日期:2024年 12月 21日
標籤: Docker Docker-Compose Container Ubuntu Linux Nginx
摘要:Docker
應用所需:1. Linux Ubuntu (本篇 22.04)
2. 確保已安裝 Nginx 在宿主機上
解決問題:1. 如何在 Ubuntu 上將靜態網站,部署到容器中(本篇以靜態網頁模擬說明)
2. Docker-Compose 批次管理整個靜態網站
範例檔案:本篇範例代碼
基本介紹:本篇分為 2 部分。
第一部分:靜態網站容器化 - DockerFile 各別處理
第二部分:靜態網站容器化 - Docker-Compose 批次處理
第一部分:靜態網站容器化 - DockerFile 各別處理
Step 1:靜態網站範例 - 範例代碼
本篇說明用代碼,預期有以下 3 項 Web 的目錄結構:
並且外層有 docker-compose.yml 為啟動點。
StaticWeb/
├── fingerprintjsExample/
│ ├── Dockerfile
│ └── web/
│ └── fingerprintjsExample.html
├── IndexedDBExample/
│ ├── Dockerfile
│ └── web/
│ └── fingerprintjsExample.html
├── ipinfoExample/
│ ├── Dockerfile
│ └── web/
│ └── fingerprintjsExample.html
└── docker-compose.yml

Step 2:靜態網站範例 - 補充說明
此篇範例的 3 項靜態頁面,是 Blog 中的文章,提供參考
| ipinfoExample | : | 0002. 取得當前用戶 真實IP 的前端套件 ipinfo.io 介紹 |
| fingerprintjsExample | : | 0003. 取得用戶瀏覽器指紋-前端工具 FingerprintJS 介紹 |
| IndexedDBExample | : | 0004. 前端瀏覽器資料庫 IndexedDB 使用方式 |
Step 3:部署到伺服器
將程式複製到遠端的伺服器上

Step 4:ipinfoExample - DockerFile說明
建立 Image 過程分成 5 個步驟:
# 使用 Nginx 作為基底映像
FROM nginx:alpine
# 移除預設的 Nginx 頁面
RUN rm -rf /usr/share/nginx/html/*
# 複製本地的 index.html 到 Nginx 網頁根目錄
COPY web/httpsipinfo.ioExample.html /usr/share/nginx/html/index.html
# 曝露 Nginx HTTP 埠
EXPOSE 80
# 啟動 Nginx
CMD ["nginx", "-g", "daemon off;"]
Step 5:ipinfoExample - 建立Image
先進入目錄下:
cd /dockerimage/ipinfoExample/
建立 Image 名稱為 static_web_ipinfoexample
docker build -t static_web_ipinfoexample .
Step 6:ipinfoExample - 容器化運行
建立 Container 並且給出的 Port 為 8091(宿主機)對應到 80(容器)
docker run -d -p 8091:80 --name static_web_ipinfoexample_container static_web_ipinfoexample
Step 7:IndexedDBExample - DockerFile說明
建立 Image 過程分成 5 個步驟(差別在複製靜態 Web 檔案的地方):
# 使用 Nginx 作為基底映像
FROM nginx:alpine
# 移除預設的 Nginx 頁面
RUN rm -rf /usr/share/nginx/html/*
# 複製本地的 index.html 到 Nginx 網頁根目錄
COPY web/IndexedDBExample.html /usr/share/nginx/html/index.html
# 曝露 Nginx HTTP 埠
EXPOSE 80
# 啟動 Nginx
CMD ["nginx", "-g", "daemon off;"]
Step 8:IndexedDBExample - 建立Image
先進入目錄下:
cd /dockerimage/IndexedDBExample/
建立 Image 名稱為 static_web_indexeddbexample
docker build -t static_web_indexeddbexample .
Step 9:IndexedDBExample - 容器化運行
建立 Container 並且給出的 Port 為 8092(宿主機)對應到 80(容器)
docker run -d -p 8092:80 --name static_web_indexeddbexample_container static_web_indexeddbexample
Step 10:fingerprintjsExample - DockerFile說明
建立 Image 過程分成 5 個步驟(差別在複製靜態 Web 檔案的地方):
# 使用 Nginx 作為基底映像
FROM nginx:alpine
# 移除預設的 Nginx 頁面
RUN rm -rf /usr/share/nginx/html/*
# 複製本地的 index.html 到 Nginx 網頁根目錄
COPY web/fingerprintjsExample.html /usr/share/nginx/html/index.html
# 曝露 Nginx HTTP 埠
EXPOSE 80
# 啟動 Nginx
CMD ["nginx", "-g", "daemon off;"]
Step 11:fingerprintjsExample - 建立Image
先進入目錄下:
cd /dockerimage/fingerprintjsExample/
建立 Image 名稱為 static_web_fingerprintjsexample
docker build -t static_web_fingerprintjsexample .
Step 12:fingerprintjsExample - 容器化運行
建立 Container 並且給出的 Port 為 8093(宿主機)對應到 80(容器)
docker run -d -p 8093:80 --name static_web_fingerprintjsexample_container static_web_fingerprintjsexample
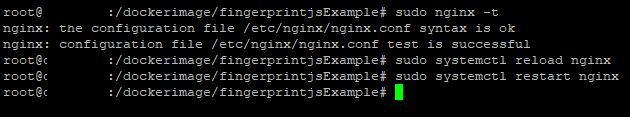
Step 13:重啟宿主機 Nginx
可以依序輸入以下,重啟 Nginx 主機
sudo nginx -t # 檢查是否正確
sudo systemctl reload nginx # 重新載入配置
sudo systemctl restart nginx # 重新啟動Nginx

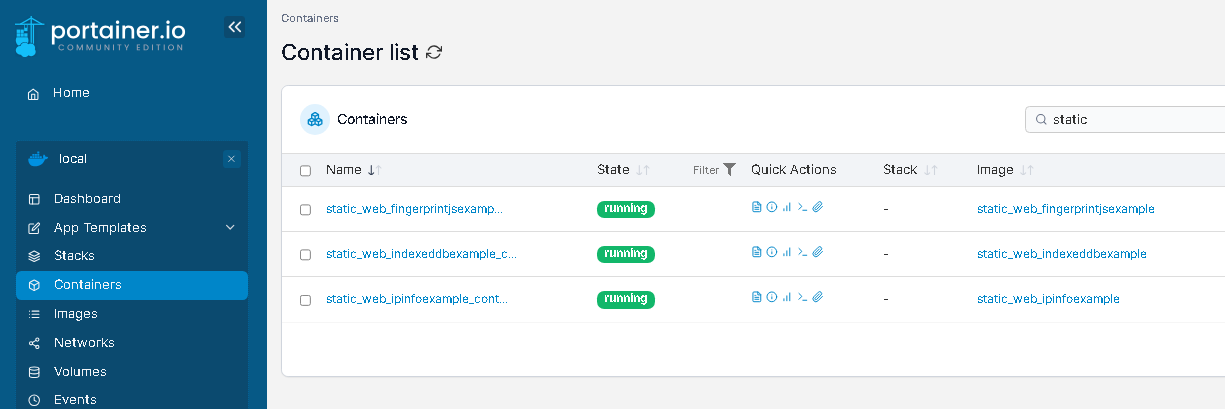
Step 14:檢閱容器
可以進入 Portainer 檢閱容器運行狀況,或輸入以下指令調閱:
docker ps -a

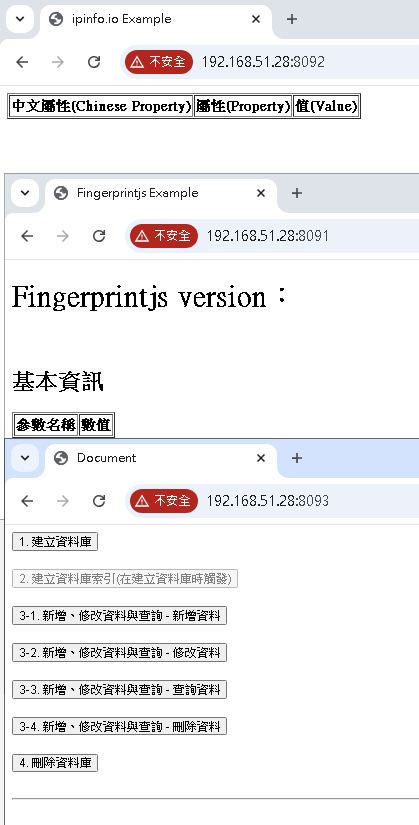
Step 15:Demo 驗證成果
可以觀察到,目前的訪問是透過宿主機的 Nginx 然後訪問到對應容器內的 Nginx 服務
※8091 ~ 8093 都是不同的容器

第二部分:靜態網站容器化 - Docker-Compose 批次處理
Step 1:Docker-Compose 說明
以下是說明:
| version: ‘3’ | : | 使用 Docker Compose 的第3版規範。這是目前常用的版本之一,支持較多的功能 |
| services | : | 定義了三個服務,分別是 fingerprintjsExample、IndexedDBExample 和 ipinfoExample,每一個服務代表一個 Docker 容器。 |
| context | : | 設置了構建映像的上下文目錄。這裡指的是相對於 docker-compose.yml 文件的路徑 |
| networks | : | 表示這個服務會連接到名為 webnet 的網絡(假如容器間需要相互通信網路)。 |
version: '3'
services:
fingerprintjsExample:
build:
context: ./fingerprintjsExample
dockerfile: Dockerfile
ports:
- "8091:80"
networks:
- webnet
IndexedDBExample:
build:
context: ./IndexedDBExample
dockerfile: Dockerfile
ports:
- "8092:80"
networks:
- webnet
ipinfoExample:
build:
context: ./ipinfoExample
dockerfile: Dockerfile
ports:
- "8093:80"
networks:
- webnet
networks:
webnet:
driver: bridge
Step 2:IndexedDBExample - 執行
先進入目錄下,然後執行 up -d:
cd dockerimage
docker-compose up -d

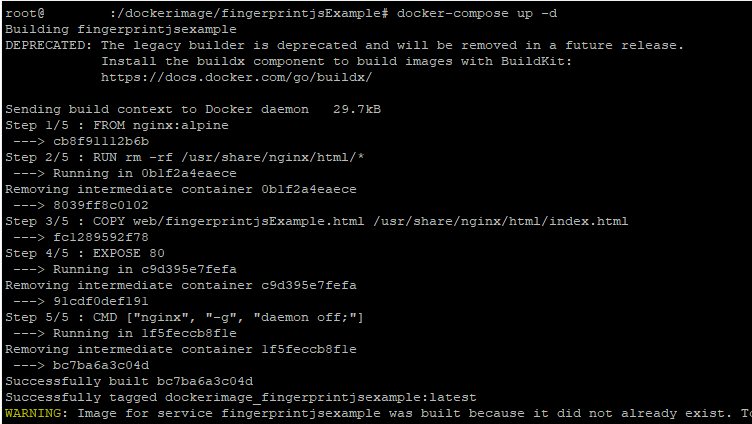
Step 3:Demo 驗證成果
docker-compose.yml 檔案,其實就是將所有 Dockerfile 的工作整理成一個批次檔執行
docker-compose.yml 對於管理很方便,但如果 DockerFile 的檔案過多,會相依性過大,部署時會較不靈活。