日期:2024年 10月 19日
標籤: Html JavaScript Web packet Markdown Mermaid JSDelivr
摘要:資訊筆記
應用所需:1. Markdown 語法基礎
2. 本篇為 Mermaid 版本:v11.2.0
Demo範例:連結
相關參考:0006. 基於 Markdown 流程圖工具 - Mermaid
解決問題:如何將 Mermaid 引入網頁,並且透過 JavaScript 畫出封包圖與初始化配置
官網連結:連結
基本介紹:本篇分為 2 大部分。
第一部分:如何引入網頁中
第二部分:配置 & Demo 結果
第一部分:如何引入網頁中
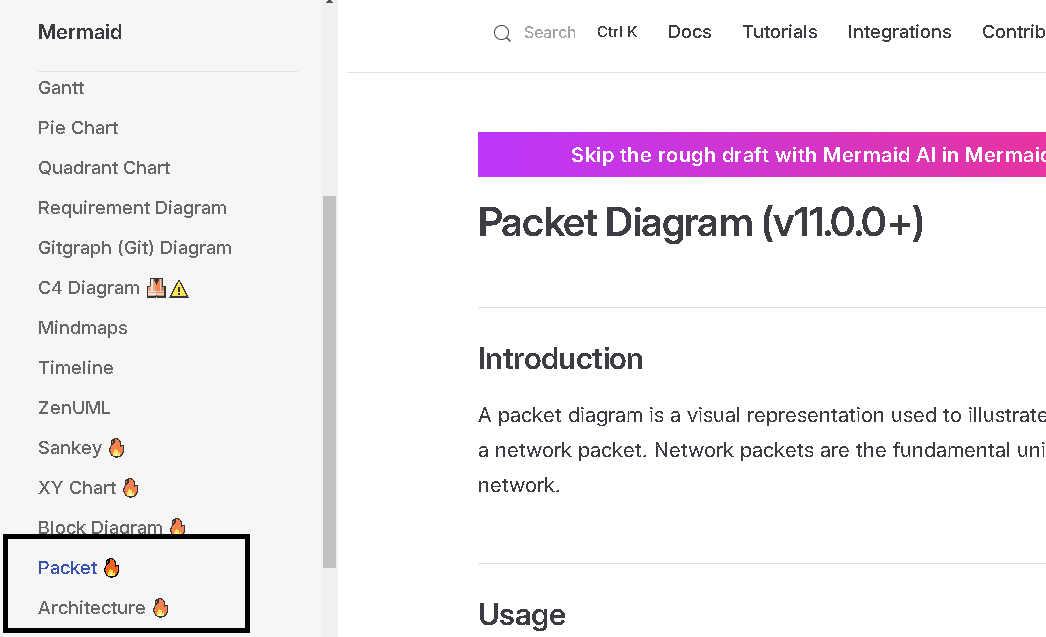
Step 1:目前版本增加支援的圖形
Mermaid 版本:v12.2.0 支援了幾種圖形繪出,列出幾項
這篇要說明封包圖的引入與配置
| 名稱 | 分隔 | 扼要解釋 |
|---|---|---|
| 封包圖 (Packet Diagram) | : | v11.0.0 用於描述網路封包結構的圖形表示。 |
| 建構部署圖 (Architecture Diagrams Documentation) | : | v11.0.0. 用於描述對象之間交互的圖形表示。 |

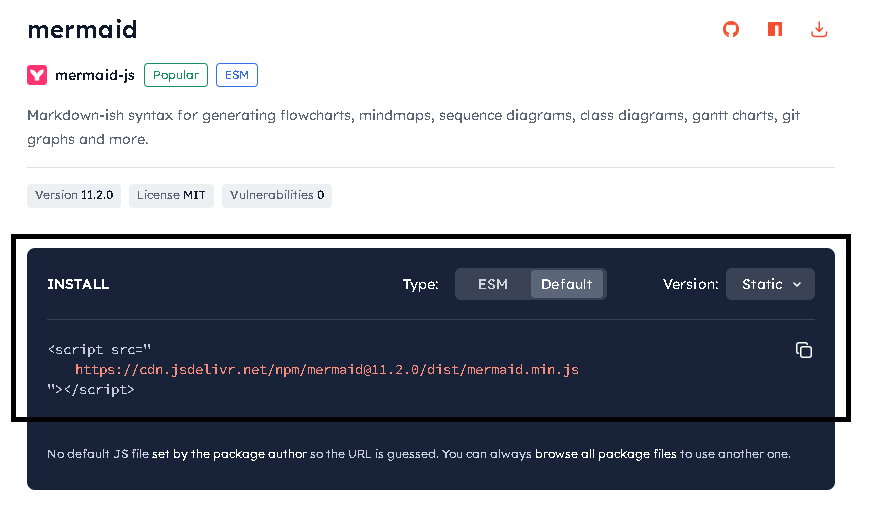
Step 2:取得 JSDelivr 連結
Mermaid.js 的 min.js 可以從開源的內容分發網絡 JSDelivr取得

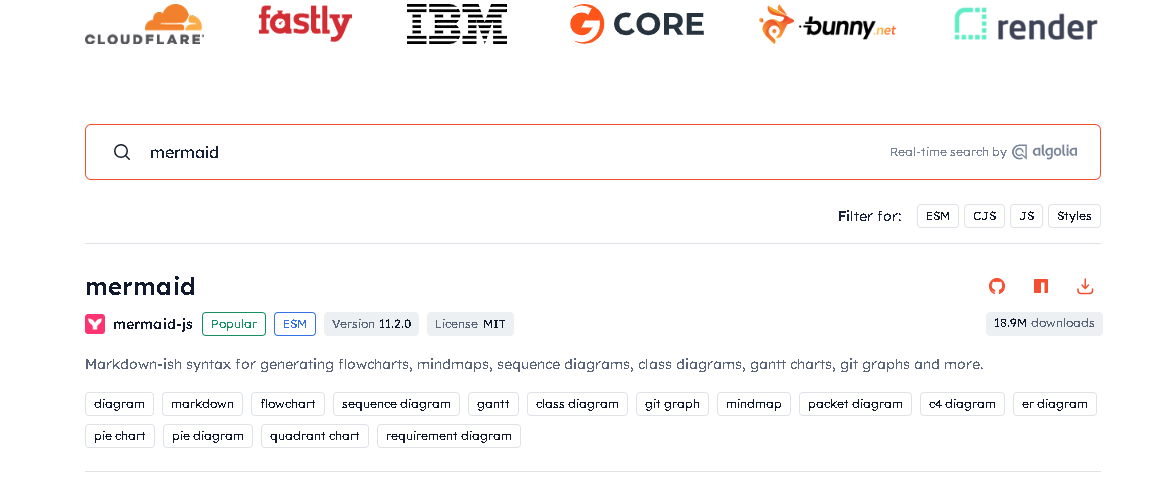
Step 3:JSDelivr 搜尋
中間的地方有搜尋輸入框,輸入 Mermaid 關鍵字

Step 4:取得 Mermaid 連結
搜尋後,選擇 Default 可以得到引入網站的連結
<script src="https://cdn.jsdelivr.net/npm/mermaid@11.2.0/dist/mermaid.min.js"></script>

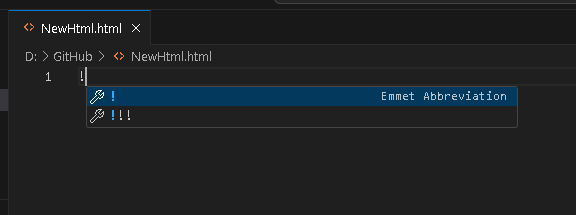
Step 5:Html 空網頁 - 建立
建立一個空網頁,可以用 VsCode ,輸入 ! + Enter

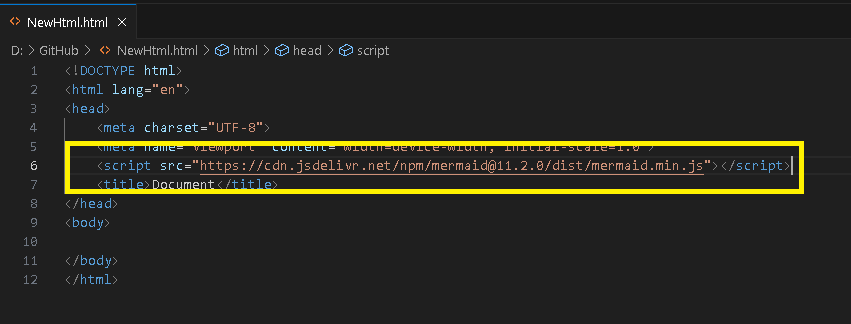
Step 6:Html 空網頁 - 引入
將 Mermaid.js 的連結放進 Head 區段中

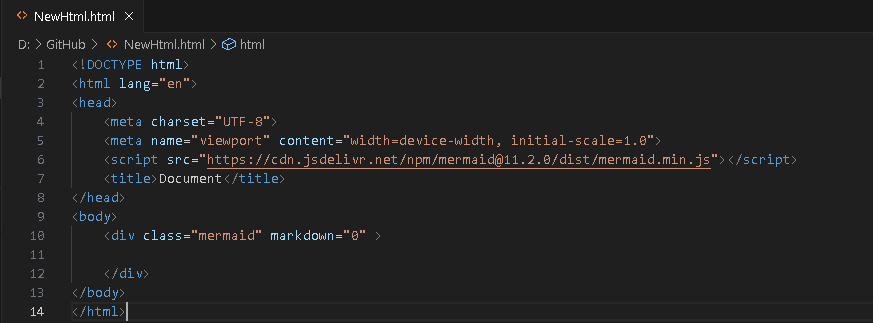
Step 6:添加 Mermaid Dom元件
在 Body 區段中,添加 Mermaid Dom 元件
<div class="mermaid" markdown="0" >
</div>

Step 7:撰寫封包圖
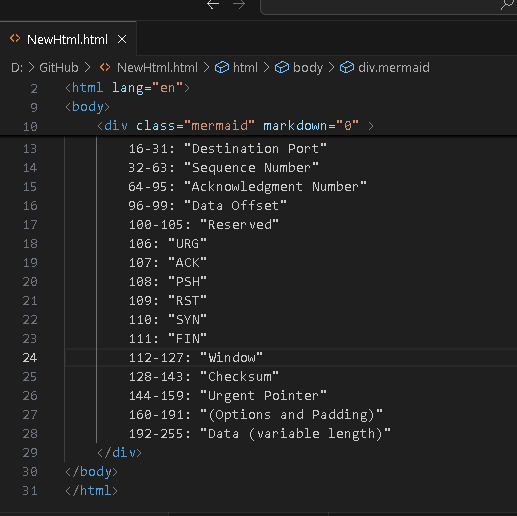
Mermaid 封包圖範例進入後,複製貼上到 div 區段中
packet-beta
0-15: "Source Port"
16-31: "Destination Port"
32-63: "Sequence Number"
64-95: "Acknowledgment Number"
96-99: "Data Offset"
100-105: "Reserved"
106: "URG"
107: "ACK"
108: "PSH"
109: "RST"
110: "SYN"
111: "FIN"
112-127: "Window"
128-143: "Checksum"
144-159: "Urgent Pointer"
160-191: "(Options and Padding)"
192-255: "Data (variable length)"

Step 8:完成使用
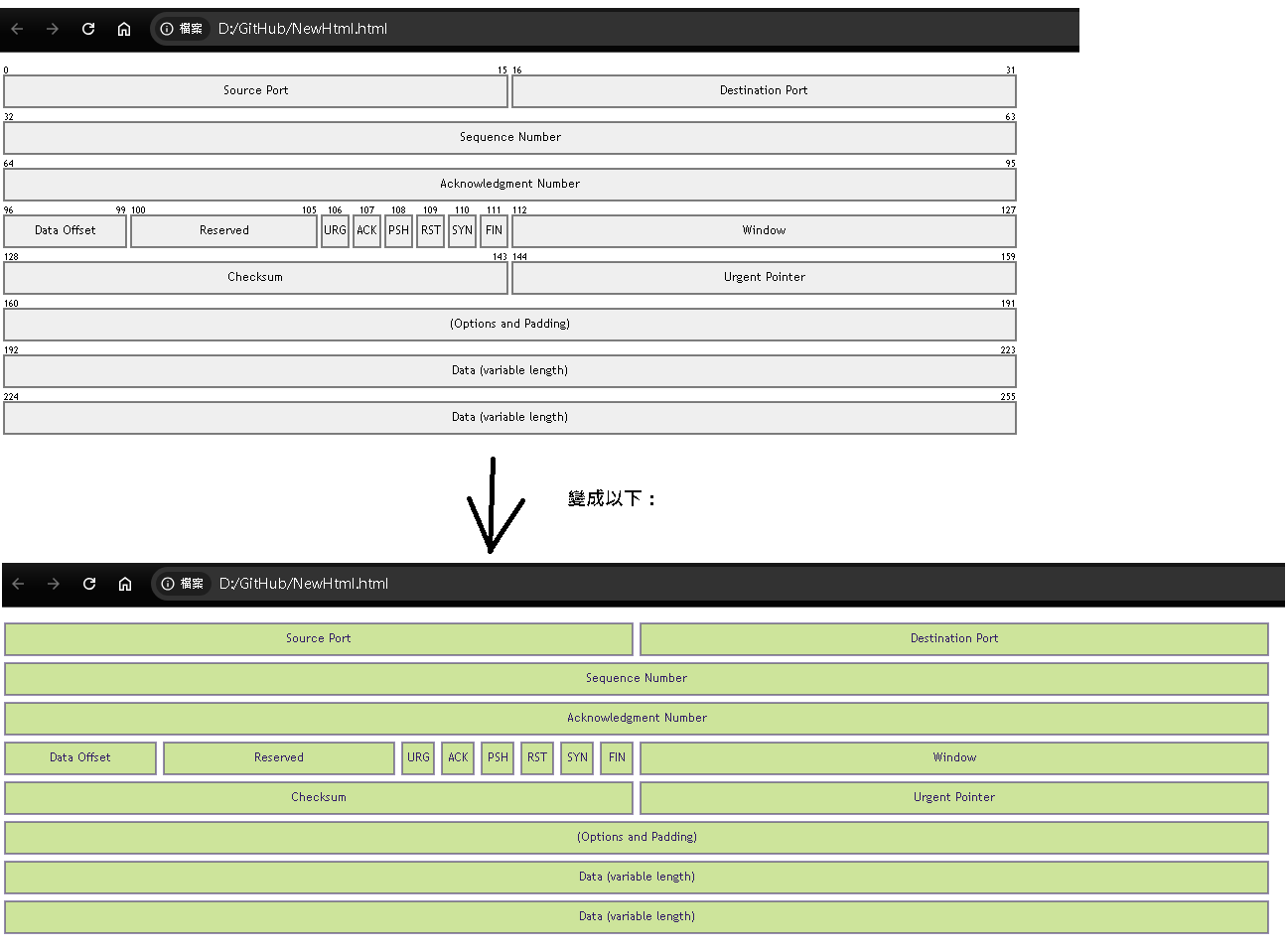
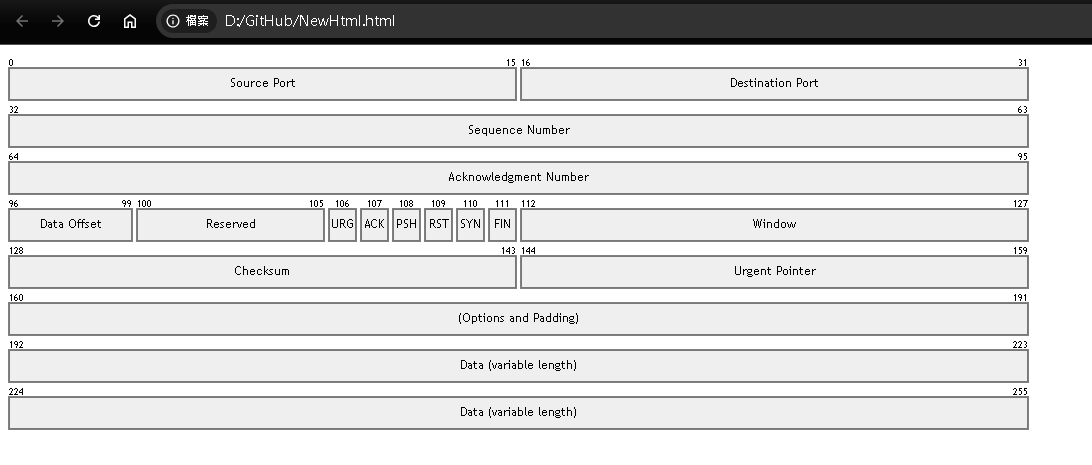
打開網頁瀏覽成品,可以看到以下:
其他的圖型也可以用此引入到 Web 中

第二部分:配置 & Demo 結果
Step 1:配置調整 - 文件
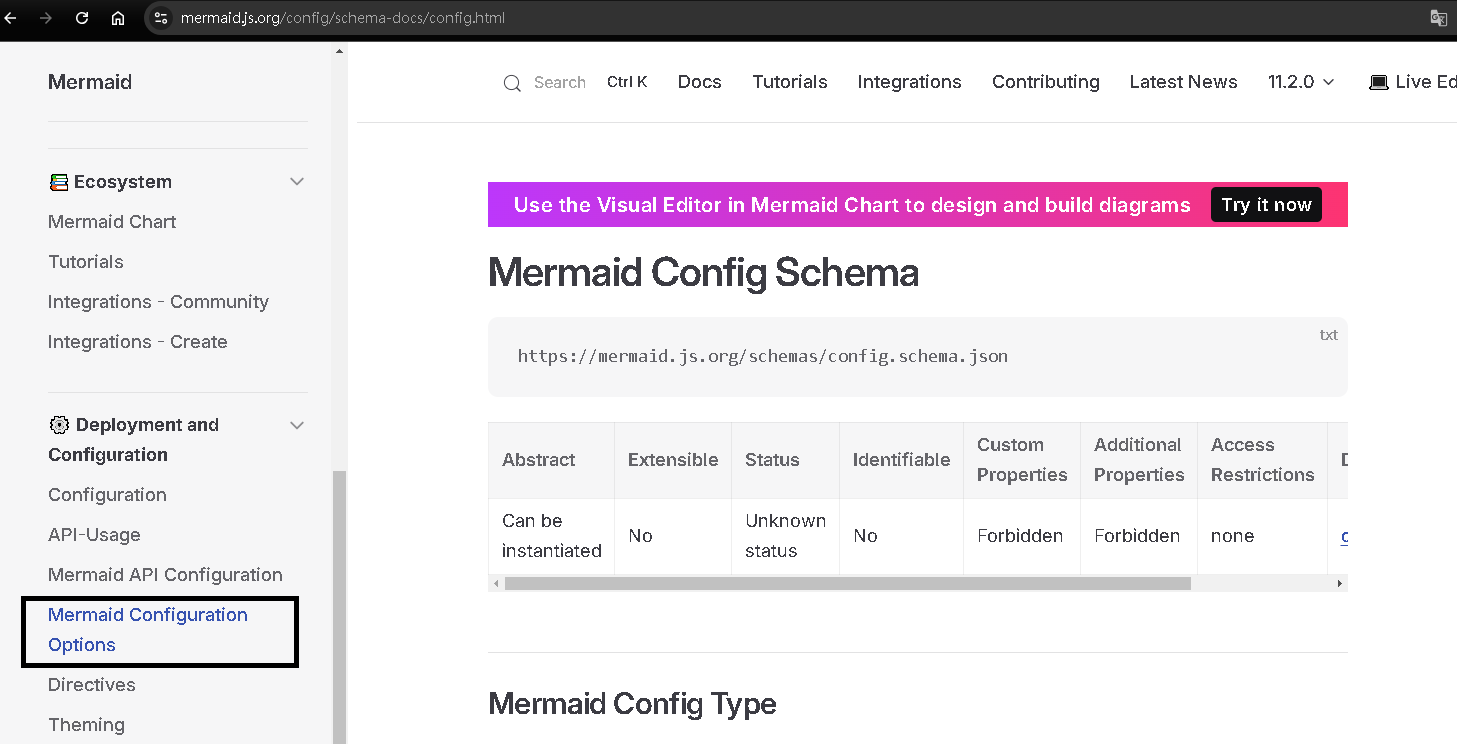
基本配置的配置是可以調整的,進入官網文件後 -> 左邊選擇 Mermaid Configuration Options

Step 2:配置調整 - 找到封包圖
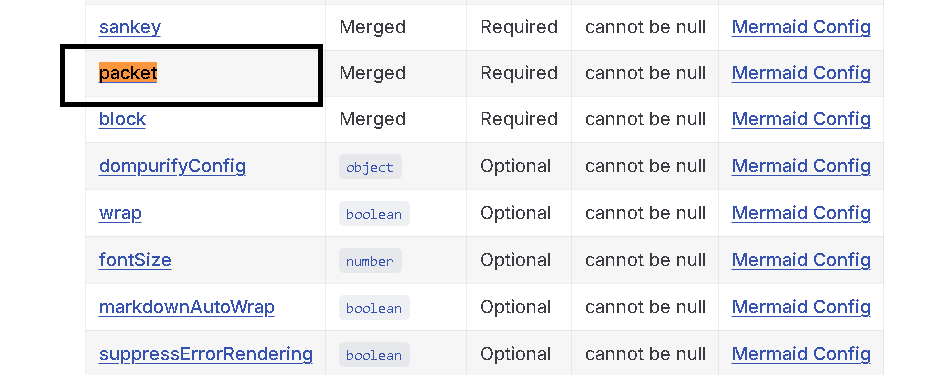
往下找出 Packet 的選項,點擊跳轉

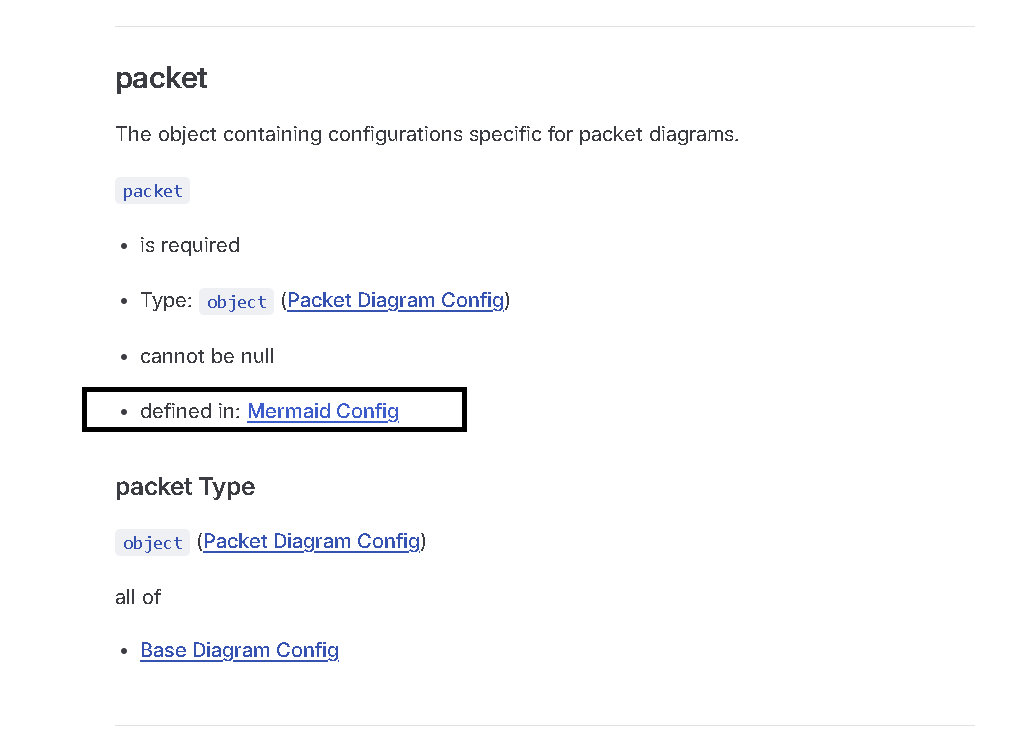
Step 3:配置調整 - 設置基本說明
可以看到基本介紹,選擇中間的定義跳轉

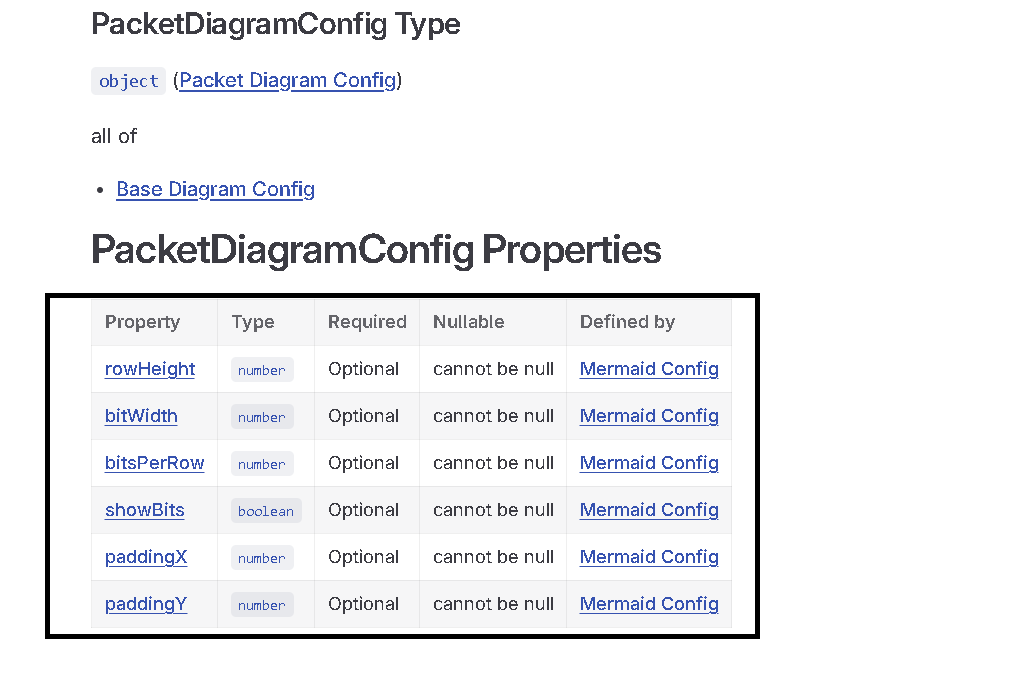
Step 4:配置調整 - 設置詳細說明
可以看到封包圖有 6 項可以配置

Step 5:配置調整 - 調整代碼
我們打開新建的 .Html 檔案,在引入下方添加 Script 區段,來嘗試變化
<script>
mermaid.initialize({
startOnLoad: true,
theme: 'forest', // 主題設置 => 改成森林 (default, dark, forest, neutral)
packet: {
showBits: false, // 是否顯示 Bit 數字 => 改成隱藏
paddingX: 8,// 垂直間距 => 改成 8 px
bitWidth: 40,//區塊大小 => 改成 40 px
paddingY: 8,// 水平間距 => 改成 8 px
}
});
</script>
Step 6:檢視變化 - 完成
調整後,可以看到封包圖變化不少,可以客製化自己想要的版面。
Demo範例:連結
也用此功能,做出自己 Jekyll 的自我技能塊(Self Skill Blocks)