日期:2024年 02月 18日
標籤: JavaScript Html Web Browser FingerprintJS
摘要:Frontend
解決問題:1. 如何引入 FingerprintJS 得到當前用戶瀏覽器的指紋(唯一身分證識別碼)
2. 用途:a.分析用戶資訊 b.安全性上保證是同一個用戶
3. 官方評估:免費版準確率 40-60% 付費版準確率達 99.5%
官方開源:官方 Github
Demo範例:連結
基本介紹:本篇分為3大部分。
第一部分:介紹 FingerprintJS
第二部分:如何使用代碼
第三部分:Demo成果
第一部分:介紹 FingerprintJS
Step 1:是什麼樣的工具
FingerPrint是一個提供辨識該使用者在使用瀏覽器時,能透過雜湊碼產生該使用者的瀏覽器指紋序號(Browser Fingerpring)。
除了產生唯一的序號可以分辨是否同一個使用者外,還能得到該用戶使用瀏覽器時當前裝置設備相關資訊。
產生的唯一序號就是透過使用者當前的裝置配置值來組成唯一值。
Step 2:瀏覽器指紋 & 特徵
是一種用於識別和區分不同設備或瀏覽器的技術。它基於訪問者瀏覽器的各種屬性和特徵,這些特徵通常是瀏覽器和設備之間的獨特組合,可以用來創建一個唯一的識別標識,稱為指紋。
以下是一些可能用於瀏覽器指紋識別的特徵:
| 使用者代理(User Agent): | 瀏覽器發送的 HTTP 請求中包含使用者代理信息,這包括瀏覽器類型、版本和作業系統等信息。 |
| 螢幕分辨率和顏色深度: | 設備螢幕的分辨率和顏色深度可以提供獨特的識別信息。 |
| 插件和擴充: | 安裝的瀏覽器插件和擴充可以提供額外的特徵,如 Flash、Java、PDF 插件等。 |
| 字體信息: | 瀏覽器能夠提供安裝的字體信息,這也可以用作一個獨特的指紋特徵。 |
| 時區和語言設置: | 訪問者的時區和語言設置也是可能的指紋特徵。 |
| 硬體信息: | 例如,檢測 WebGL 的支援和性能、Canvas 繪圖能力,以及硬體指紋等。 |
| Cookie: | 瀏覽器中存儲的 cookie 信息,特別是用於識別訪問者的 cookie。 |
| 屏幕顯示: | 關於顯示器的信息,例如畫布指紋(Canvas Fingerprinting)。 |

Step 3:準確率
免費版的準確率官方給的準確率是 40-60%
付費版可達 99.5%
但如果特徵值使用得當,或者用於分析用戶資料的話,免費版功能是相當夠用的。
Step 4:付費版和免費版功能差異
開發者指南上的比較說明
FingerprintJS 與 Pro版(付費版)的功能重點差異:
重點:Fingerprint 從 v4 開始要改變營運型態,所以變成要收費。
| Js免費版 | Pro付費版 | |
|---|---|---|
| 基本辨識(螢幕、設備、作業系統) | ✔️ | ✔️ |
| 進階辨識(畫布、聲音、字型) | ✔️ | ✔️ |
| 智慧訊號(機器人偵測、使用者行為) | ✔️ | |
| 序號碰撞率 | 普通 | 幾乎不會 |
| 序號保存期限 | 一周 | 數月 ~ 幾年 |
| 支援IOS | ✔️ | ✔️ |
| 支援Android | ✔️ | ✔️ |
| 未來更新支援 | ✔️ |
Step 5:收費方式說明
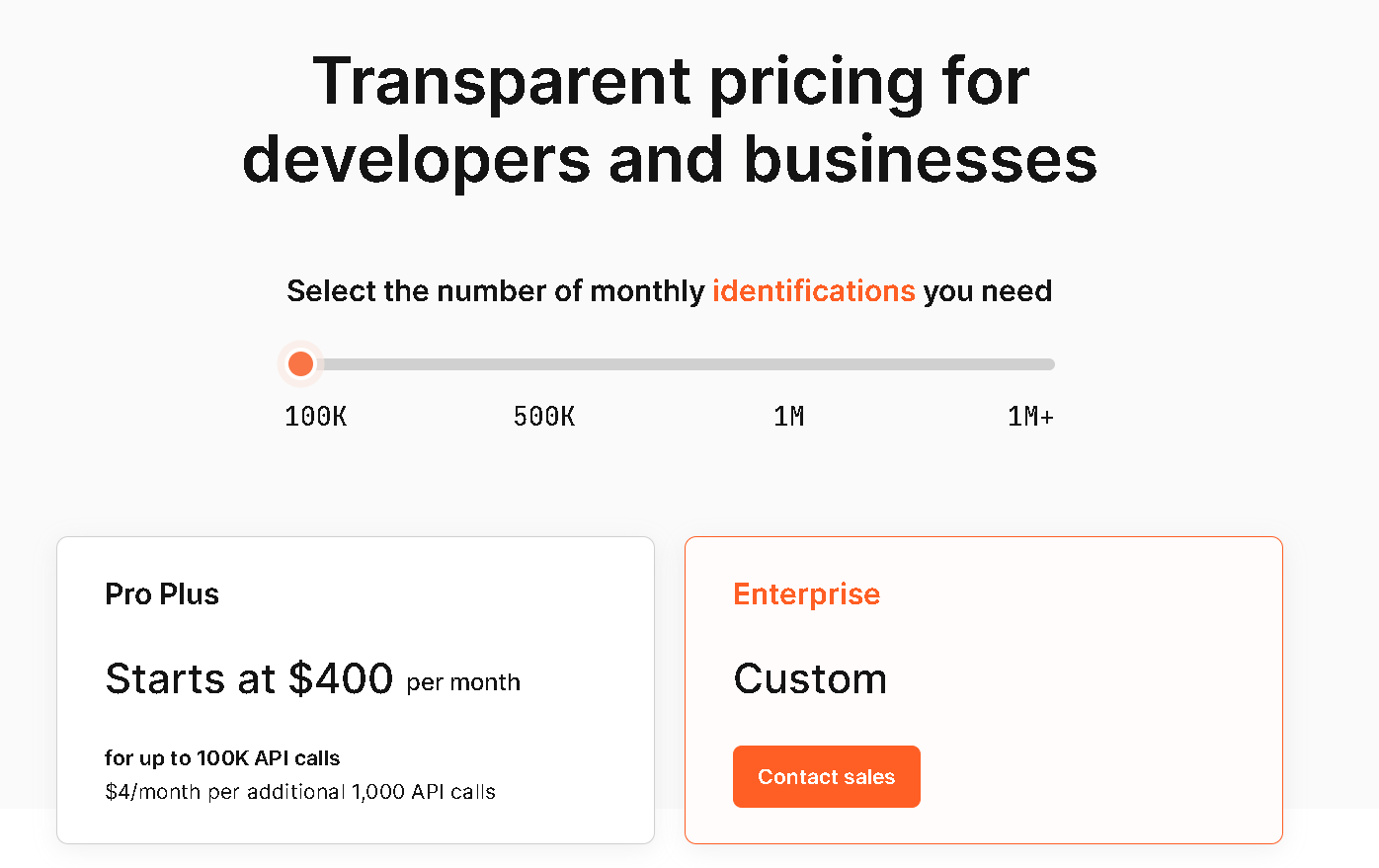
Fingerprint 官網的收費說明拉到中間會有4種方案。
| 100K方案 | 500K方案 | 1M方案 | 企業 | |
|---|---|---|---|---|
| 使用次數(呼叫API) | 100,000 | 500,000 | 1,000,000 | 洽談 |
| 價格(月) | 400美金 | 2000美金 | 4000美金 | 洽談 |

第二部分:如何使用代碼
Step 1:新建一個 html檔
隨意建立一個.html檔案

Step 2:貼上代碼
將以下代碼貼上到 html 上,V4 版本的 FingerprintJS 就完成,可以快速產生唯一ID
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ipinfo.io Example</title>
</head>
<body>
<script>
const fpPromise = import('https://openfpcdn.io/fingerprintjs/v4')
.then(FingerprintJS => FingerprintJS.load())
fpPromise
.then(fp => fp.get({
extendedResult: true,
}))
.then(result => {
return fpPromise.then(fp => fp.get());
})
.then(result => {
//此行就可以取得ID
const visitorId = result.visitorId;
})
</script>
</body>
</html>
Step 3:改變特徵值
如果沒有對特徵值做設定的話,預設會將所有的 Components 做特徵值,產生出瀏覽器指紋。
如果想要使用特定的特徵值的話,可以用排除的方式
刪除指定組件 然後 result.visitorId 就可以產生出刪除組件後的Id
<script>
const fpPromise = import('https://openfpcdn.io/fingerprintjs/v4')
.then(FingerprintJS => FingerprintJS.load())
fpPromise
.then(fp => fp.get({
extendedResult: true,
}))
.then(result => {
// 1. 删除指定组件
delete result.components.applePay;
delete result.components.architecture;
delete result.components.canvas;
delete result.components.colorDepth;
delete result.components.colorGamut;
delete result.components.contrast;
delete result.components.cookiesEnabled;
delete result.components.cpuClass;
delete result.components.deviceMemory;
delete result.components.domBlockers;
delete result.components.fontPreferences;
delete result.components.fonts;
delete result.components.forcedColors;
delete result.components.hardwareConcurrency;
delete result.components.hdr;
delete result.components.indexedDB;
delete result.components.invertedColors;
delete result.components.languages;
delete result.components.localStorage;
delete result.components.math;
delete result.components.monochrome;
delete result.components.openDatabase;
delete result.components.osCpu;
delete result.components.plugins;
return fpPromise.then(fp => fp.get());
})
.then(result => {
// 2. 移除所有组件后的 visitorId
console.log(result.visitorId);
})
</script>
Step 4:特徵值驗證
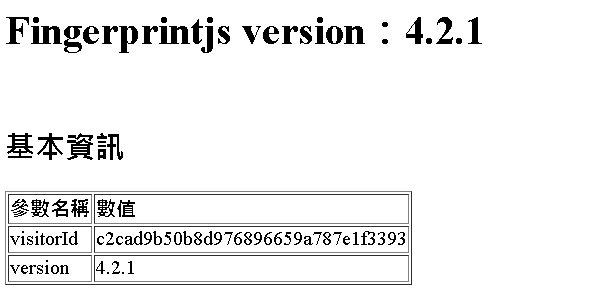
在 未改變 特徵值時,可以得到以下:

當 排除特徵值 後,可以得到以下:

第三部分:Demo成果
Step 1:開啟範例檔案
點開範例檔案(連結)
這邊的範例檔案分成三個部分
| 基本資訊: | 產生的瀏覽器指紋ID與版本資訊 |
| 身分價值: | 這個瀏覽器指紋,給定的分數為 0.6 基於免費版,給定約 60% 的準確度 |
| 參考係數: | 這個範例為2024/1/20 完成,當時 v4.2.1 有39種component 特徵值可操作 |
