日期:2024年 03月 24日
標籤: C# Asp.net Core Web MVC Web Swagger PDF Html
摘要:C# 學習筆記
應用所需:1. 範例專案需 Visual Studio 2022 以上、.net Core 7以上
2. 專案已啟用 Swagger
3. OpenAPI 3.0 以上版本
解決問題:如何將 Swagger 轉成 在線文檔 / PDF 文件檔案 / html 文件檔案
內文說明用範例:Asp.net Core WebSite + Swagger UI
基本介紹:本篇分為五大部分,但從二~四擇一方案即可解提供文檔問題。
第一部分:解決的問題介紹
第二部分:第一種:Swagger Editor 在線顯示
第三部分:第二種:SWDOC 轉成 PDF檔案
第四部分:第三種:SwaggerHub 轉成 .html檔案
第五部分:參考文獻
第一部分:解決的問題介紹
Step 1:前言
將 API 轉成文檔的方法很多,三種方法都是基於 Swagger UI 產出 API 文件
相信應該有比這三種轉換更好的方法,目前先列出此三種用起來還不錯的工具。
※輸出工具只是輔助,好的 API 文件前提是把註解寫清楚。
※若團隊未遵守規範,仍需再抽出時間將 API 註解補齊。
Step 2:三種方法差異
以下整理出三種基於Swagger UI 的 .json的差異,有需要再往下看。
| 項目 | Swgger Editor 在線顯示 | SWDOC 轉成 PDF檔案 | SwaggerHub 轉成 .html檔案 |
|---|---|---|---|
| 花費時間 | 30s 內 | 30s ~ 5m | 2m ~ 10m |
| 檢視文件 | 要網路 | 不用網路 | 不用網路 |
| 檔案格式 | 看網頁 | .html | |
| 文檔再編輯 | 可 | 不可 | 可 |
| 消費模式 | 免費 | 免費 | 免費試用14天,後續需收費 |
| 優點 | 快速、使用者必須有網路 | 隨時可檢閱 | 隨時可檢閱 |
| 缺點 | 要有網路 | PDF格式,API註解不完整會跳頁 | 過14天要收費 |
第二部分:第一種:Swagger Editor 在線顯示
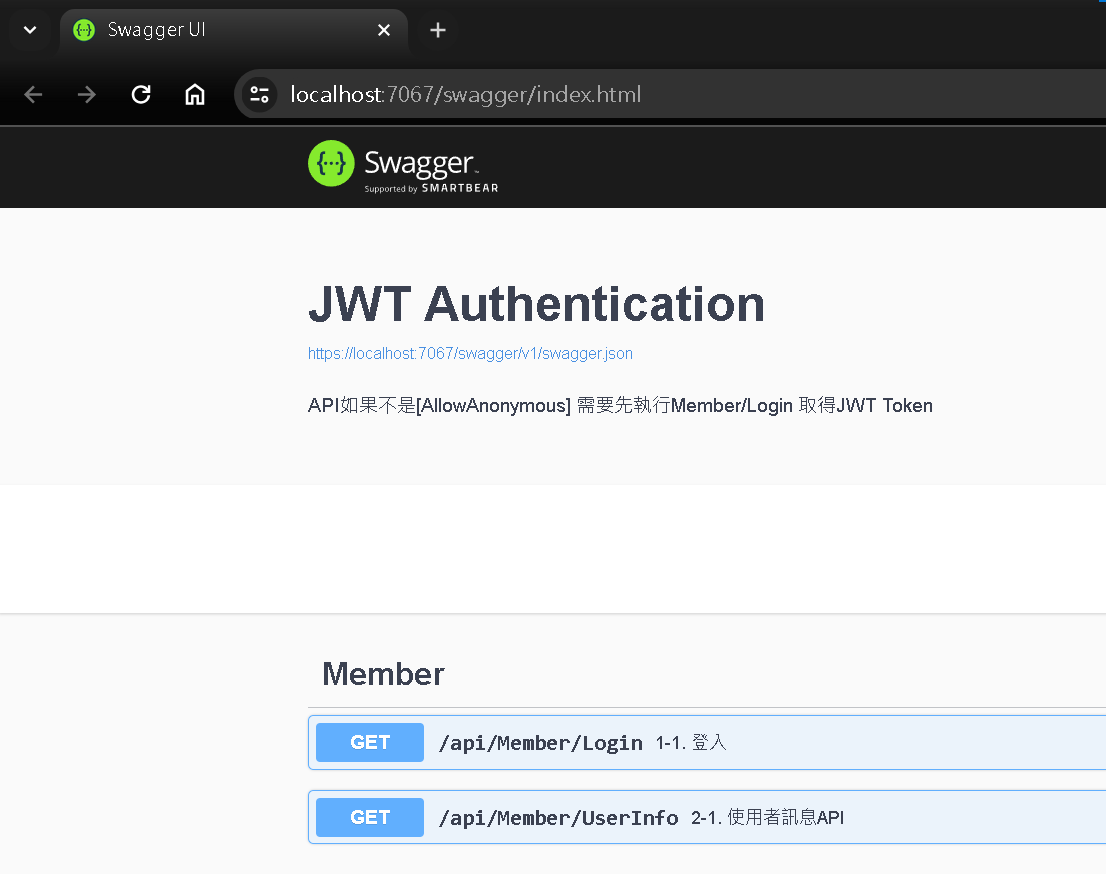
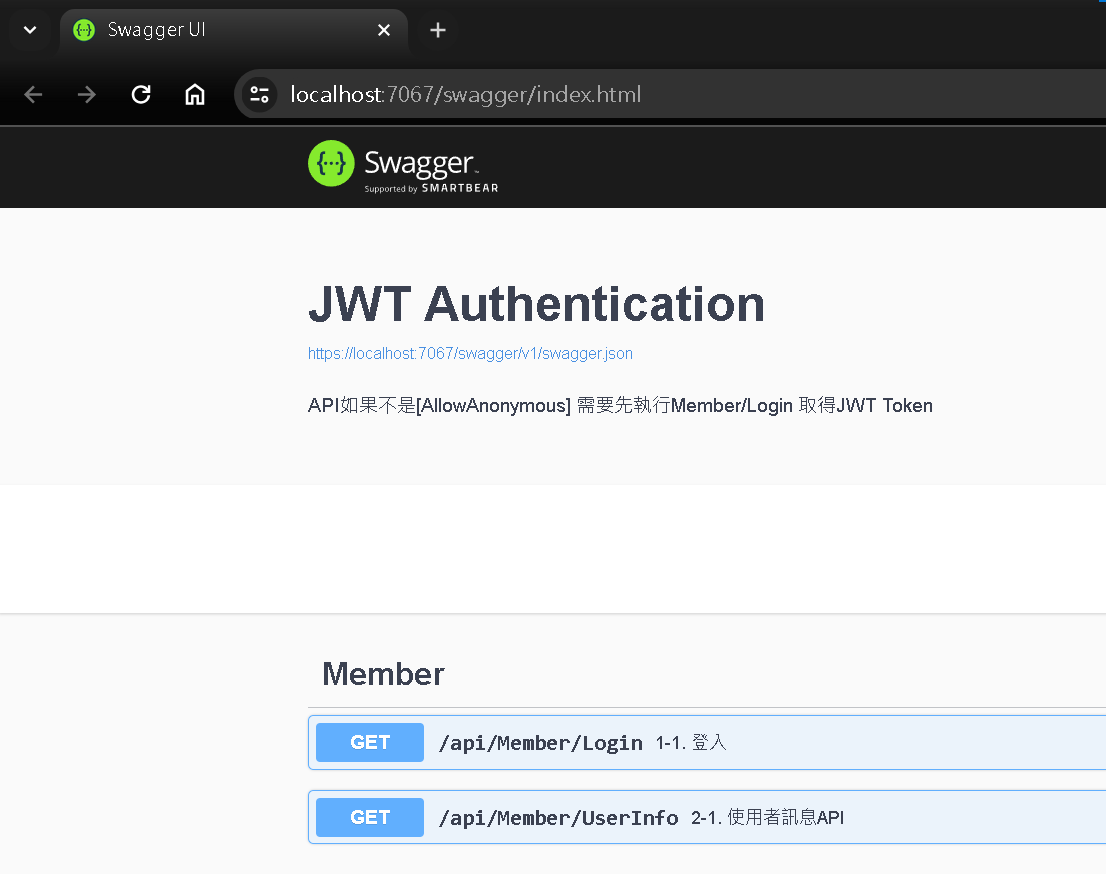
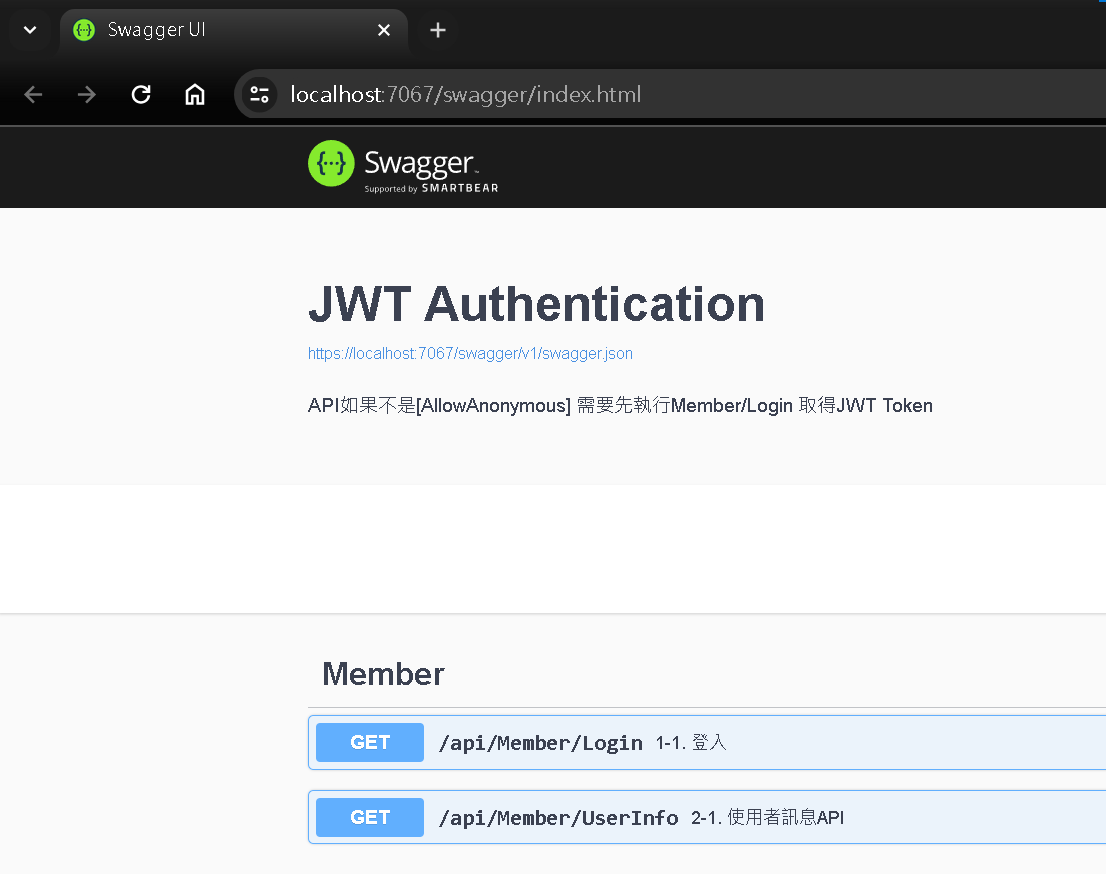
Step 1:啟動專案 - Swagger頁面
進入到 swagger/index.html 頁面

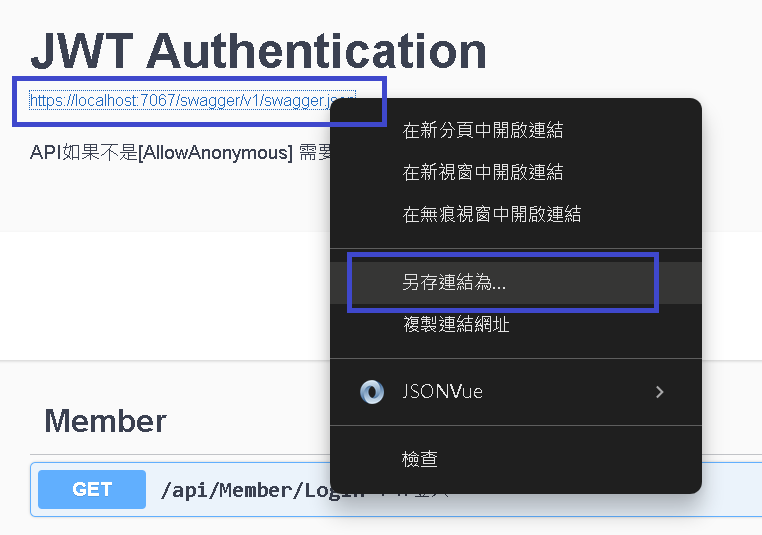
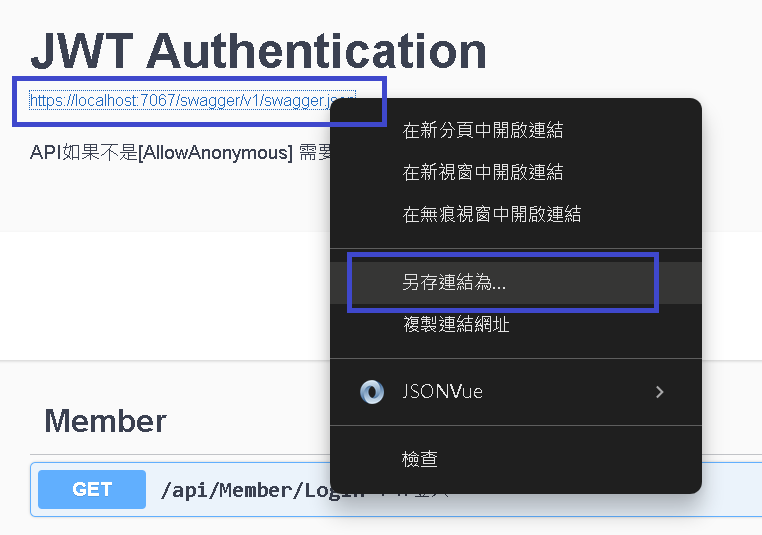
Step 2:下載 json 檔案
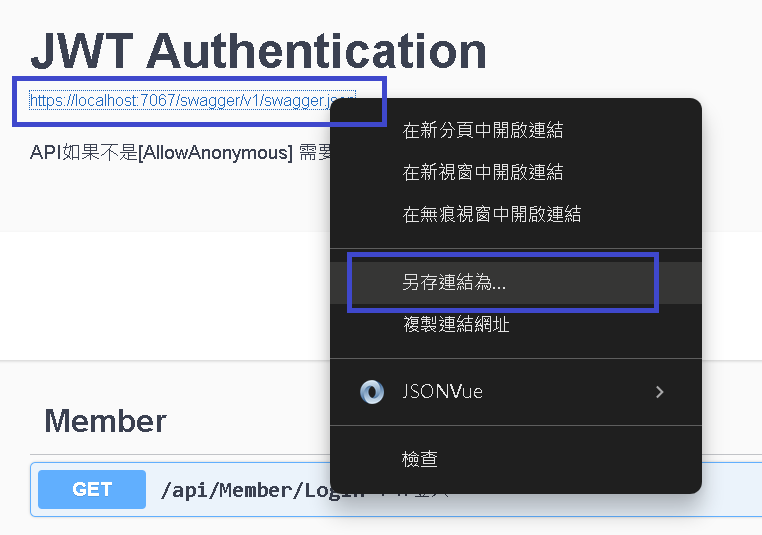
對自己的json URL 滑鼠右鍵 -> 另存連結為…

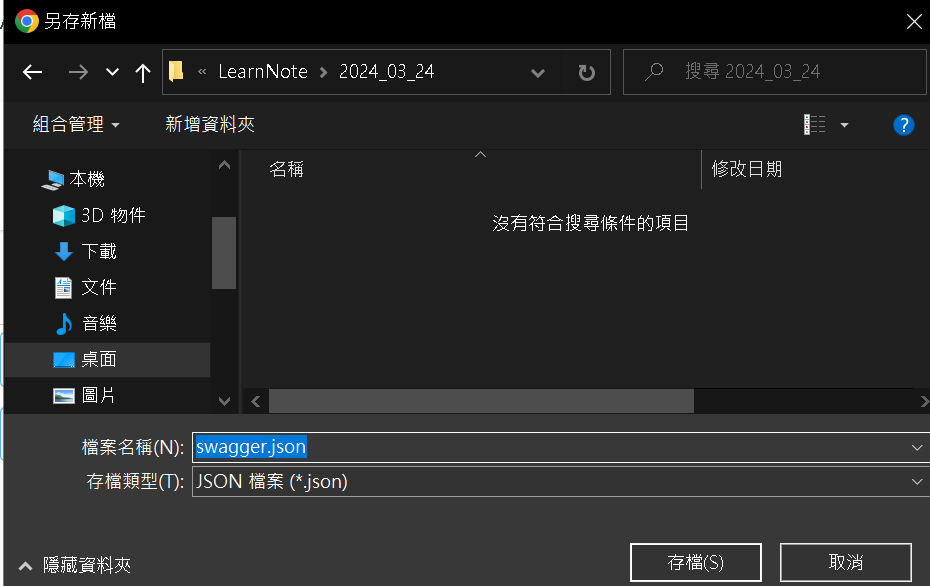
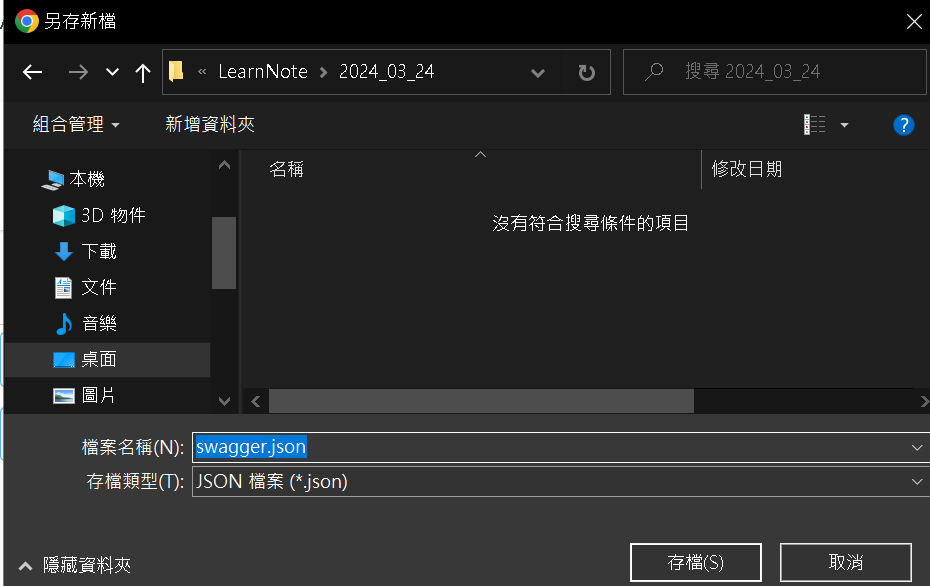
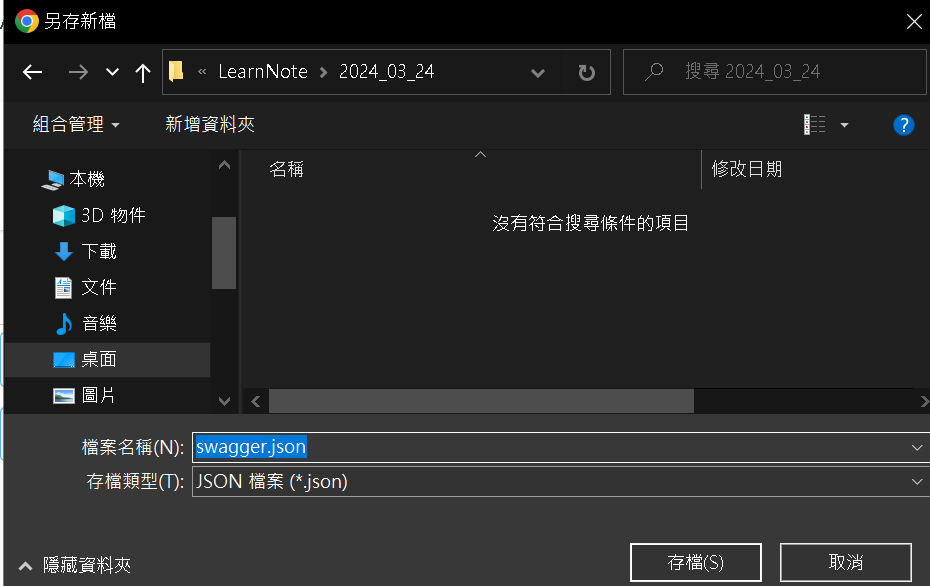
Step 3:存檔
存在本機合適的地方

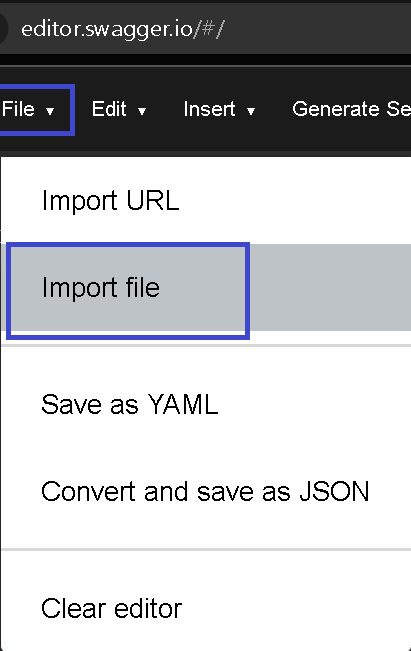
Step 4:進入 Swagger Editor 網站
開啟瀏覽器 -> 進入 Swagger Editor網站 ->
選擇 File -> Import file ->

將Step3: Swagger UI 產出的 .json 檔案匯入

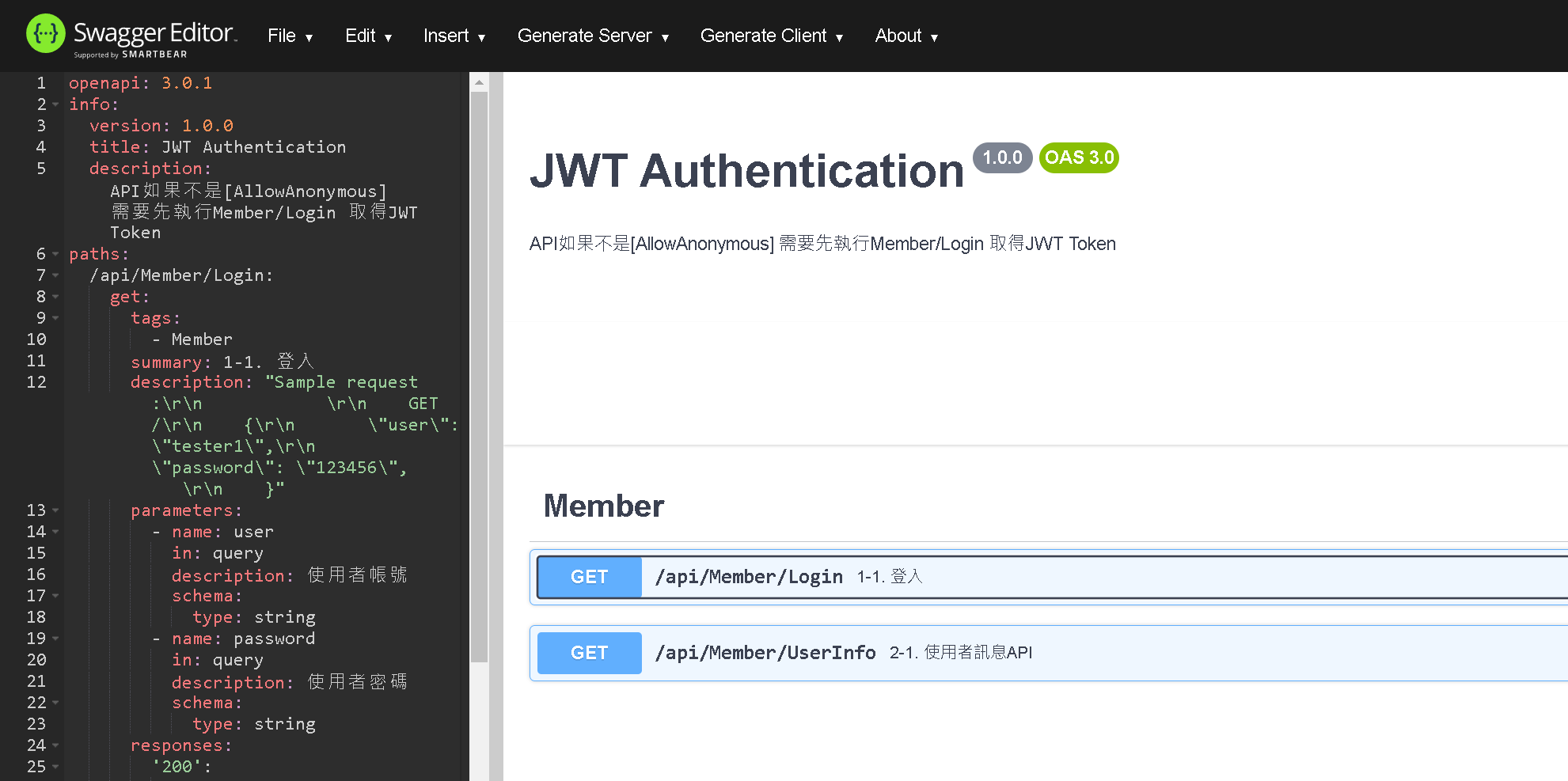
Step 5:產生 API Swagger UI的顯示-1
Swagger .json 將專案執行的結果顯示在瀏覽器上,左邊是 .Json 內容,右邊是 Swagger UI

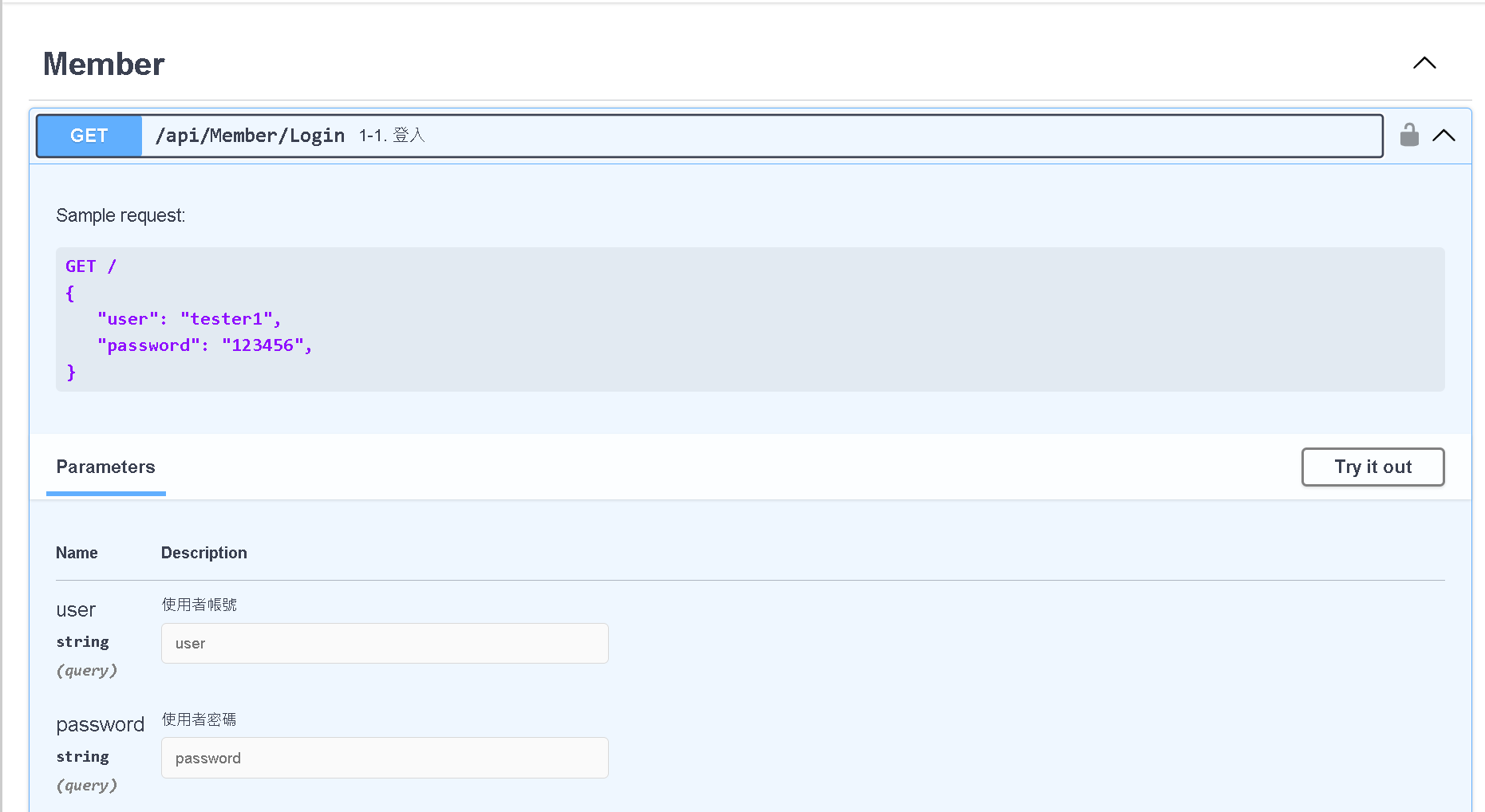
Step 6:產生 API Swagger UI的顯示-2
打開後也可以清楚看到此API的參數、說明等等…
使用前提:需有網路,且未來Swagger Editor 如果改版,或不支持 OpenAPI 3.0 將會無法檢視

第三部分:第二種:SWDOC 轉成 PDF檔案
Step 1:啟動專案 - Swagger頁面
進入到 swagger/index.html 頁面

Step 2:下載 json 檔案
對自己的json URL 滑鼠右鍵 -> 另存連結為…

Step 3:存檔
存在本機合適的地方

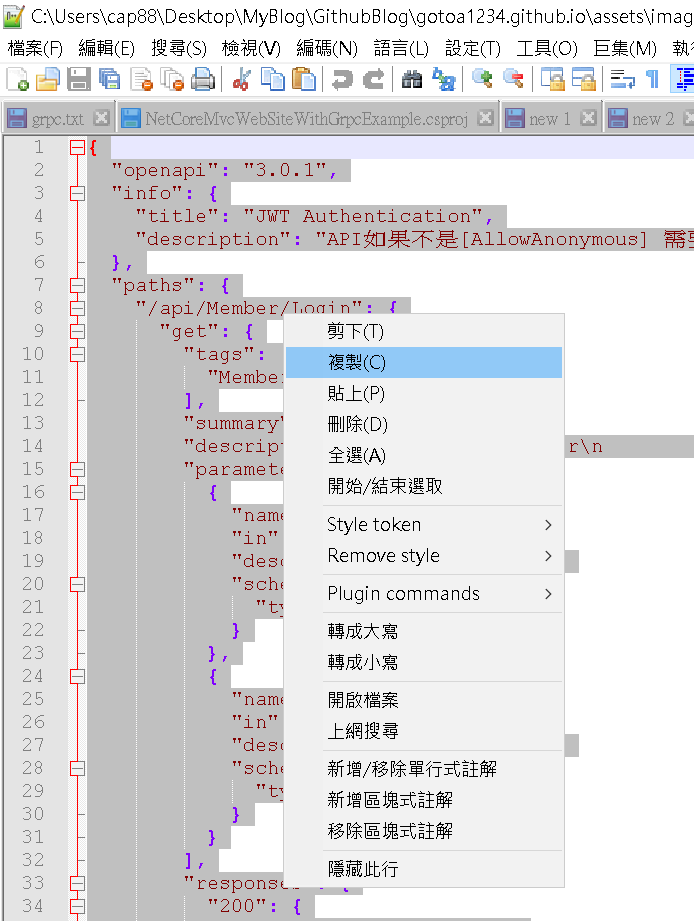
Step 4:複製Json內容
將Swagger UI 的 .json 內容進行複製,圖是 notepad++ 開啟 -> 全選複製

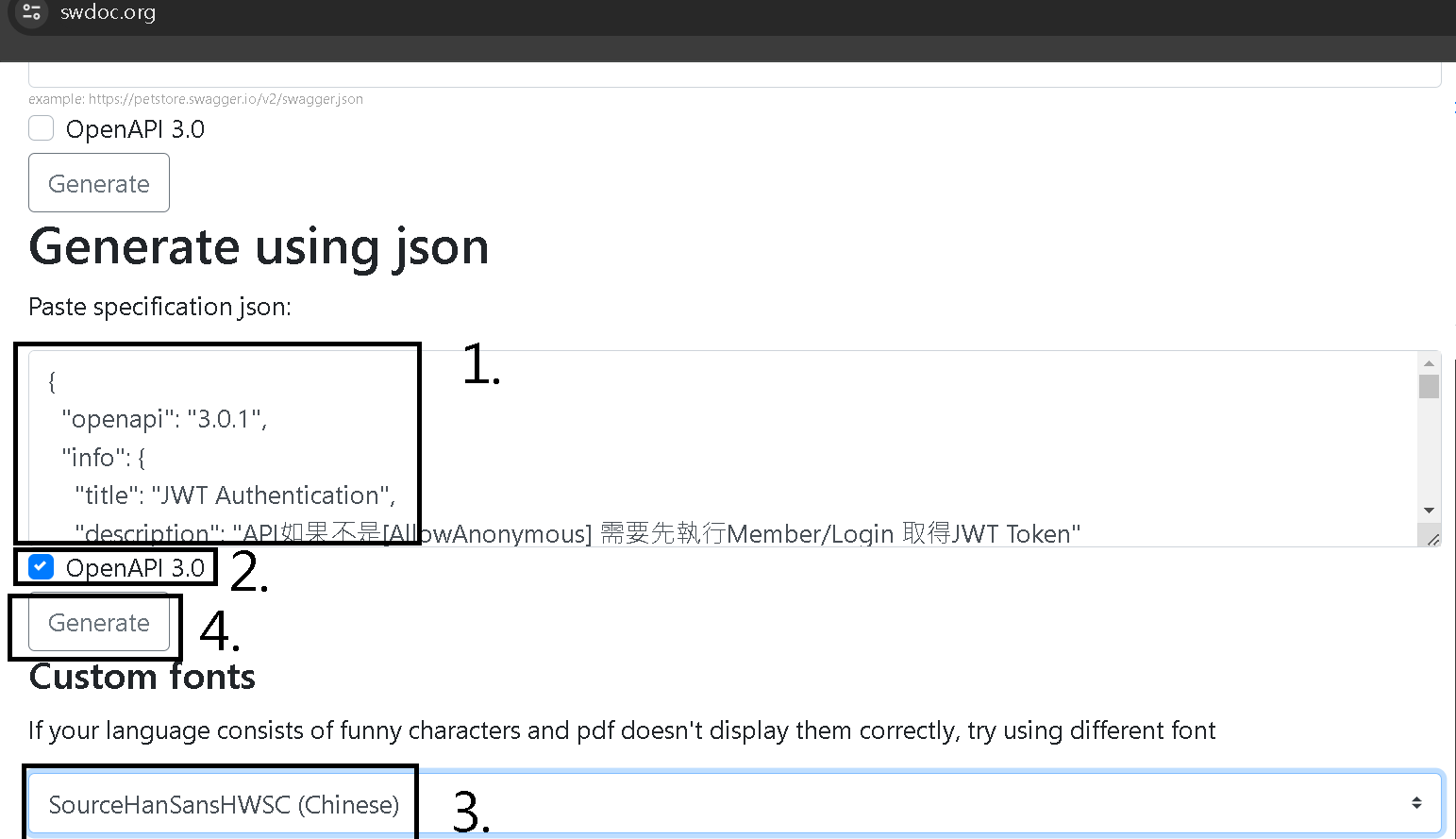
Step 5:進入 SWDOC 網站
進入 SWDOC 網站
依照以下順序進行,產生 PDF檔案
| 依序 | 項目 |
|---|---|
| 1. | 貼上 Swagger UI .json 全部內容 |
| 2. | 點擊 OpenAPI 3.0 (※如果版本為 2.0 或 1.X 不用打勾) |
| 3. | fonts 選擇 SourceHanSanHWSC (Chinese) (※有中文內容才選擇) |
| 4. | Generate |

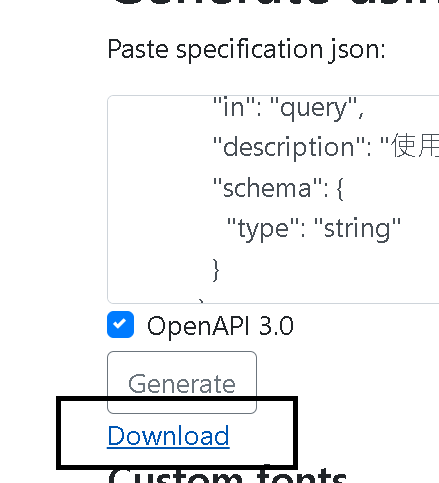
Step 6:下載 PDF 檔案
依照 .json 大小會等待一些時間,最終會出現 Download 按鈕,點擊下載

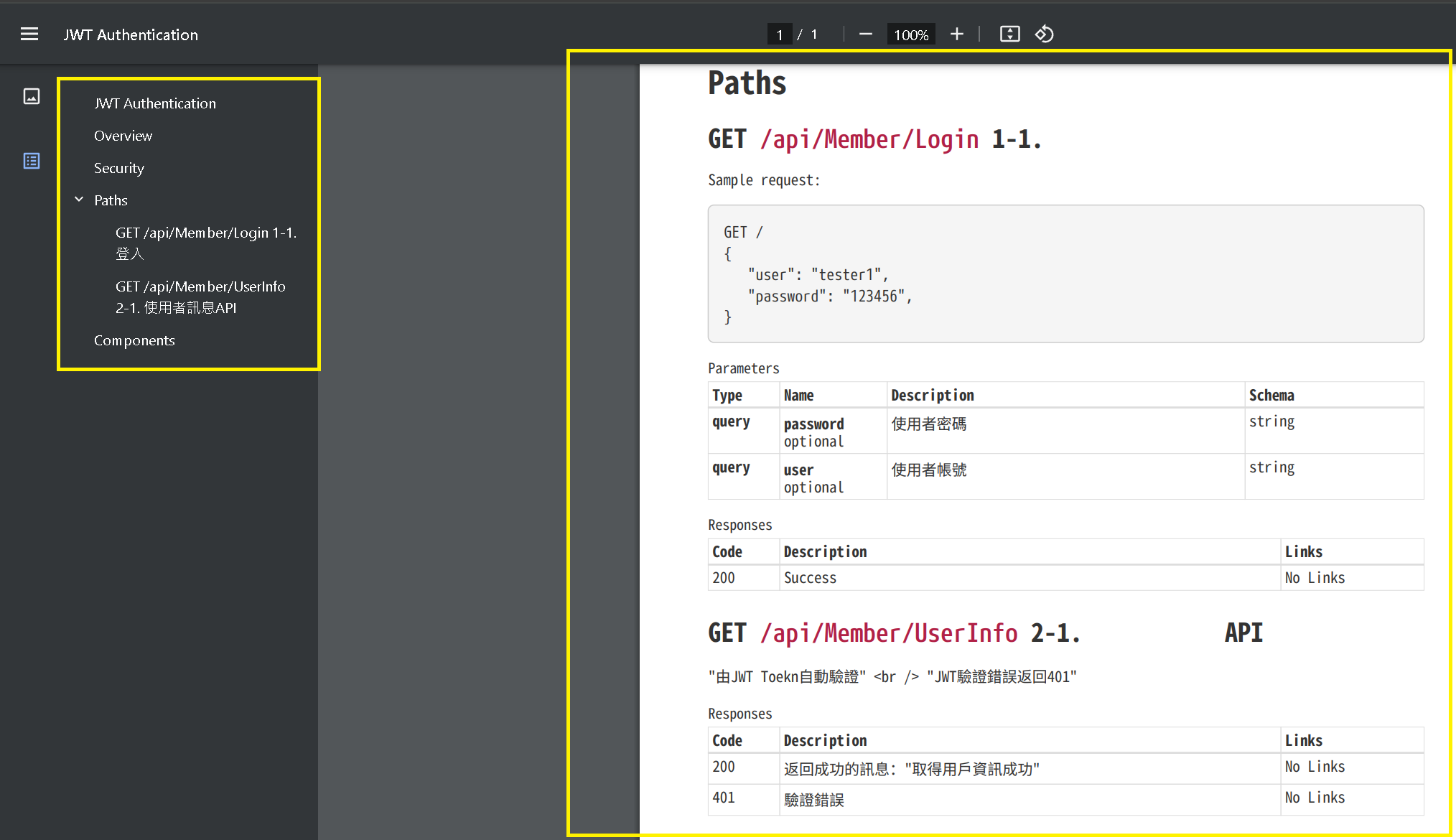
Step 7:完成
產生檔案後,可以用 Chrome 瀏覽器開啟(其他支援.pdf格式工具亦可)
| 位置 | 說明 |
|---|---|
| 左側: | 大綱會有API文件的架構,其中 Path 就是文件中 API 的清單 |
| 右側: | 則是內文 (內容會依據開發者寫的詳細程度而有所差異) |

第四部分:第三種:SwaggerHub 轉成 .html檔案
Step 1:啟動專案 - Swagger頁面
進入到 swagger/index.html 頁面

Step 2:下載 json 檔案
對自己的json URL 滑鼠右鍵 -> 另存連結為…

Step 3:存檔
存在本機合適的地方

Step 4:SwaggerHub 網站 - 進入官網
進入 SwaggerHub
右上角選擇 Create Free Account

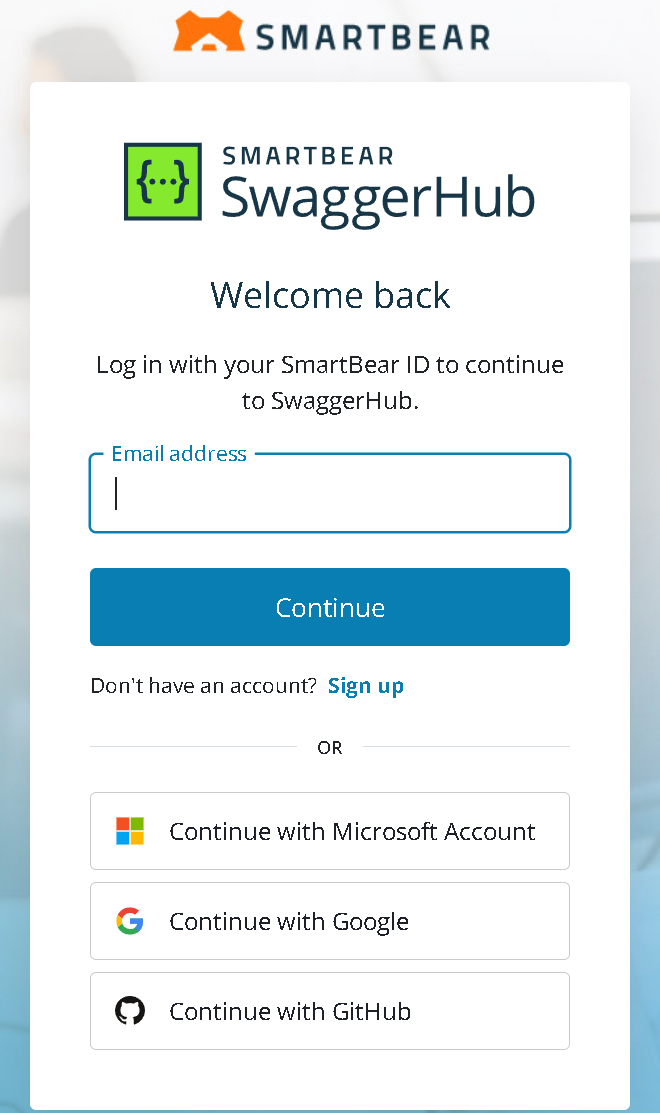
Step 5:SwaggerHub 網站 - 註冊帳號
可以選擇適合自己的方式創建

Step 6:進入自己的 SwaggerHub 平台
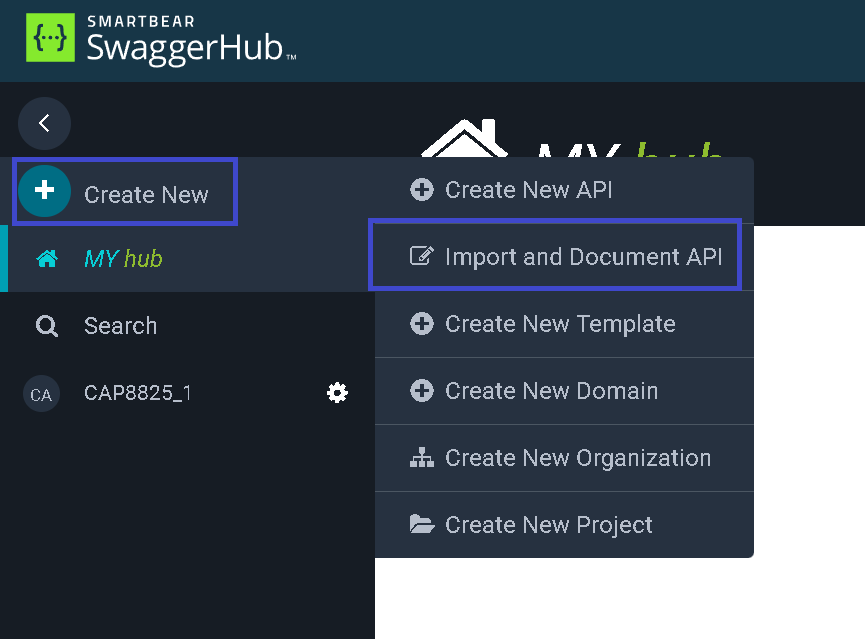
左邊選擇 Create New -> Import and Document API

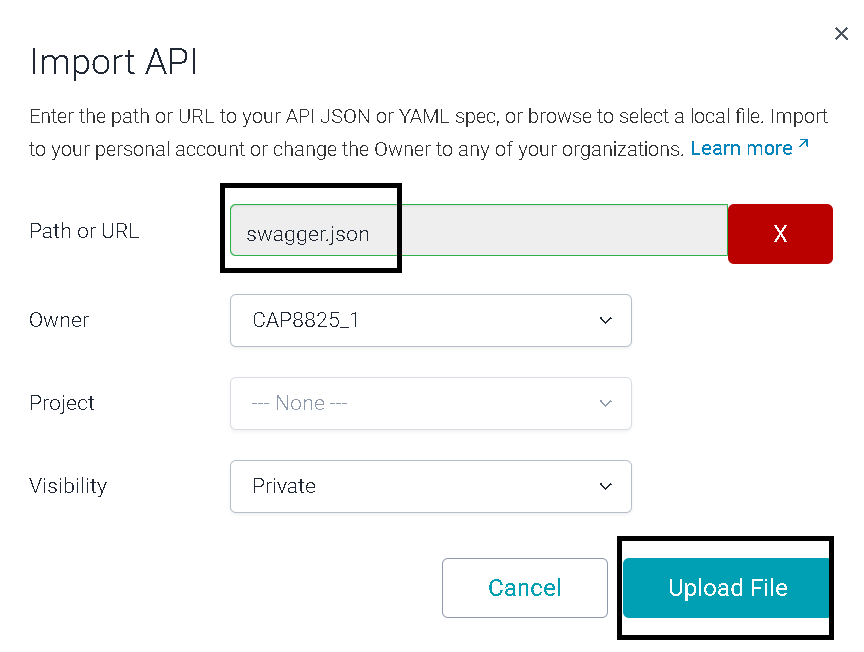
Step 7:匯入Swagger UI json檔案 - 1
Path Or URL 匯入 Step3. 存在自己本機的 Swagger UI .json 檔案
最後按下 Upload File

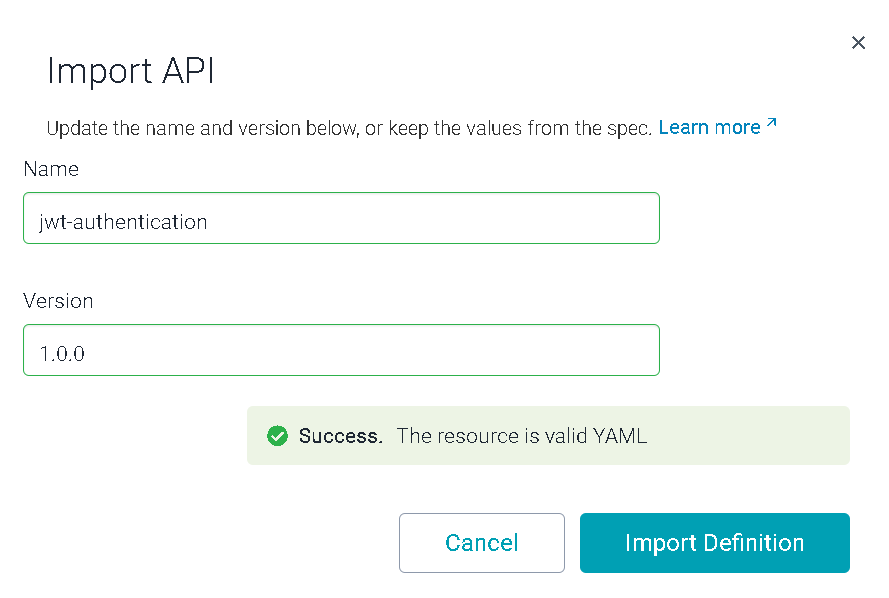
Step 8:匯入Swagger UI json檔案 - 2
會出現是否正確的資料格式,如果正確會出現 Success

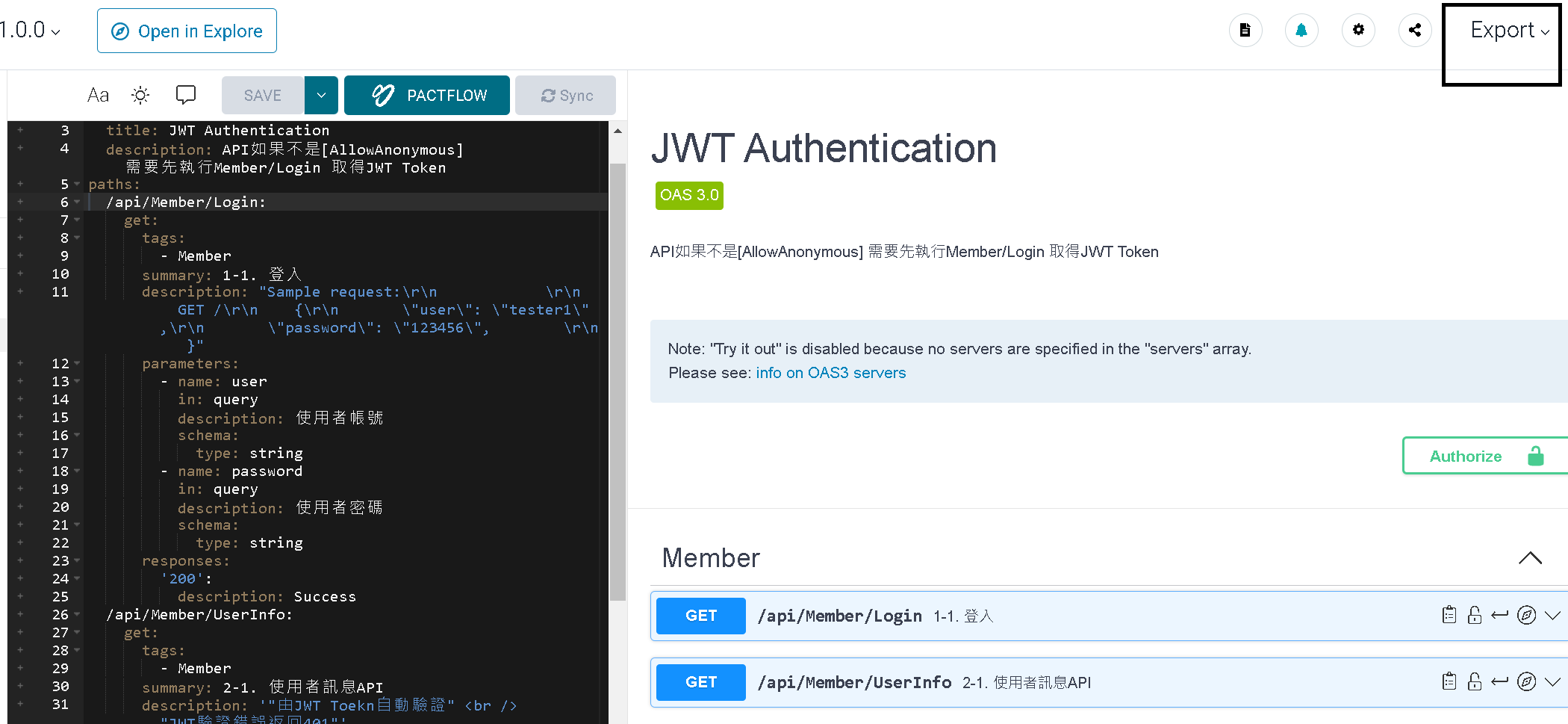
Step 9:匯入成功頁面
匯入成功頁面如下,我們目的是產生文檔,所以選右上角 Export

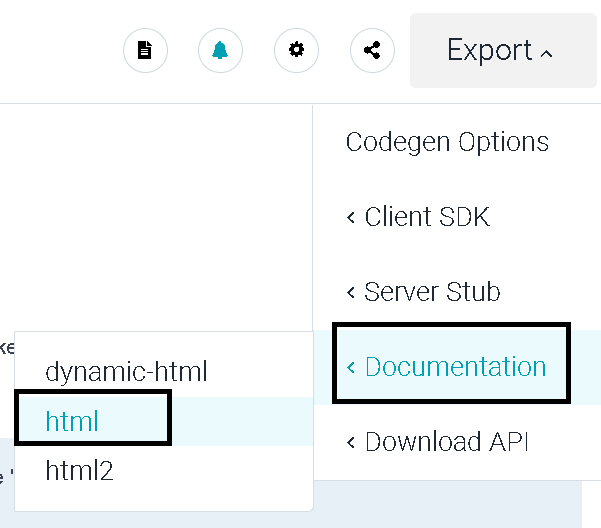
Step 10:匯出 html 文檔
目前 SwaggerHub 提供3種文檔格式,這邊說明用 html ,點擊後會自動下載

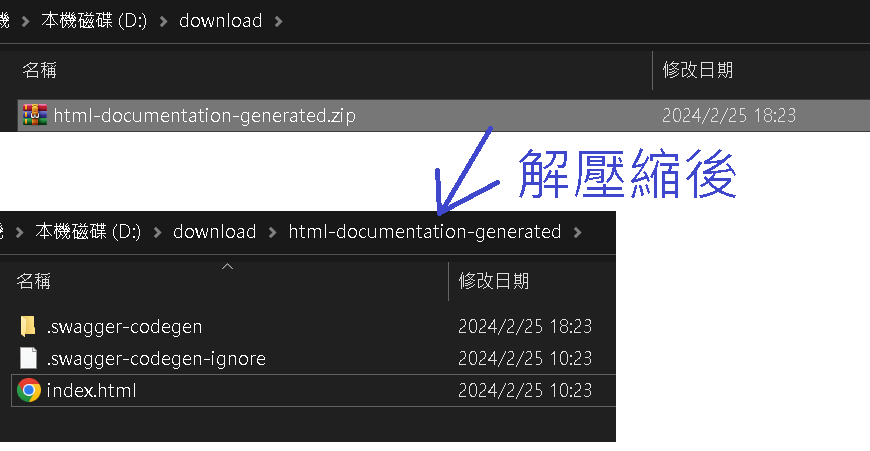
Step 11:下載並解壓縮
下載後會出現 .zip 的壓縮檔案,解壓縮後點開 index.html

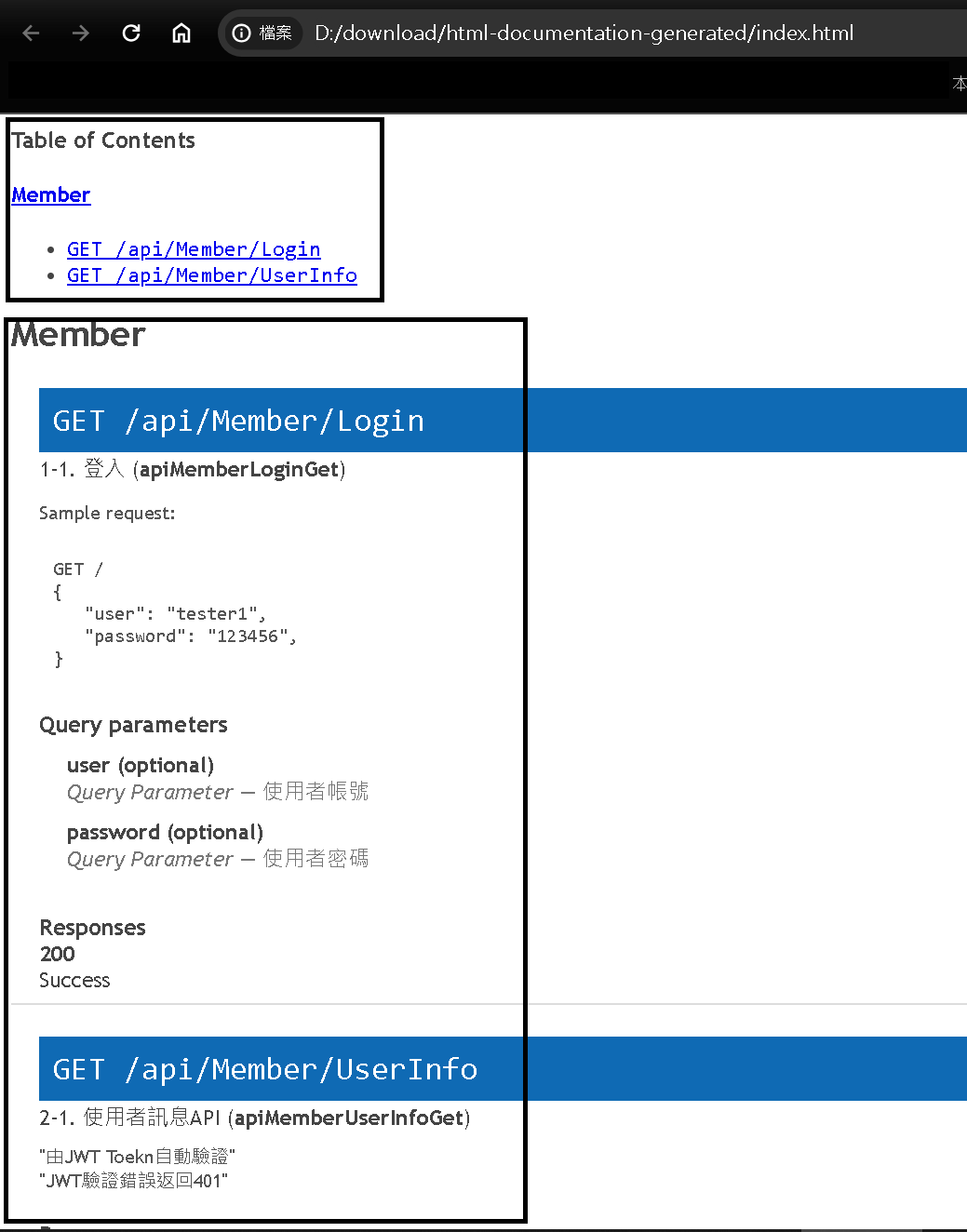
Step 12:完成
此文檔上方是大綱,下方是大綱點擊後跳轉的對應 API 說明。
雖然繁瑣多,但是 .html 檔案的優勢是可以再做編輯調整

第五部分:參考文獻
Step 1:參考的資料與連結
參考1. 來自 baeldung 的教學文章
參考2. OpenApi/Swagger Github開源,可在本機執行產生文件
參考3. Swagger Editor 網站
參考4. SWDOC 網站
參考5. SwaggerHub 網站