日期:2024年 02月 03日
標籤: JavaScript Html Web Browser ipinfo.io
摘要:Frontend
第一部分:介紹 ipinfo.io
Step 1:是什麼樣的工具
https://ipinfo.io/是一個提供 IP 地址相關信息的免費 API 服務。它可以用於獲取有關特定 IP 地址的信息,包括地理位置、網絡服務提供商(ISP)、用戶代理(User Agent)等。
世界上目前已經有很多公司開發 IP 的相關工具, ipinfo.io 只是其中之一
※著名的有:WHOIS、NordVPN 等…
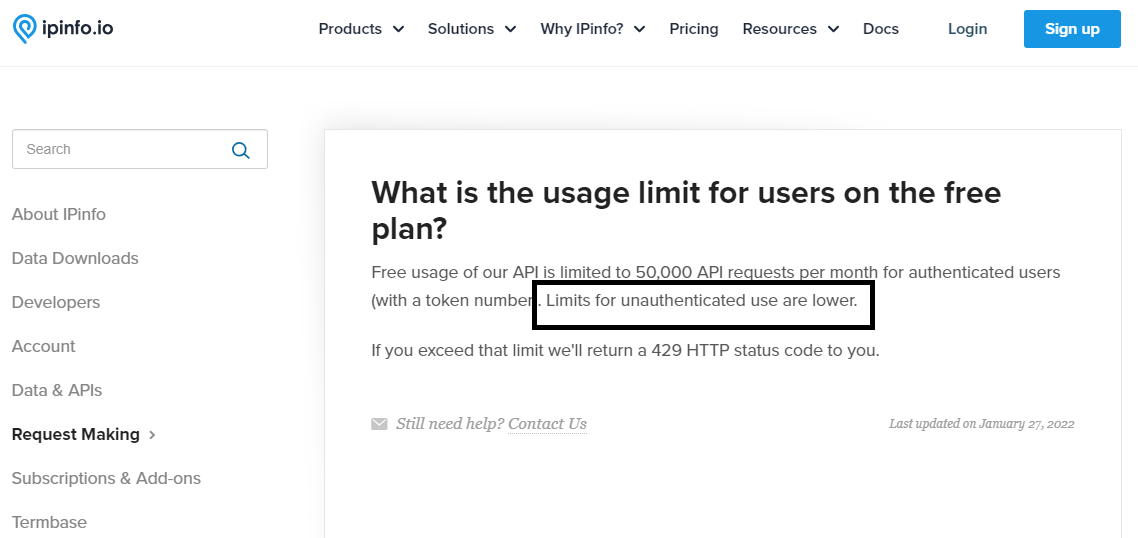
Step 2:無帳號使用限制
連註冊都沒有的帳戶,只知道會比有註冊的帳戶更少 (必定少於50000次),開始限制時會得到 429 的錯誤訊息。
功能方面則 => 無帳號 = 免費帳號
關鍵字:
Limits for unauthenticated use are lower.

Step 3:付費帳戶和免費帳號的差異
ipinfo.io 官網的價格說明
重點資訊:
| 免費版 | 基本版 | 標準 | 商業 | 企業 | |
|---|---|---|---|---|---|
| 使用次數 | 50,000 | 150,000 | 250,000 | 500,000 | 無限 |
| 價格(月) | 免費 | 99美金 | 249美金 | 499美金 | 客製化 |
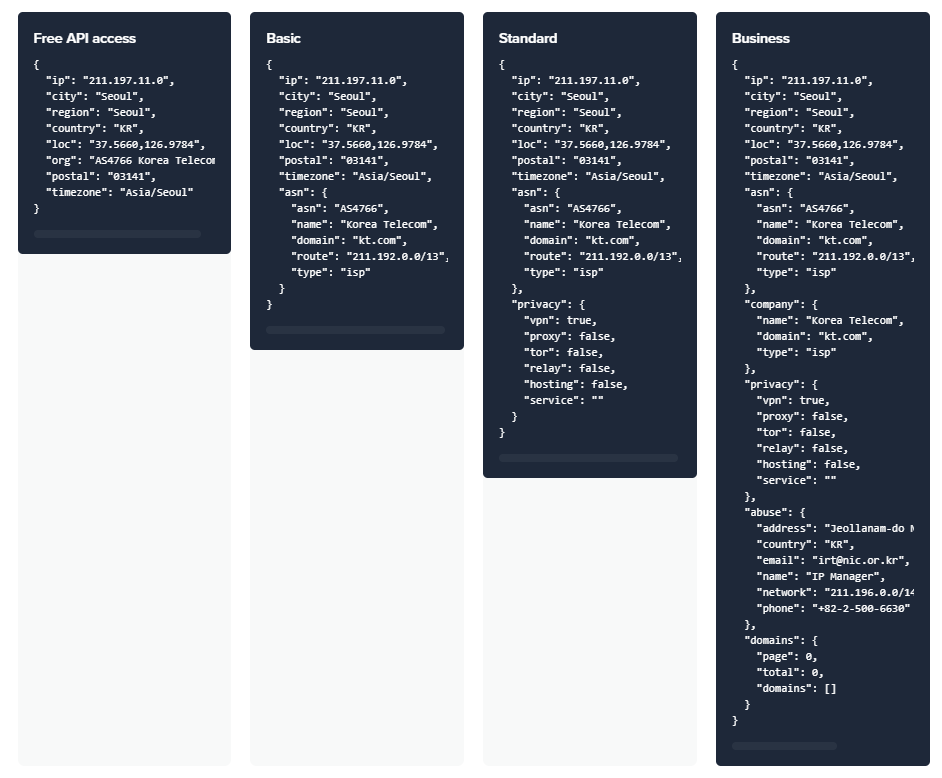
Step 4:免費帳號(無帳號)的功能說明
ipinfo.io 官網的價格說明拉到最下方會有API資訊。
重點:免費版不能得知該IP 是否有VPN,所以不能確定是否為真實IP,但是通常自己有沒有 VPN 自己會知道,所以可以用此查自己真實IP
這邊把功能差異重點整理,標準以上還有更多,有需要再參考網站:
| 免費版 | 基本版 | 標準 | 商業 | 企業 | |
|---|---|---|---|---|---|
| IP位址 | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| 國家 | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| 地區 | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| 城市位址 | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| 郵遞區號 | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| 時區 | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| 經緯度 | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| ASN | ✔️ | ✔️ | ✔️ | ✔️ | |
| 隱私檢測 | ✔️ | ✔️ | ✔️ |
ASN:包含 ASN(自治系統編號)、域名、路由器的IP
隱私檢測:檢查是否有 VPN、Proxy

第二部分:如何使用代碼
Step 1:新建一個 html檔
隨意建立一個.html檔案

Step 2:貼上代碼
將以下代碼貼上到 html 上
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ipinfo.io Example</title>
</head>
<body>
<table border="1">
<tr>
<th>中文屬性(Chinese Property)</th>
<th>屬性(Property)</th>
<th>值(Value)</th>
</tr>
</table>
<script>
// 使用 Fetch API 向 ipinfo.io 發送請求
fetch('https://ipinfo.io/json')
.then(response => response.json())
.then(data => {
// data 包含了用戶的 IP 地址相關信息
displayInfo('IP地址', 'IP Address', data.ip);
displayInfo('主機名稱','Hostname', data.hostname);
displayInfo('城市', 'City', data.city);
displayInfo('地區', 'Region', data.region);
displayInfo('國家', 'Country', data.country);
displayInfo('經緯度', 'Loc', data.loc);
displayInfo('互聯網服務提供商', 'ISP', data.org);
displayInfo('所在時區', 'Timezone', data.timezone);
})
.catch(error => {
console.error('Error fetching IP info:', error);
});
function displayInfo(chProperty, property, value) {
// 在表格中插入一行
var table = document.querySelector('table');
var row = table.insertRow(-1);
// 插入單元格
var cell1 = row.insertCell(0);
var cell2 = row.insertCell(1);
var cell3 = row.insertCell(2);
// 設置單元格的內容
cell1.textContent = chProperty;
cell2.textContent = property;
cell3.textContent = value;
}
</script>
</body>
</html>

Step 3:代碼解釋 - 引入官網API
在 script 中,引用此段
fetch('https://ipinfo.io/json')
Step 4:代碼解釋 - 取得免費版權限的資料
將每個資料取回,目前免費版只能取得此8個,但自用已可
如果需要作為小型專案產品,申請一個免費帳戶,可以使用至多 50000 次
.then(response => response.json())
.then(data => {
// data 包含了用戶的 IP 地址相關信息
displayInfo('IP地址', 'IP Address', data.ip);
displayInfo('主機名稱','Hostname', data.hostname);
displayInfo('城市', 'City', data.city);
displayInfo('地區', 'Region', data.region);
displayInfo('國家', 'Country', data.country);
displayInfo('經緯度', 'Loc', data.loc);
displayInfo('互聯網服務提供商', 'ISP', data.org);
displayInfo('所在時區', 'Timezone', data.timezone);
})
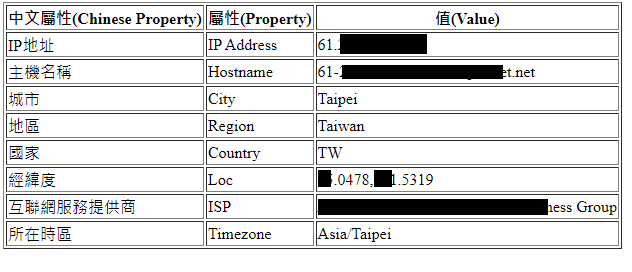
第三部分:Demo成果
Step 1:開啟範例檔案
可參考範例檔案(連結),可以看到資料皆可取得,在沒有使用 VPN 的情況下,可以查找自己於互聯網中的 real IP