日期:2024年 09月 21日
標籤: C# Html Html5 JavaScript Network QRCode
摘要:個人作品
工具網址:WiFi QRCode 產生器
工具介紹:1. 當分享自己手機、家裡的 WiFi時,可以不用讓客人輸入帳戶密碼,只要掃 QRCode 即可自動登入
開源網址:引用 Js 套件 QrCode.js
基本介紹:本篇分為 3 大部分。
第一部分:WiFi QRCode 原理介紹
第二部分:產生器代碼說明
第三部分:WiFi QRCode 產生器使用說明
第一部分:WiFi QRCode 原理介紹
Step 1:主要目標 & 原理
目標: 當分享自己手機、家裡的 WiFi時,可以不用讓客人輸入帳戶密碼,只要掃 QRCode 即可自動登入
原理: 主要是以下 2 個部分處理完成,即可實現掃描 QR Code 自動登入 WiFi
| 1. QR Code 的數據格式 |
| 2. 手機系統的處理邏輯 |
Step 2:QR Code 的數據格式
WiFi QR Code 的標準格式進行編碼,字串如下:
WIFI:T:<加密類型>;S:<SSID>;P:<密碼>;;
原理: 主要是以下 2 個部分處理完成,即可實現掃描 QR Code 自動登入 WiFi
| T | : | 指定 WiFi 的加密類型(WPA, WEP, 不加密) |
| S | : | 指定 WiFi 的網路名稱(SSID) |
| P | : | 指定 WiFi 的密碼 |
| ; | : | 每個字段用分號分隔,最後以 2 個分號 (;;) 結束 |
因此,當編碼成 QR Code 後,手機掃描並且解碼時就能理解這個格式。
Step 3:手機系統的處理邏輯
當我們用手機的相機或 QR Code 掃描器應用掃描 WiFi QR Code 時,手機會自動解析這個字串格式的內容。
接著,手機的作業系統會執行以下步驟:
| 1.解碼 QR Code | : | 手機解碼 QR Code,辨識出其中的字串資料。 |
| 2.識別 WiFi 資訊 | : | 手機偵測到資料的格式符合 WiFi 配置的標準格式。 |
| 作業系統會辨識出這是一個 WiFi 網路配置訊息,而不是普通的文字。 | ||
| 3.自動連線 | : | 基於辨識出的信息,手機會彈出一個提示窗口,詢問使用者是否連接到該 WiFi 網路(某些系統或應用程式會直接嘗試連線)。 |
| 如果使用者確認,手機就會使用這些資訊(SSID、加密類型、密碼)來自動連接到指定的 WiFi 網路。 |
因此,SSID + 密碼 + WiFi 格式都正確,手機就可以自動登入 Wifi
Step 4:補充1 - 設備的支持
這種自動連接 WiFi 的功能由手機的作業系統實現。
現代智慧型手機的作業系統(如 Android 和 iOS)都支援這種標準的 WiFi QR Code 格式,並且內建了處理邏輯,可自動辨識和連接 WiFi 網路。
因此除了常見的手機外 IPad 與 Android 的平板可以也正常支持
Step 5:補充2 - 安全性考慮
在執行自動連線之前,手機通常會提示用戶,以確保用戶了解即將連線的網路。
這是為了避免在不安全的環境中自動連接到惡意 WiFi 網路。此外,如果網路設定錯誤(例如密碼不正確或加密類型不符),連線也會失敗。
如果不是信任的來源,若惡意人士讓其自動連結可能會讓資料被竊取,因此還是需謹慎小心
隨意連線不知名的 Wifi 常見風險如下:
| 1. 中間人攻擊 (Man-in-the-Middle Attack) | : | 攻擊者可以在你和合法的 WiFi 熱點之間插入,從而攔截、篡改或監視你發送和接收的數據。 |
| 這可能包括你的登入憑證、信用卡信息、電子郵件內容等。 | ||
| 2. 惡意熱點 (Rogue Hotspot) | : | 攻擊者可能設置一個看似合法的 WiFi 熱點,誘使你連接。 |
| 一旦連接,攻擊者可以輕鬆獲取你的所有網路流量,甚至將惡意軟體傳輸到你的設備。 | ||
| 3. 數據洩露 | : | 在不安全的 WiFi 網路上,你的數據可能是未加密的, |
| 這意味著你在訪問網站或使用應用程式時發送的數據(如電子郵件、社交媒體信息、文件傳輸等)可以被第三方輕鬆攔截。 | ||
| 4. 竊取個人信息 | : | 通過連接到不安全的 WiFi 網路,攻擊者可能會竊取你的個人信息,包括你的用戶名、密碼、銀行信息和其他敏感數據。這可能導致身份盜竊、財務損失等問題。 |
| 5. 釣魚攻擊 (Phishing) | : | 攻擊者可能會通過偽造的 WiFi 網路誘騙你訪問虛假的網站,要求你輸入敏感信息,如登入憑證或信用卡信息。 |
| 這種攻擊通常是高度偽裝的,讓人難以辨別真偽。 |
第二部分:產生器代碼說明
Step 1:代碼 - Head 引入
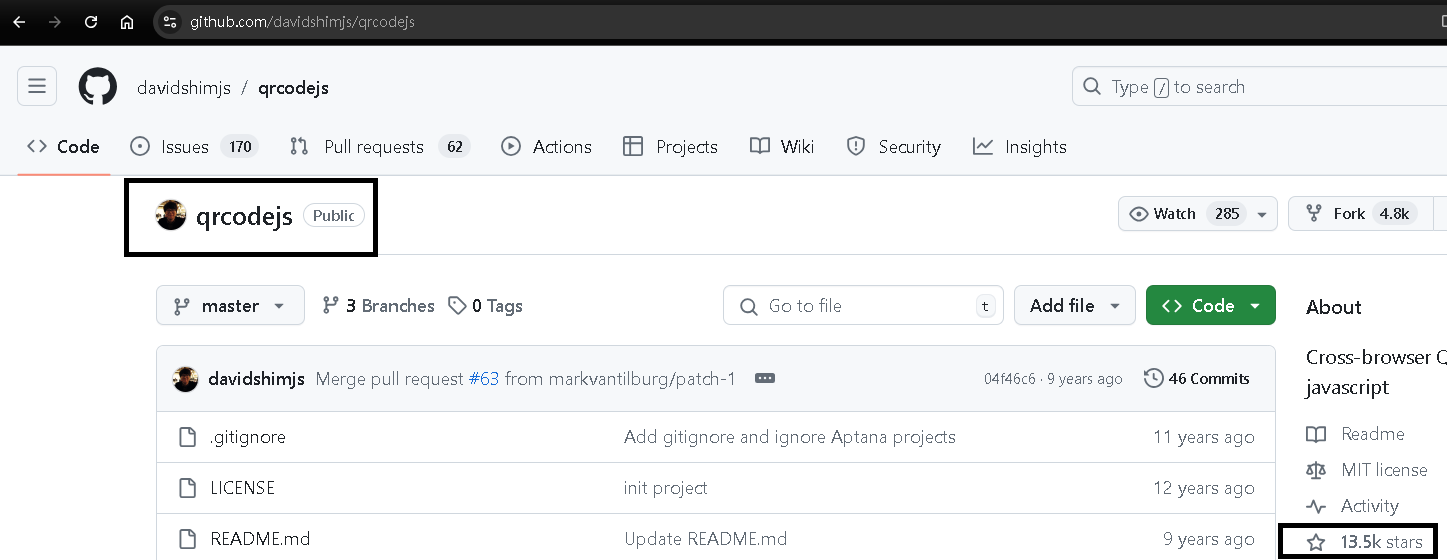
代碼中,首先要引用 QR Code Js 套件 QrCode.js
對應的 Github,目前已有 135000 左右的星星,大獲好評
<head>
<!-- 1. 引入 qrcode.min.js -->
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>WIFI QR Code 自動連線產生器</title>
<script src="qrcode.min.js"></script>
</head>

Step 2:代碼 - Body 版面
建立一個 Form 區塊,並且提供輸入三個選項
| SSID (WiFi 名稱) - 輸入 |
| Password(WiFi 密碼) - 輸入 |
| Encryption Type(加密類型) - 下拉式選單 |
並且提供 2 個按鈕,產生 / 下載 圖片
<!-- 2. 用戶輸入的 Form 區塊 -->
<h1>WIFI QR Code 自動連線產生器</h1>
<form id="wifiForm">
<label for="ssid">SSID (WiFi 名稱):</label><br>
<input type="text" id="ssid" name="ssid" required><br><br>
<label for="password">Password(WiFi 密碼):</label><br>
<input type="password" id="password" name="password"><br><br>
<label for="encryption">Encryption Type(加密類型):</label><br>
<select id="encryption" name="encryption">
<option value="WPA">WPA/WPA2</option>
<option value="WEP">WEP</option>
<option value="nopass">None (Open Network)</option>
</select><br><br>
<button type="button" onclick="generateQRCode()">Generate QR Code</button>
<button id="downloadBtn" style="display: none;" onclick="downloadQRCode()">Download QR Code Image</button>
</form>
<canvas id="canvas"></canvas>
Step 3:代碼 - 產生 QRCode
當點擊按鈕時,會觸發 generateQRCode() 的函式,依照用戶輸入的內容組成 WiFi 字串格式並產生圖片
// 3. 產生QR Code
function generateQRCode() {
// 3-1. 取得用戶輸入的值
const ssid = document.getElementById("ssid").value;
const password = document.getElementById("password").value;
const encryption = document.getElementById("encryption").value;
// 3-2. 建立 WiFi QR Code 數據
const wifiQRCodeData = `WIFI:T:${encryption};S:${ssid};P:${password};;`;
// 3-3. 產生 QR Code
const canvas = document.getElementById("canvas");
QRCode.toCanvas(canvas, wifiQRCodeData, {width: 300, height:300 },function (error) {
if (error) console.error(error);
console.log('QR Code 生成完成!');
// 3-4. 產生成功時,才顯示下載按鈕
document.getElementById("downloadBtn").style.display = "inline-block";
});
}
Step 4:代碼 - 下載 QRCode 圖片
為了方便使用,可以再點擊下載取得圖片,會觸發 downloadQRCode() 的函式,將當前的 image 轉成檔案
// 4. 下載 QR Code 的圖片
function downloadQRCode() {
const canvas = document.getElementById("canvas");
const link = document.createElement("a");
const ssid = document.getElementById("ssid").value;
link.href = canvas.toDataURL("image/png");
link.download = "wifi_qrcode_"+ ssid +".png";
link.click();
}
第三部分:WiFi QRCode 產生器使用說明
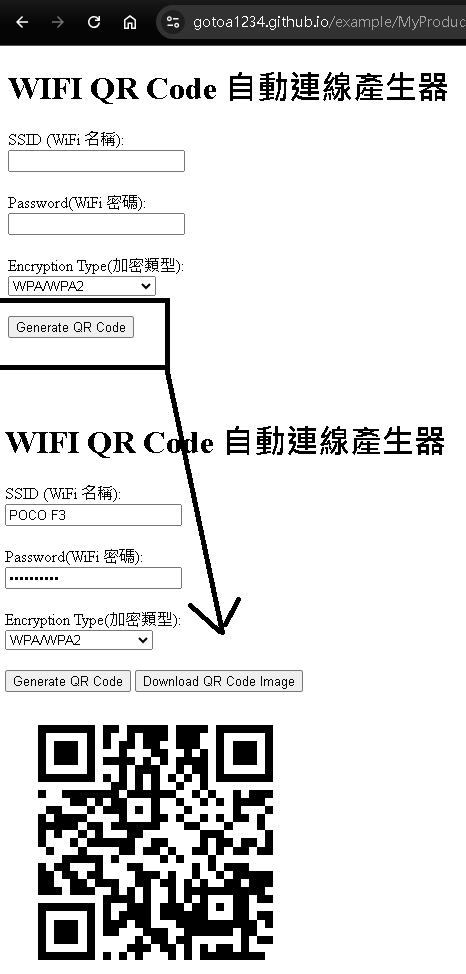
Step 1:產生器 - 介面說明
WiFi QRCode 產生器 - 工具網址
有以下介面,當輸入資訊後,點擊[產生]按鈕
就會產生圖片,以及產生[下載]圖片按鈕

[下載] 後可以得到一個 QRCODE 可以列印出來在家裡,方便家人連線

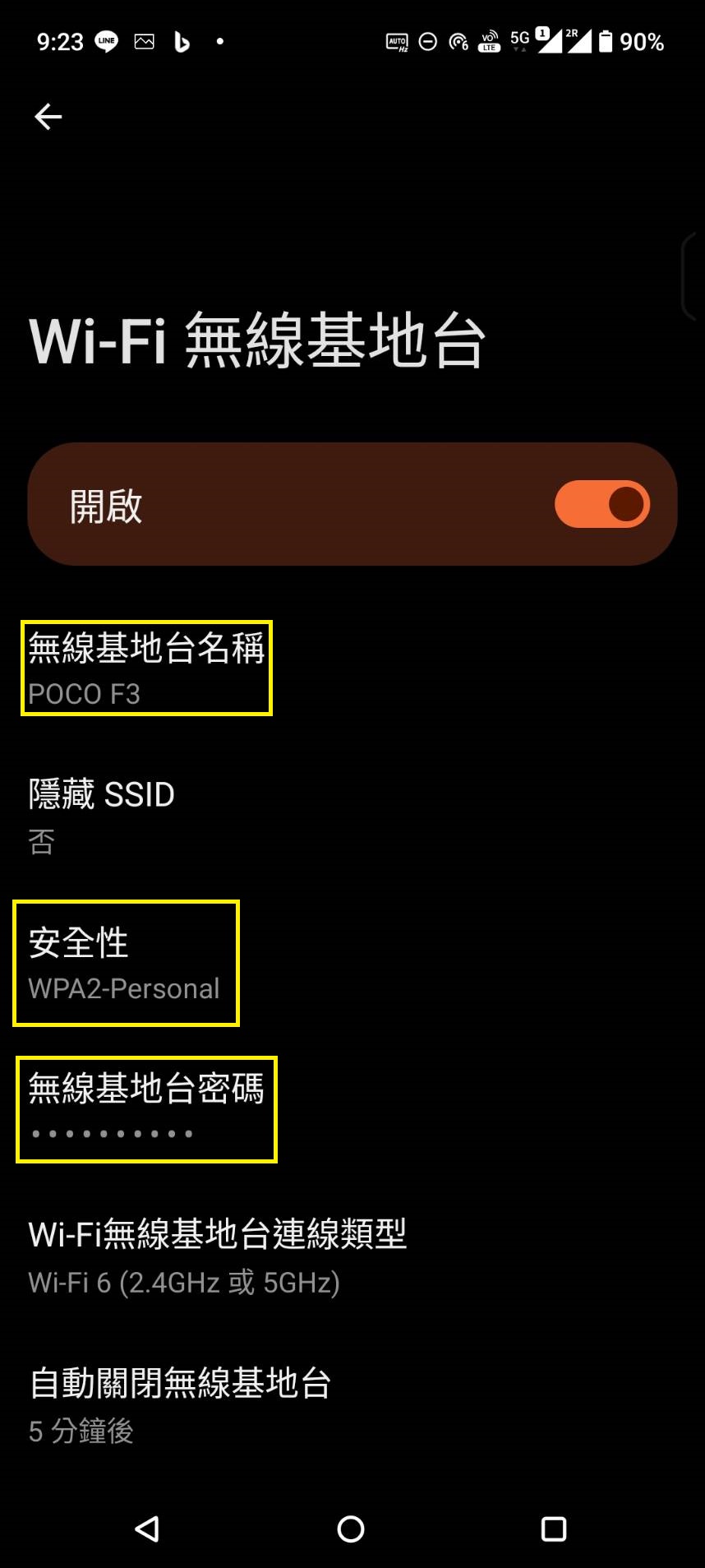
Step 2:模擬操作 - 打開手機熱點
將自己家裡的 WIFI 路由器,或者開啟手機熱點,記錄下這三個資訊

Step 3:模擬操作 - 輸入資料 & 產生圖片
在工具網頁上輸入熱點資料,產生 QRCODE

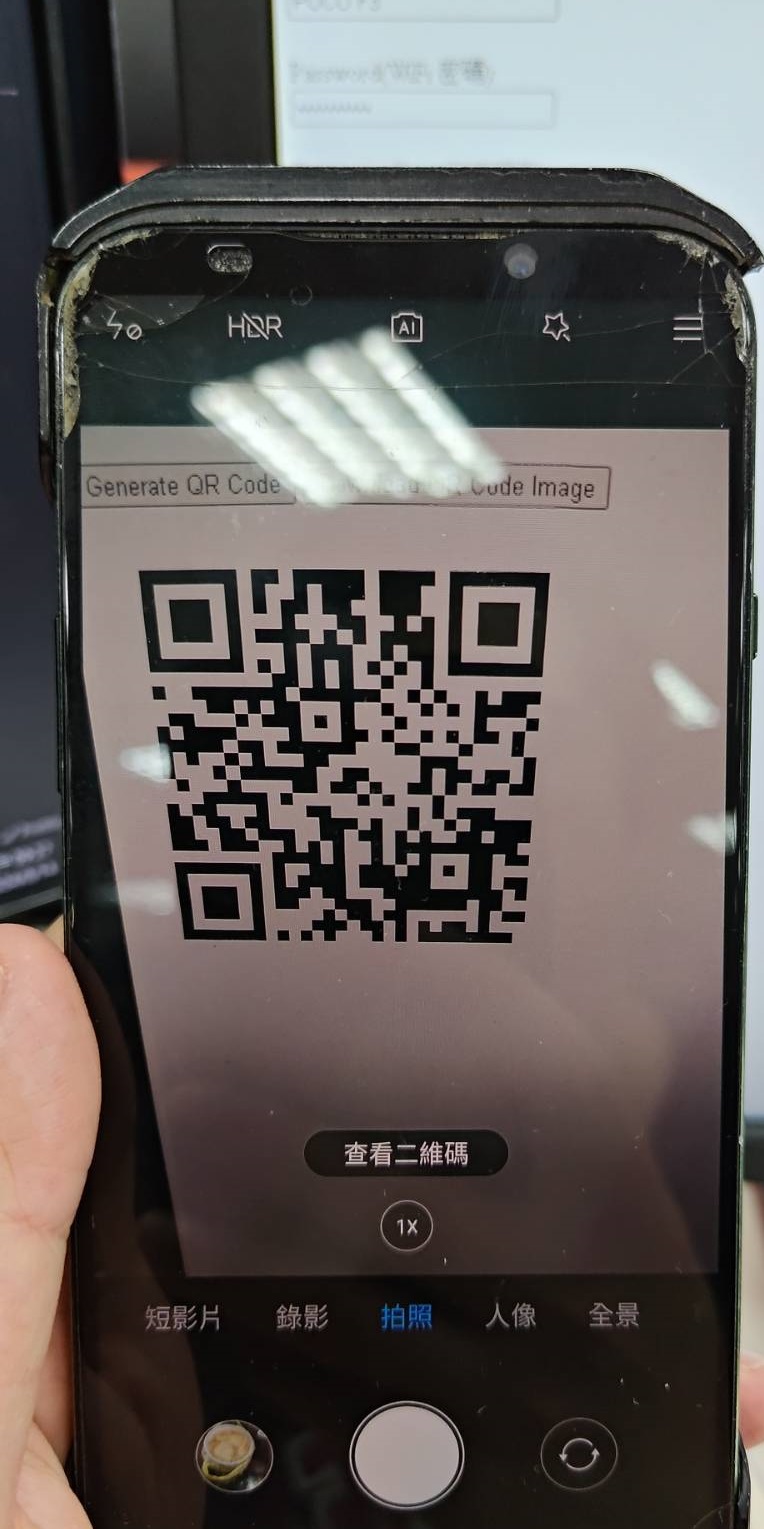
Step 4:模擬操作 - 拿起另一支手機掃描
可以拿其他人的手機來掃瞄此 WIFI QRCODE

Step 5:模擬操作 - 連線
一些安全性高的手機,會再多一道詢問是否連線 (有些品牌會自動連線)

Step 6:模擬操作 - 自動連線完成
點擊連線至該網路後,即可實現不輸入 Wifi 帳號密碼進行自動連線。