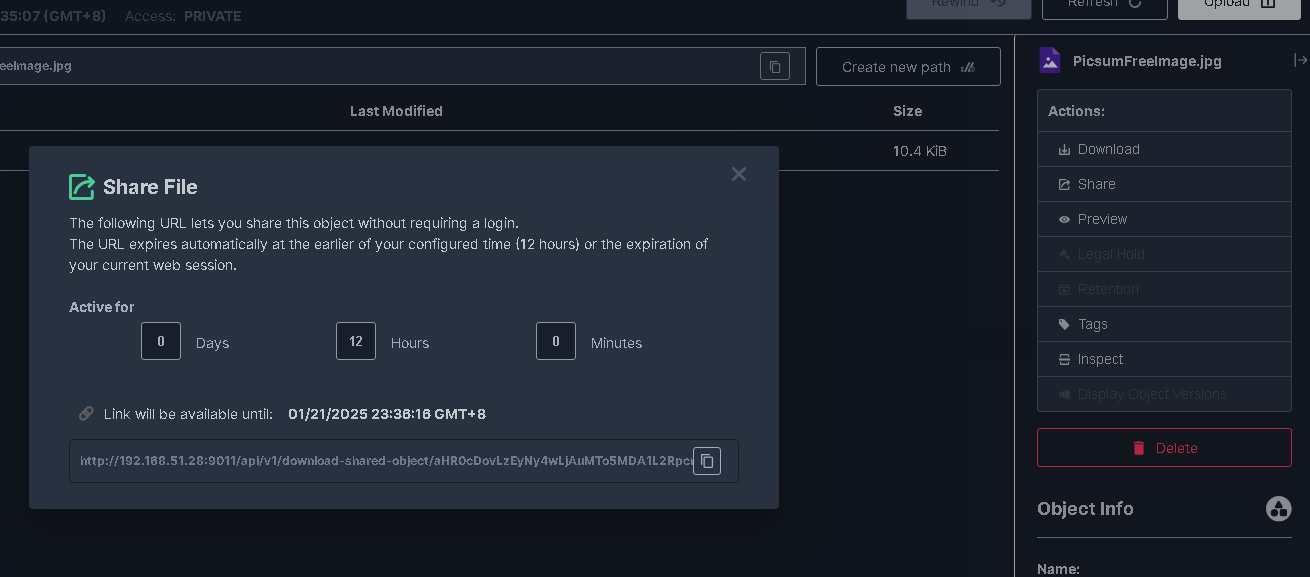
Step 2:問題描述 - 開啟 Share
這時將此圖片開啟 Share 模式,API

並且複製圖片連結,預期可以透過 Html 直接訪問圖片

Step 3:問題描述 - 也無法檢視 MinIO 圖片
透過 html 訪問,可以發現圖片即使開啟 API 也是無法訪問
<html>
<body>
<img src="http://192.168.108.44:9005/api/v1/buckets/direct-image-bucket/objects/download?preview=true&prefix=PicsumFreeImage.jpg&version_id=null">
</body>
</html>
出現以下結果,我們預期希望可以在 Html 上直接連接到圖片,並且顯示

第二部分:開放 MinIO 圖庫直連
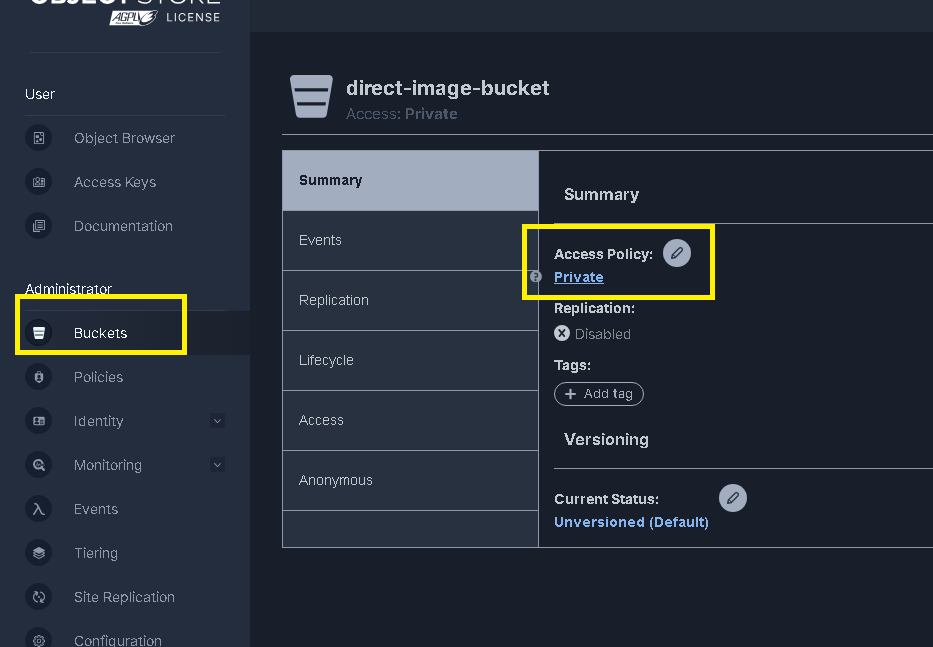
Step 1:開啟 Bucket 權限
MinIO Web 首頁 -> Buckets -> 點擊 Access Policy 按鈕

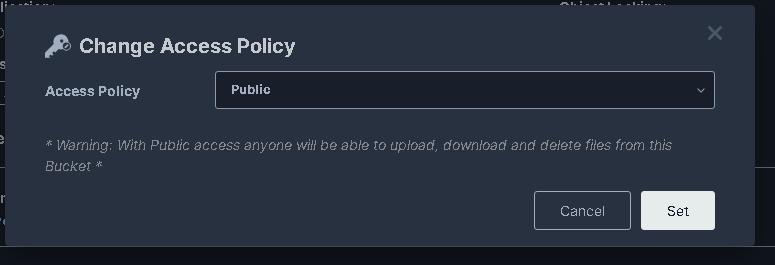
Step 2:設為 Public 權限
設定為 Public

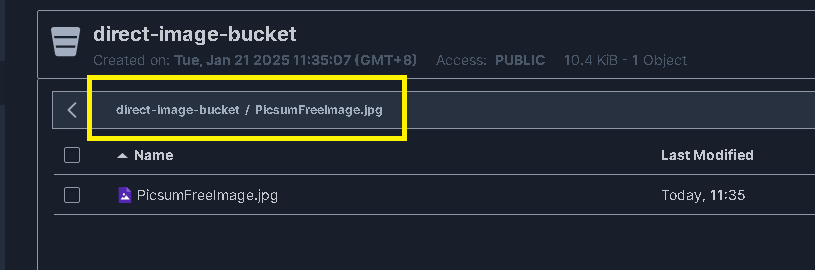
Step 3:DEMO 展示 - 紀錄圖片位置
將圖片位置記錄下來
/direct-image-bucket/PicsumFreeImage.jpg

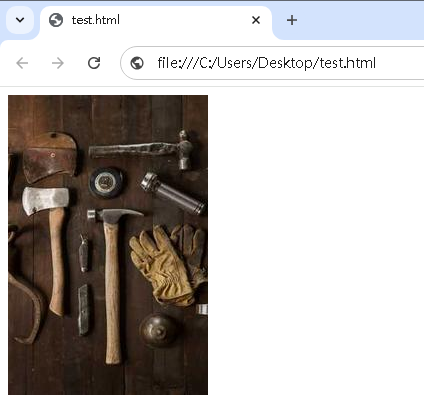
Step 4:DEMO 展示 - 成功
調整 Html 檔案 img src 位置
<html>
<body>
<img src="http://192.168.108.44:9005/direct-image-bucket/PicsumFreeImage.jpg">
</body>
</html>
可以直連圖庫了

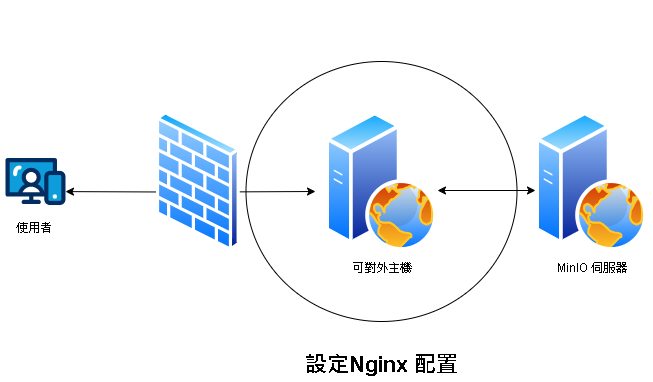
第三部分:配置 Nginx 轉發內部 MinIo 伺服器
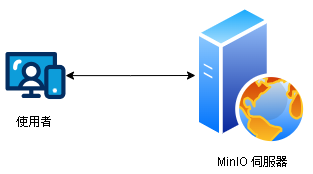
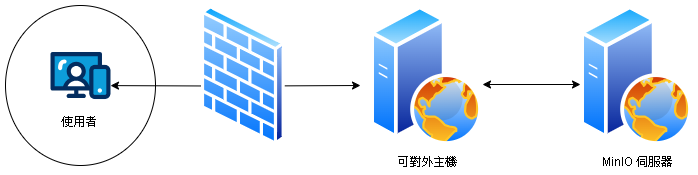
Step 1:直連的架構
如果是直連的情況,通常是沒問題 (第二部分:開放 MinIO 圖庫直連 的 Step 4.)

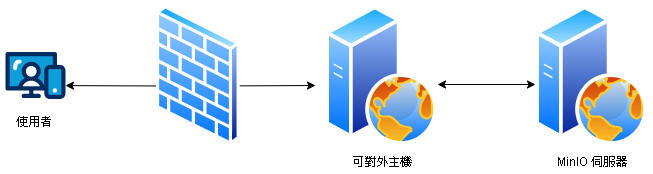
Step 2:真實的架構
但通常公司、業界都會有防火牆 & 路由器做一層防護,並且限制開放對外連線的主機
不可能開放直接直連到所有機器,這很容易被攻擊

Step 3:處理 Nginx 的配置
因此為了能順利直連 MinIO 圖庫伺服器,我們可以調整 Nginx 配置的轉發

Step 4:對外主機配置 Nginx 設定 - 靜態檔案
此步驟可以忽略,但為了 DEMO 演示,這邊增加一個靜態網頁,便於識別有經過此內部對外的機器
添加檔案 test.html ,內容如下:
<html>
<body>
test Page.
</body>
</html>

Step 5:對外主機配置 Nginx 設定 - 配置 Nginx
接著到 Nginx 目錄下配置對外域名
server {
listen 7200;
server_name MyTest.Minio;
root /var/www/html;
location / {
index test.html;
}
}

Step 6:對外主機配置 Nginx 設定 - 配置 Nginx
接著到 Nginx 目錄下配置對外域名,添加設定的範例有註解說明,添加的效果
server {
listen 7200;
# 1. 配置對外域名,有入口點
server_name MyTest.Minio;
root /var/www/html;
location / {
index test.html;
}
# 2-1. 增加 direct-image-bucket 表示這之後的 URL 路徑都要轉發到 MinIO Server
location /direct-image-bucket/ {
# 2-2. 並且 direct-image-bucket 屬於有正確配置的 BucketName 才能正確的 Public 直連到正確圖庫位置
proxy_pass http://192.168.108.44:9005/direct-image-bucket/;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection keep-alive;
# 2-3. 此行很關鍵,必須讓更後面的 MinIo Server 可以辨識正確的 Host 才可訪問
proxy_set_header Host 192.168.108.44;
proxy_cache_bypass $http_upgrade;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
# 3. 建議增加的設定
proxy_connect_timeout 300; # 連接超時
proxy_send_timeout 300; # 發送超時
proxy_read_timeout 300; # 讀取超時
proxy_buffers 8 32k; # 緩衝區設定
proxy_buffer_size 64k; # 緩衝區大小
# 4. 大檔案處理限制
client_max_body_size 100m; # 允許上傳大檔案
}
}

Step 7:DEMO - 模擬用戶訪問入口
接著模擬用戶端,訪問入口網站,可以看到測試畫面
※URL連結:
https://MyTest.Minio
畫面如下:

※用戶端的位置:

Step 8:DEMO - 直接帶入圖片位置
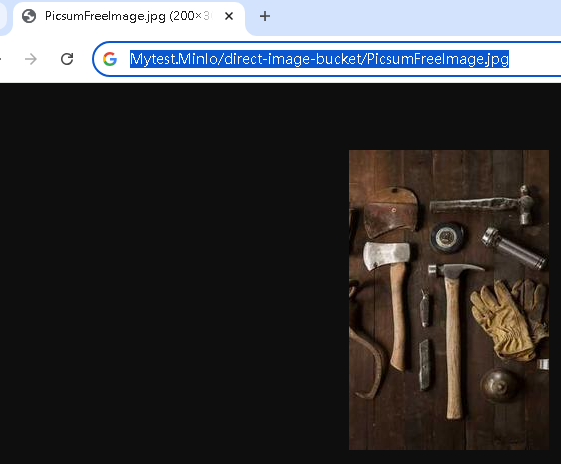
將 MinIo Server 開放的圖片連結帶入 自訂義域名 後並且串接,可以直接訪問圖庫 Server 了
https://MyTest.Minio/direct-image-bucket/PicsumFreeImage.jpg
畫面如下: