日期:2024年 03月 17日
標籤: Netlify Asp.NET Core Web MVC Web Html GitHub Continuous Integration(CI) Continuous Deployment(CD)
摘要:資訊筆記
應用所需:1. Github 帳戶
解決問題:免費部署靜態網站到 Netlify 平台,並且用 Github 當儲存庫
官網連結:netlify官網
Demo結果:網站連結(此網站未來會不斷更新)
基本介紹:本篇分為3大部分。
第一部分:netlify 介紹
第二部分:部署流程
第三部分:Demo 結果
第一部分:netlify 介紹
Step 1:介紹
以下是 Netlify 的平台概述:
Use Netlify’s composable platform to build high-performing sites, apps, and stores with modular components that load near instantly for every visitor.
Our platform is designed to scale with you at every step, offer the best web experiences, and optimize for developer productivity. Netlify also offers improved productivity to cross-functional release partners, including content authors, marketers, and docs teams.
上述轉換大致如下:
Netlify 的平台可以用來建立高性能的網站、應用程式和商店,並且這些網站可以根據訪問者的需求,使用模組化組件,實現近乎即時的加載速度。Netlify 的平台設計是讓你可以隨著需求的增長而擴展,提供最佳的網頁體驗,並且優化開發者的生產力。Netlify 也提供了提高跨職能團隊生產力的功能,包括內容作者、行銷人員和文件團隊。
Step 2:收費方式
Netlify 本身也提供了個人用戶免費的計劃,讓開發者(個人),可以輕鬆地將網站部署到全球範圍。
※個人免費版,不能選擇域名,由 Netlify 產生
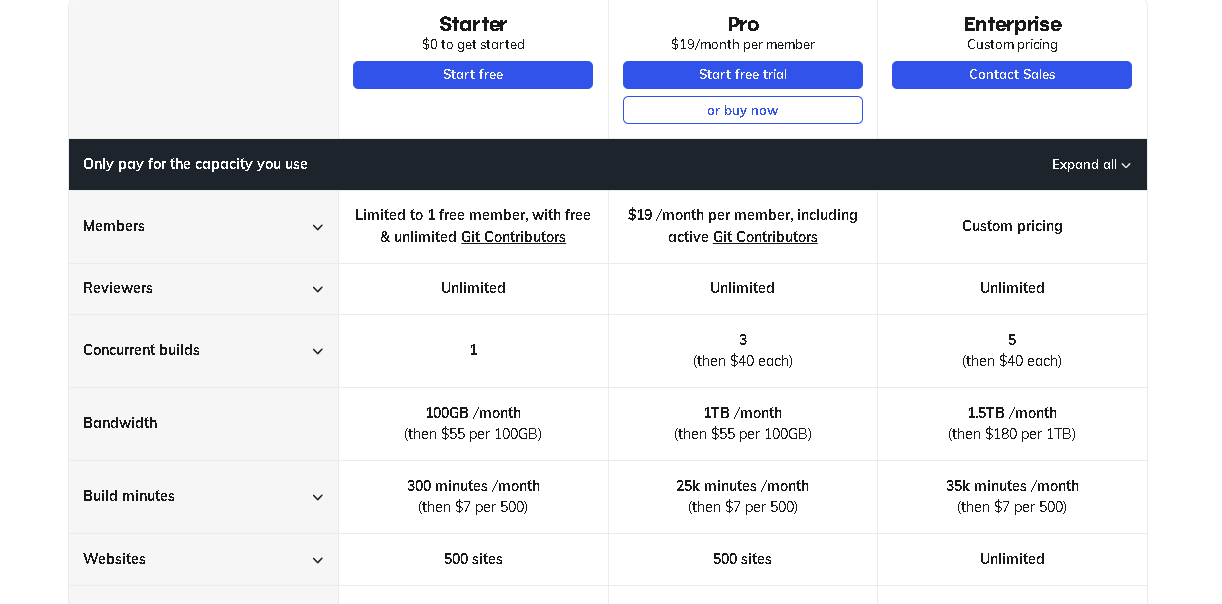
收費方式如下:
| Starter(個人) | Pro(專業版) | Enterprise(企業版) | |
|---|---|---|---|
| 價格(月) | 免費 | 19 美金 | 洽談 |
以下是追加的額外費用,列出常用的,詳細可查官網:
| Starter(個人) | Pro(專業版) | Enterprise(企業版) | ||
|---|---|---|---|---|
| 每月免費頻寬 | 100GB | 1TB | 1.5TB | |
| 加購頻寬 | 每 100GB - 55 美金 | 每 100GB - 55 美金 | 每 1TB - 180 美金 | |
| 每月免費建置時間(分鐘) | 300 | 25000 | 35000 | |
| 加購頻寬(分鐘) | 每 500 - 7 美金 | 每 500 - 7 美金 | 每 500 - 7 美金 | |
| 每月無伺服器函數(次) | 12500 | 12500 | 無限制 | |
| 函數額外計費 | 超過 12500 次 - 酌收 25 美金 | 超過 12500 次 - 酌收 25 美金 | 無限制 | |
| 每月免費媒體檔案(個) | 2500 | 2500 | 無限制 | |
| 額外免費媒體檔案上限 | 超過 - 收 20 美金 | 超過 - 收 20 美金 | 無限制 | |
| 每月網站分析(每個站點) | 使用 - 收 9 美金 | 使用 - 收 9 美金 | 無限制 |
可以發現個人用戶基本上很夠用,自己架設個網站、開發工具讓路人瀏覽都很足夠
※如果賺廣告費要考慮頻寬,每個使用者瀏覽一次網站都會增加頻寬數,Netlify 的額外收費相當高,即使加免費廣告也無法賺回。

第二部分:部署流程
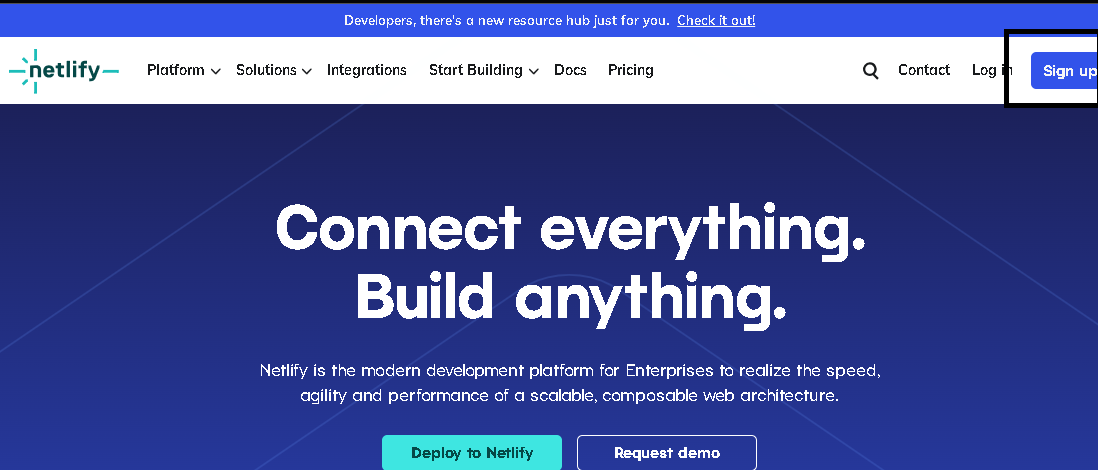
Step 1:進入 neltify 官網註冊
進入netlify官網,選擇右上角 => Sign up

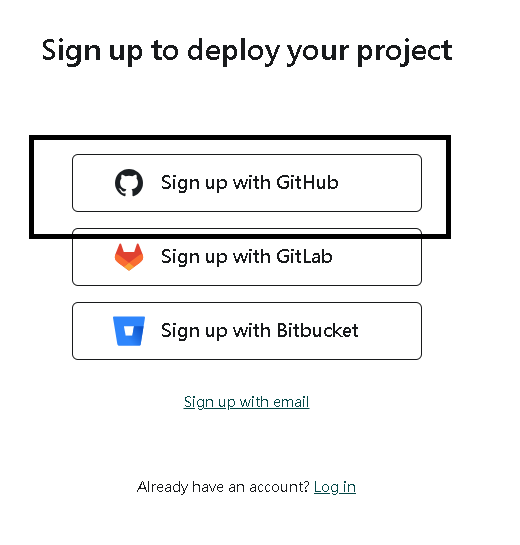
Step 2:註冊選擇 Github
本篇範例是結合 Github ,因此選擇 Github 做來源庫

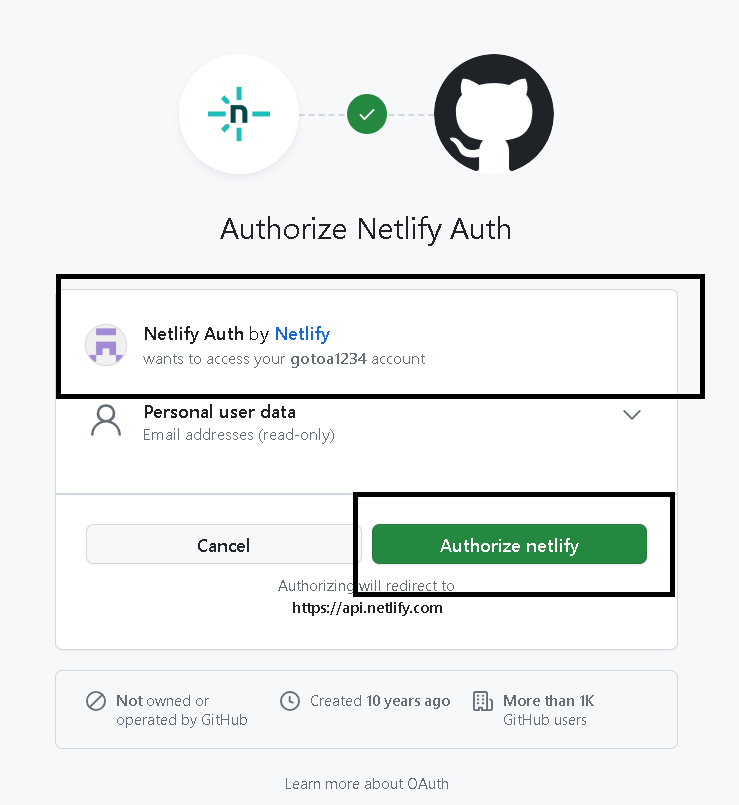
Step 3:驗證允許
netlify 使用 github 當註冊來源,會需要先同意授權

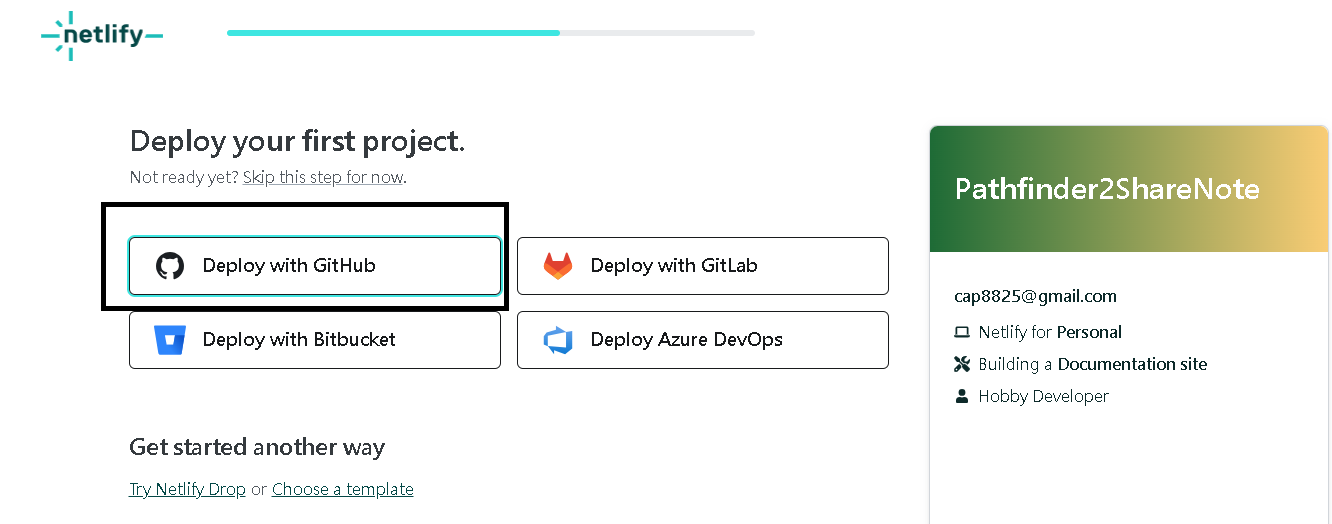
Step 4:選擇網站來源
網站來源這裡有多個選擇,選擇 Github 當部署專案

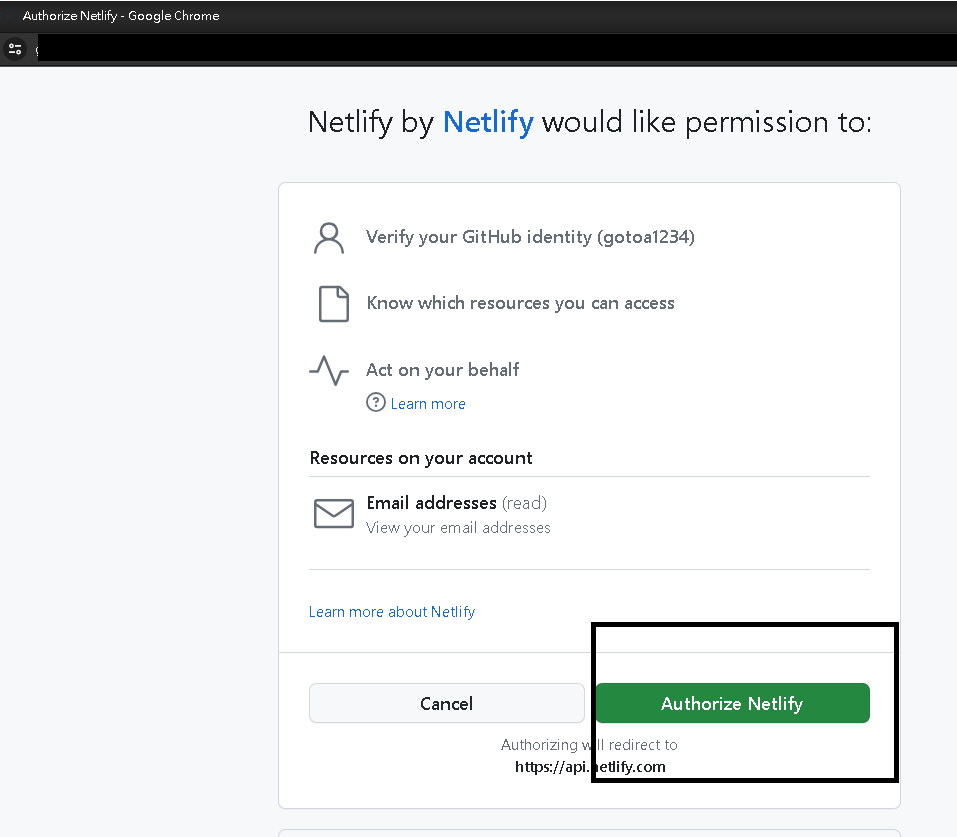
Step 5:允許存取 Github
使用 Github 當部署專案,也需同意授權

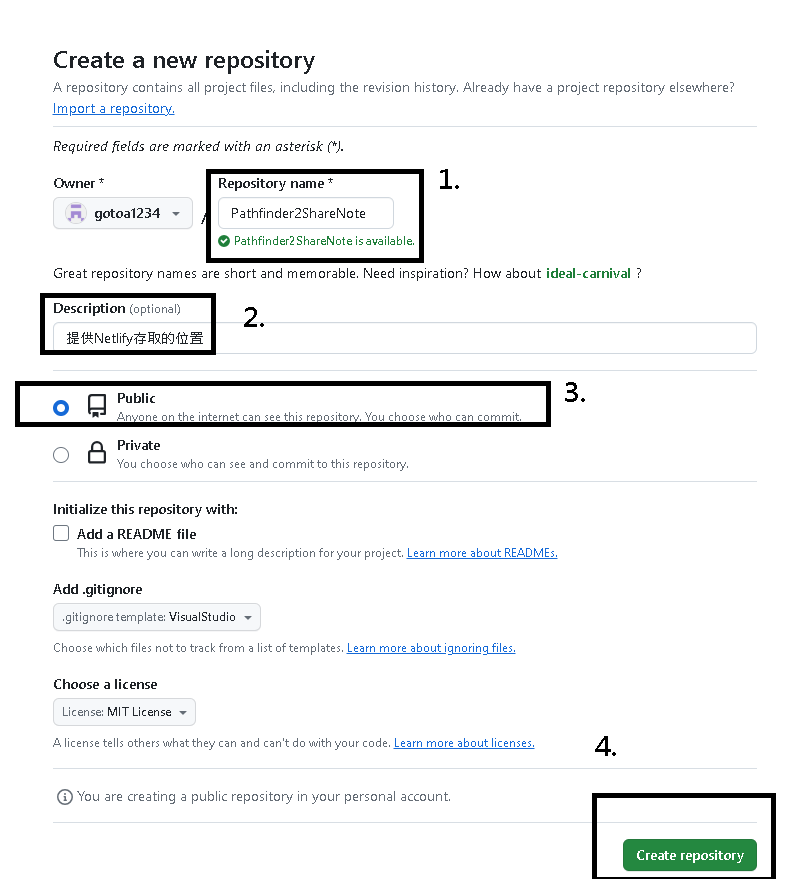
Step 6:到自己的 Github 創建 Repository
這邊先開啟另一個分頁,到自己的 Github
建立一個新的 Repository
| 依序 | 項目 |
|---|---|
| 1. Repository Name | 設定新的專案庫 |
| 2. Description | 添加描述內容 |
| 3. public | 設定是否公開 |
| 4. Create Repository | 創建專案 |

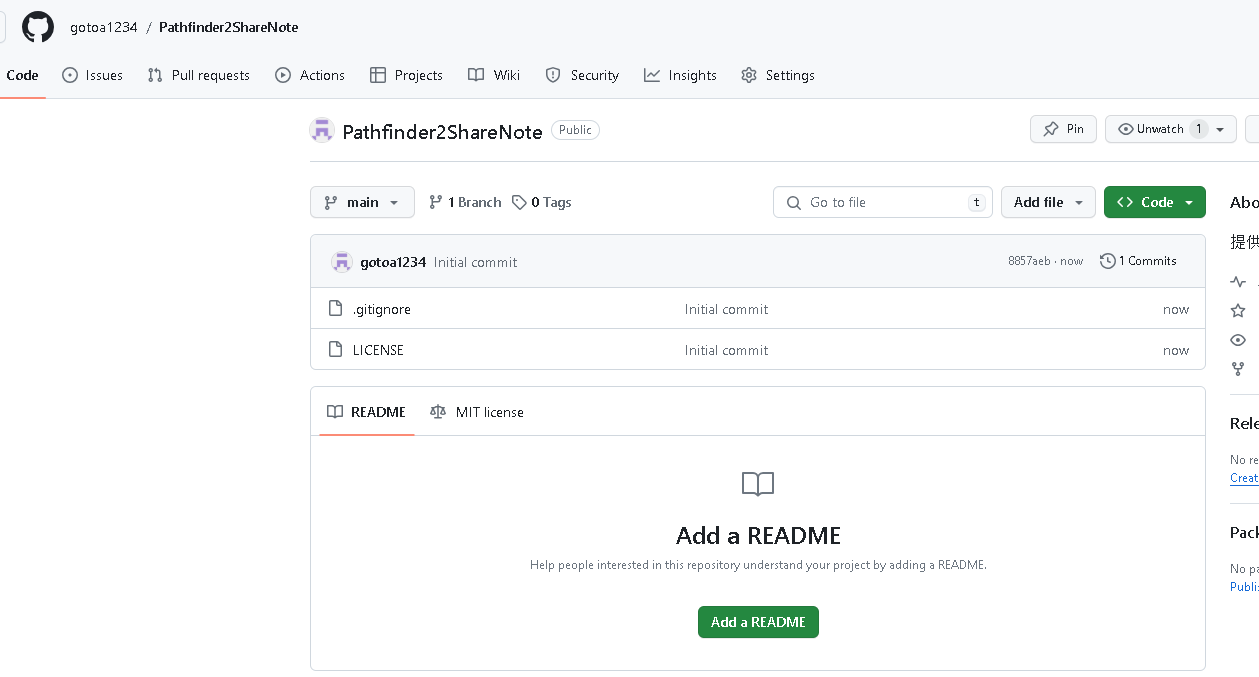
Step 7:創建完成
創建完成後,會是空的資料狀態

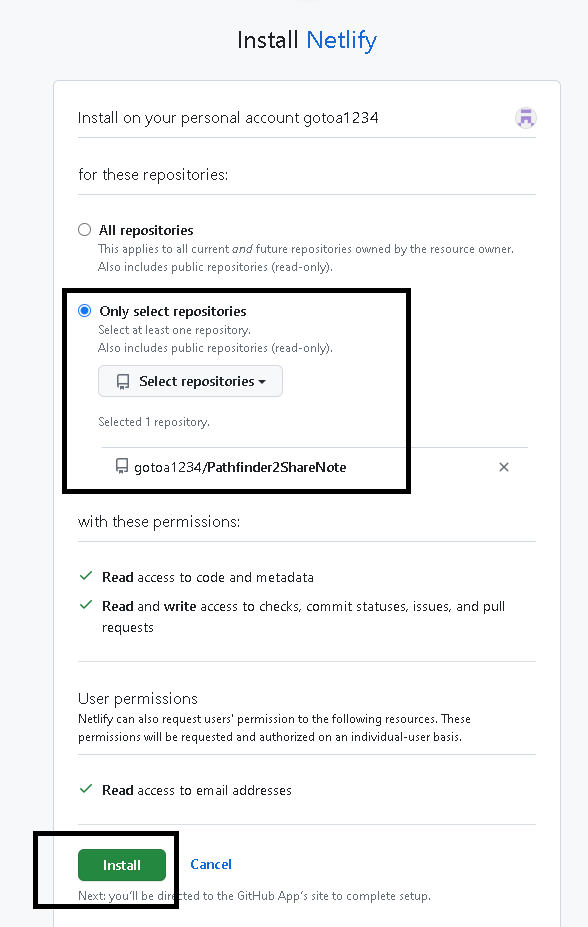
Step 8:接續Step5
Step 5按下授權後,會接著要選擇來源庫,選擇剛剛自己創建的 Github Repository 作為來源
然後按下 Install

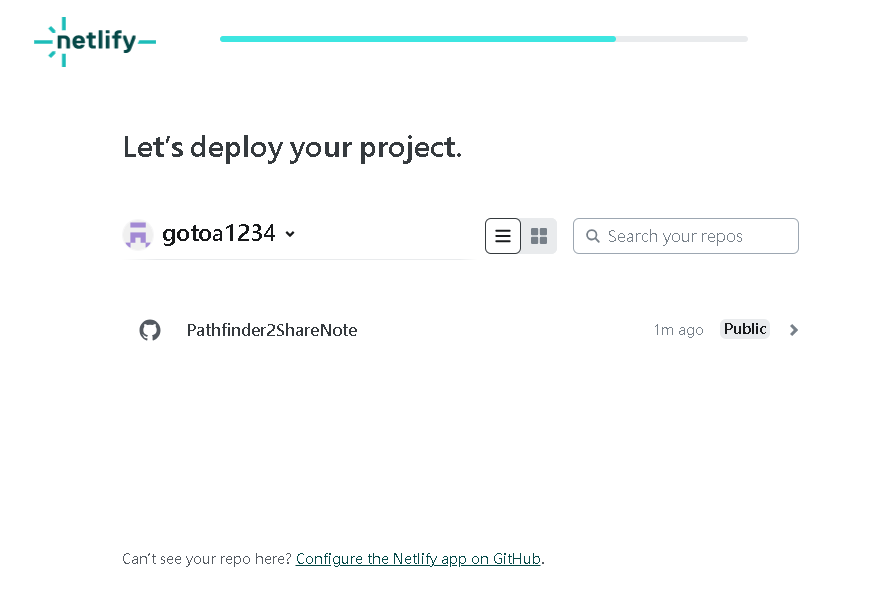
Step 9:繼續部署
做最後確認,即將以此 Github 的 Repository 部署

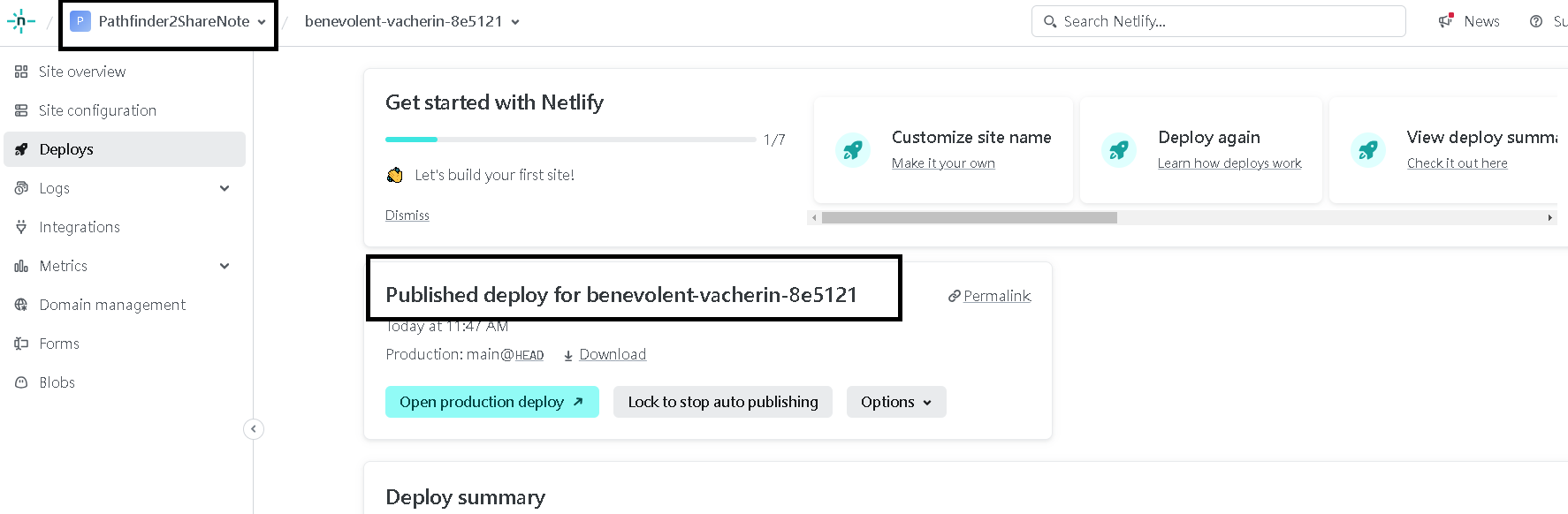
Step 10:部署完成
部署完成後,會得到自己的一組 Netlify 的域名與 Id,現在由於 Github Repository 是空的
要再部署自己的檔案

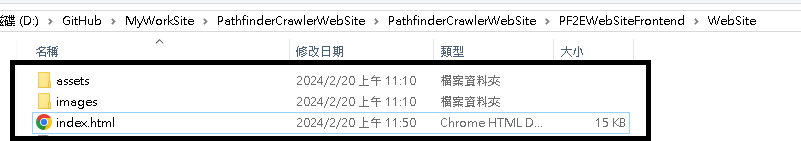
Step 11:準備靜態網頁
準備自己的靜態網頁。Netlify 預設看 index.html

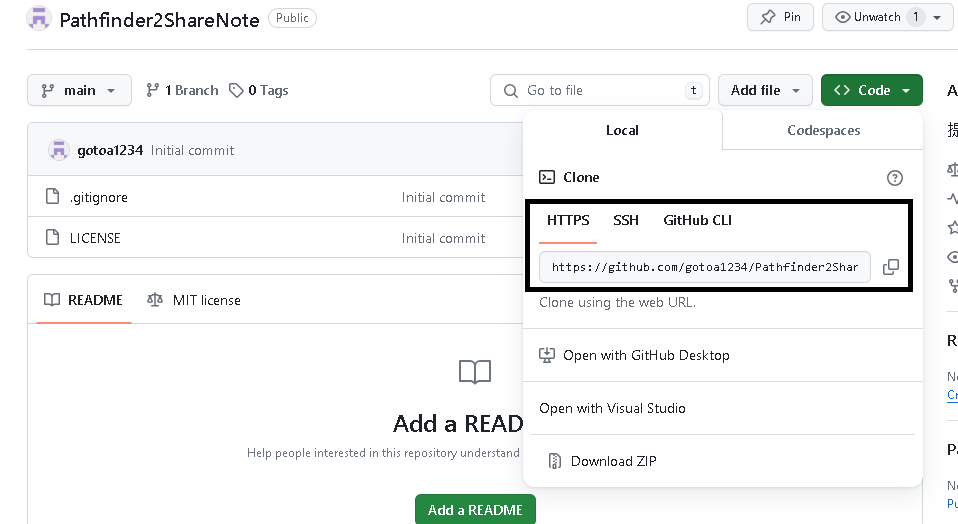
Step 12:Clone 自己的 Github
將自己的專案抓到本機

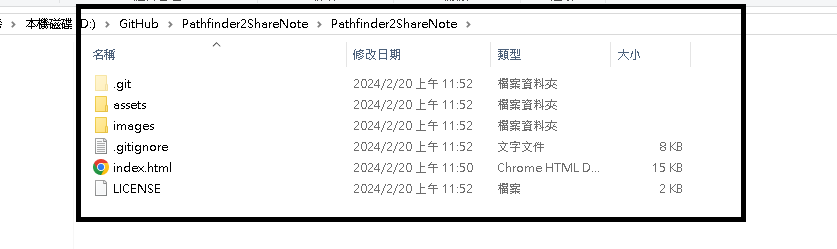
Step 13:Push 到 Github 上
將 index.html 相關的Css、Js Push到 Github上對應的 Repository

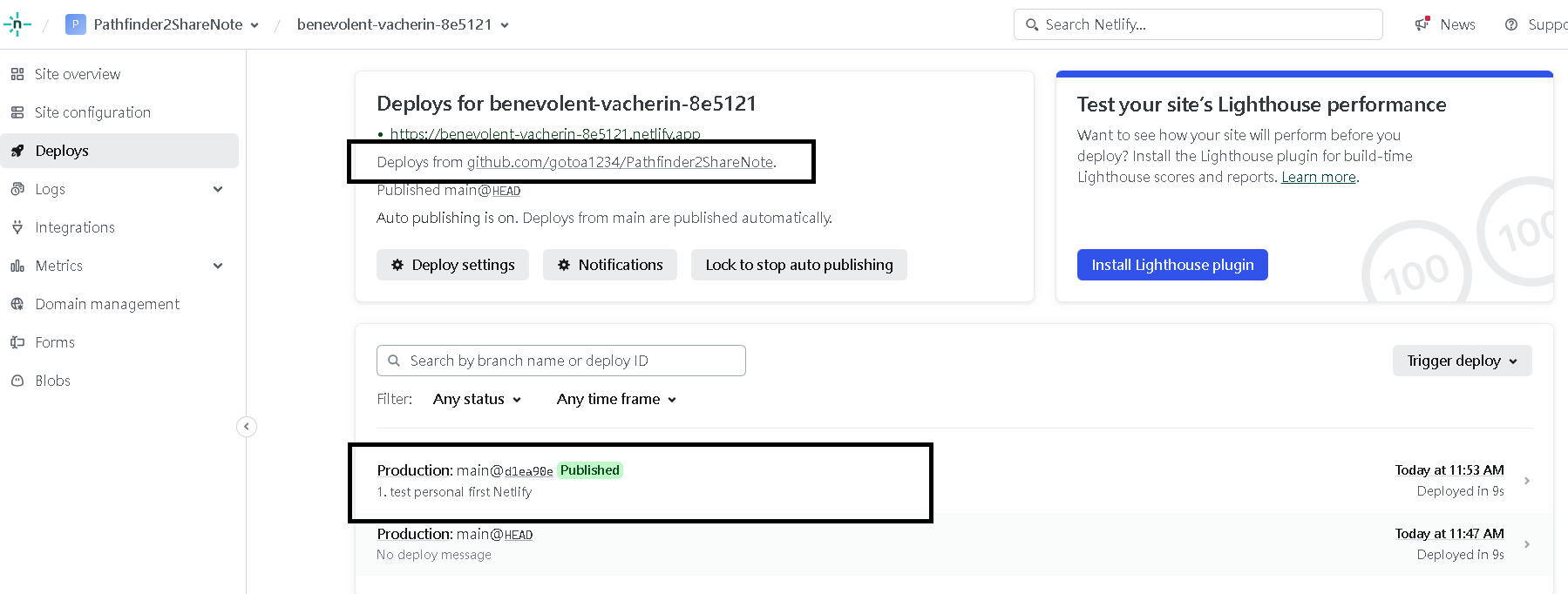
Step 14:自動部署
會發現 Netlify 操作者平台會出現更新紀錄,此時更新完成

第三部分:Demo 結果
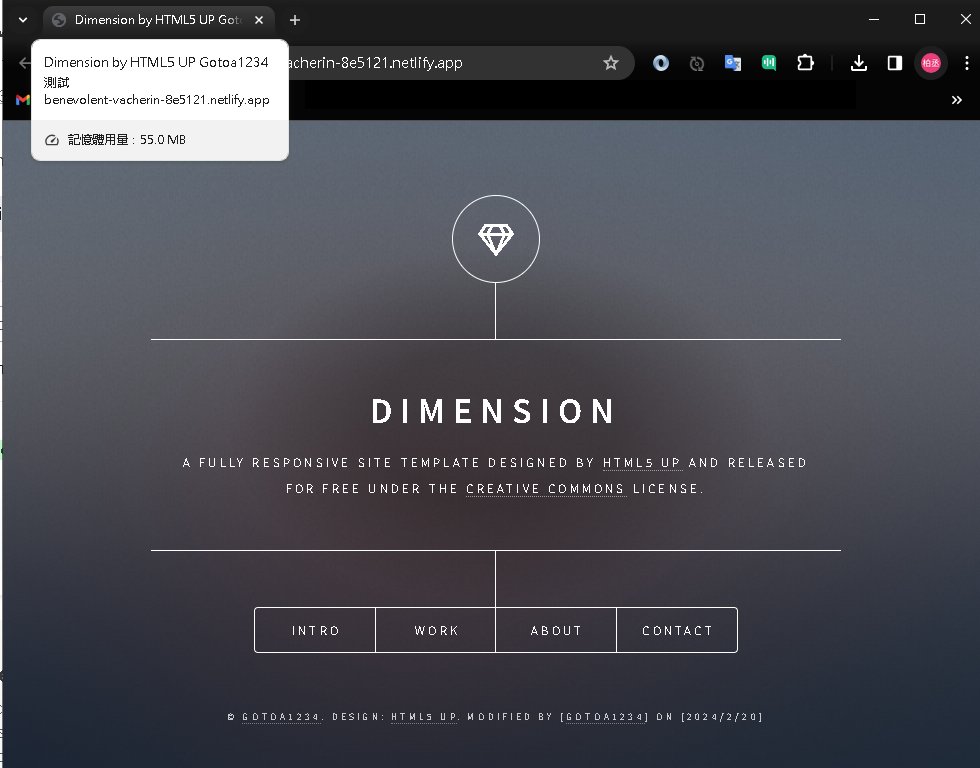
Step 1:Demo結果
連線到 Netlify 提供的域名,可以發現自己的靜態網站已經佈署完成網站連結(此網站未來會不斷更新)
相較於 Github 上的 Github.io 這個會有使用限制,但是好處是多了 CDN。
Netlify提供個人用戶的內建CDN功能,在全世界瀏覽都會為您找尋最快的連線速度。
Github.io 可能會受到一些地區的限制無法快速瀏覽(無內建CDN)