日期:2023年 12月 30日
標籤: GitHub Utterence Jekyll Web Markdwon Message Board
摘要:資訊筆記
應用所需:1. 已完成的 Jekyll
2. 使用 GitHub 的 .io 作為 Blog
解決問題:如何在結合 Github 與 Jekyll 使用 utterence 加入留言板功能
基本介紹:本篇分為3大部分。
第一部分:utterances 介紹
第二部分:加入 Jekyll 流程
第三部分:Demo 留言板
第一部分:utterances 介紹
Step 1:介紹
utterances是開源、輕量化的評論套件,可以很輕易的加入到自己的網站中。
只要新建一個 GitHub 的 Repository 並且為 Public 即可使用。
可以參考官方內容,本篇是以 Jekyll 為主的說明。
Step 2:說明
基本上注意以下三點 (翻譯大意內容)
| 1. 確保新增的 Repository 是 Public |
| 2. 自己的 Github 安裝 utterances 應用程序 |
| 3. 要使用 utterances 的分支確保安裝應用程序 |
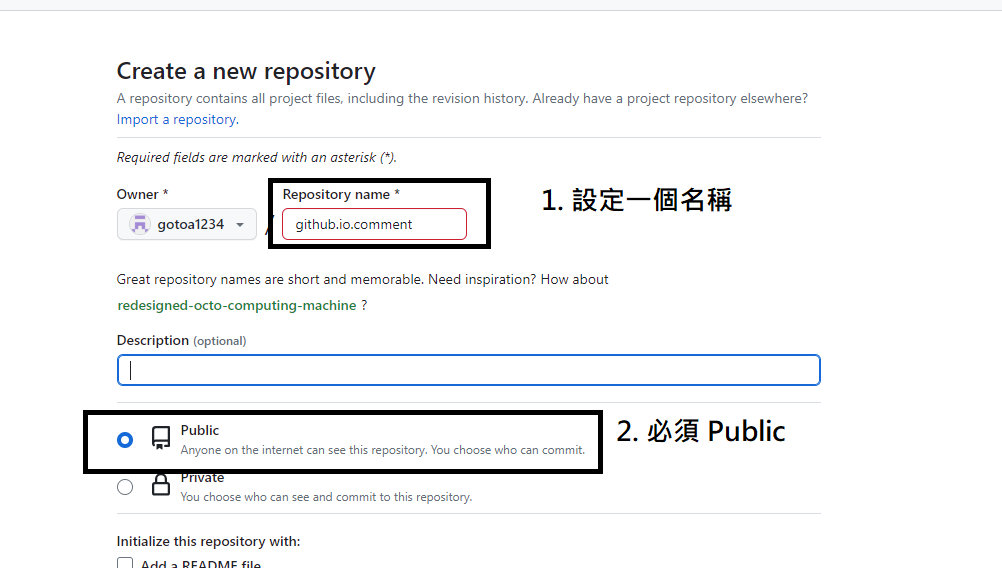
Step 3:新建 Repository
登入Github -> 新建一個 Repository -> 設定一個名稱 -> 必須使用 Public -> Create

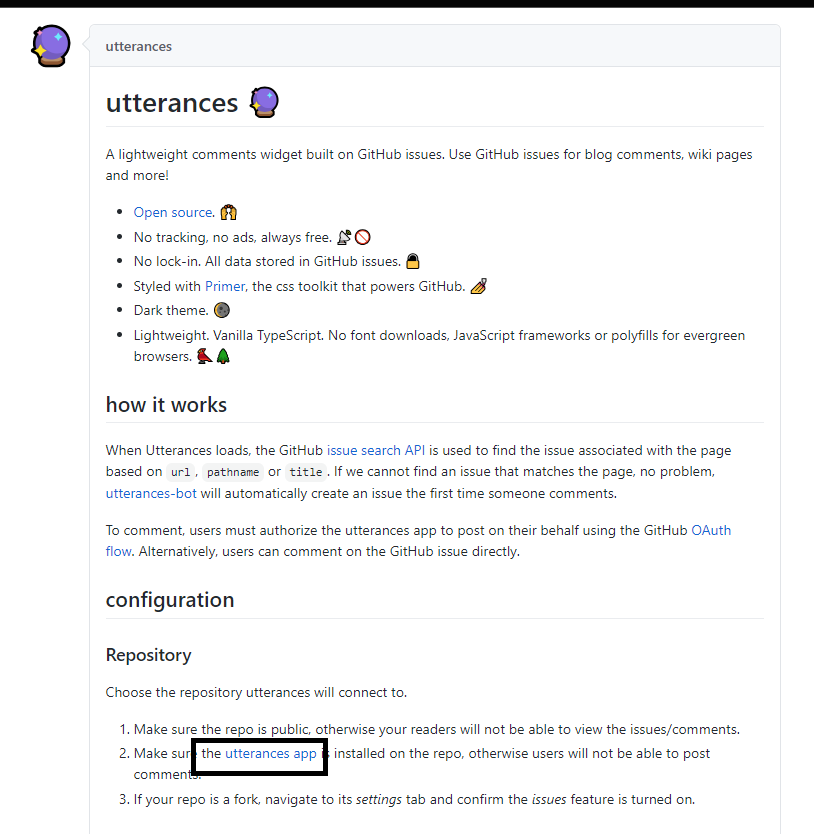
Step 3:安裝 utterances - 1
連進utterances官網,點擊連結下圖黑框的地方。

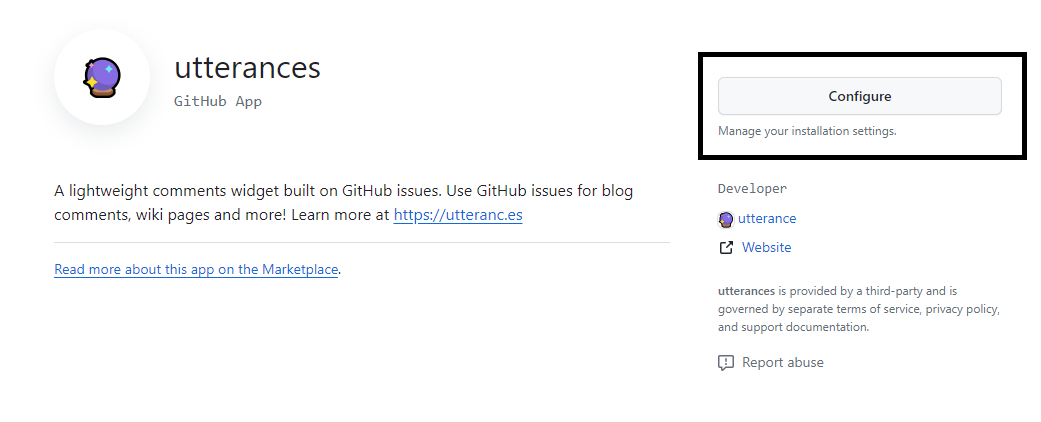
Step 4:安裝 utterances - 2
登入自己的 GitHub -> 選擇右上角 Install -> 安裝完成後變成 Configure
點進 Configure 進入配置

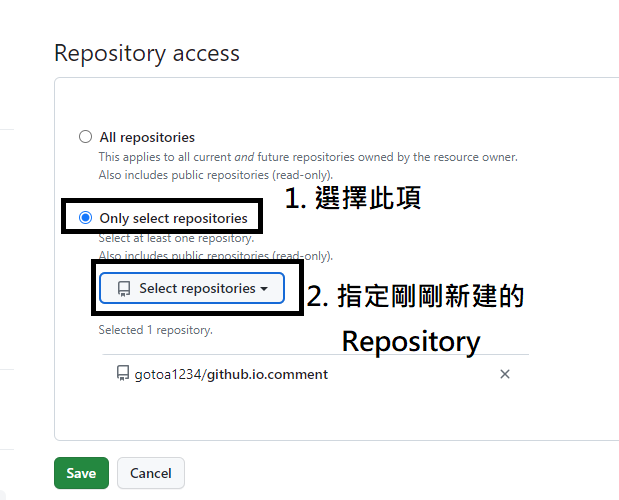
Step 5:綁定 Repository
進入後到中間的地方 -> 選擇 Only select repositories -> 指定剛剛新建的 Repository

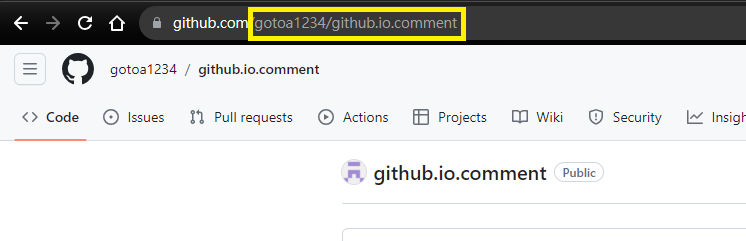
Step 6:產生腳本 - 1
接著確認自己的帳號與Repository,如圖,進入自己新建的Repositroy 後,將圈選地方複製

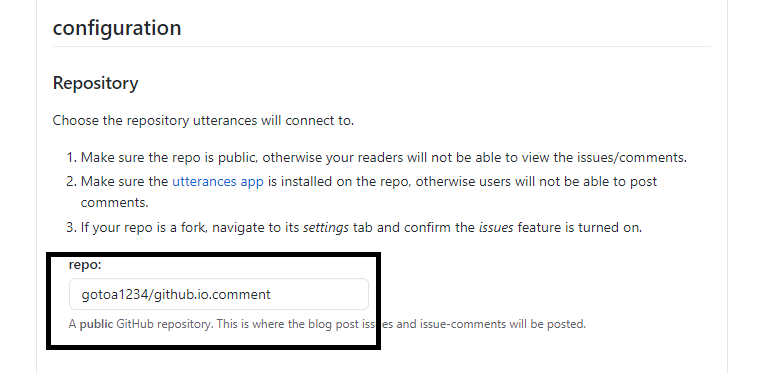
Step 7:產生腳本 - 2
將複製的內容貼上到官網的以下位置

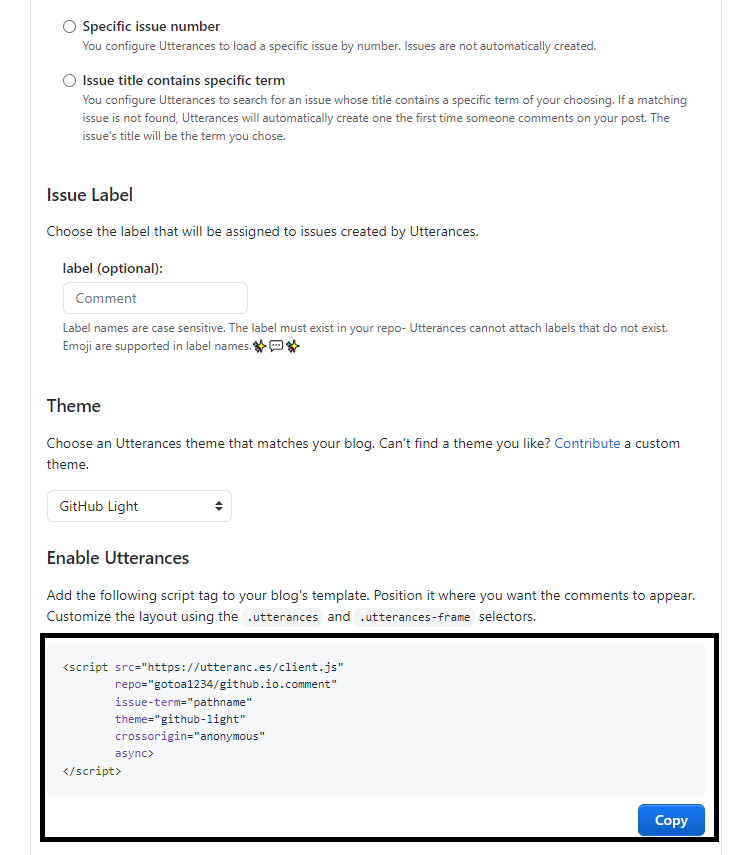
Step 8:產生腳本 - 3
如果有需要配置樣式,可以再看官方的選項
為了展示這邊選擇 Copy,將腳本複製

第二部分:加入 Jekyll 流程
Step 1:確定位置
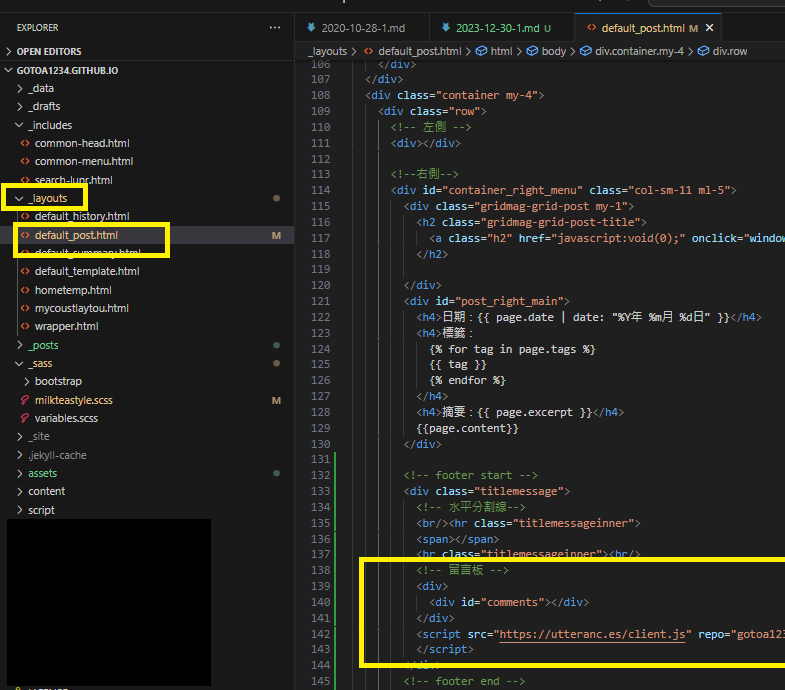
這邊目標是將留言板放置到每個文章的最下方,因此開啟了 Layout -> default_post.html -> 放在每個留言的最後footer的地方
※一定要加上 id = comments 的 dom 元件
<!-- 留言板 -->
<div>
<div id="comments"></div>
</div>
<script src="https://utteranc.es/client.js" repo="gotoa1234/github.io.comment" issue-term="pathname" theme="github-light" crossorigin="anonymous" async>
</script>

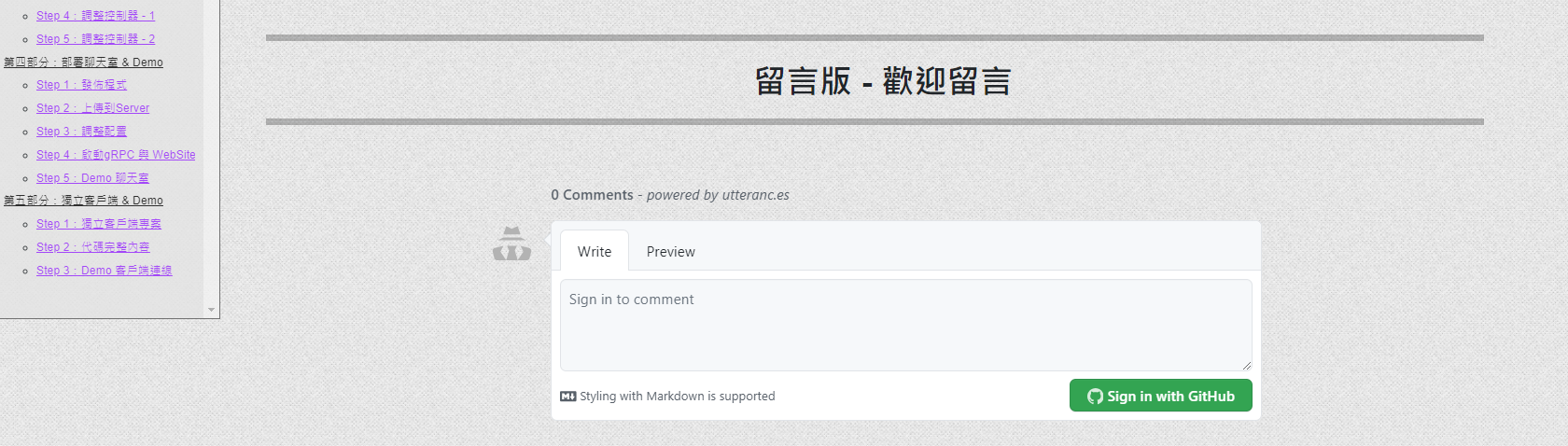
Step 2:顯示結果
留言板就會在每個文章的最下方出現

第三部分:Demo 留言板
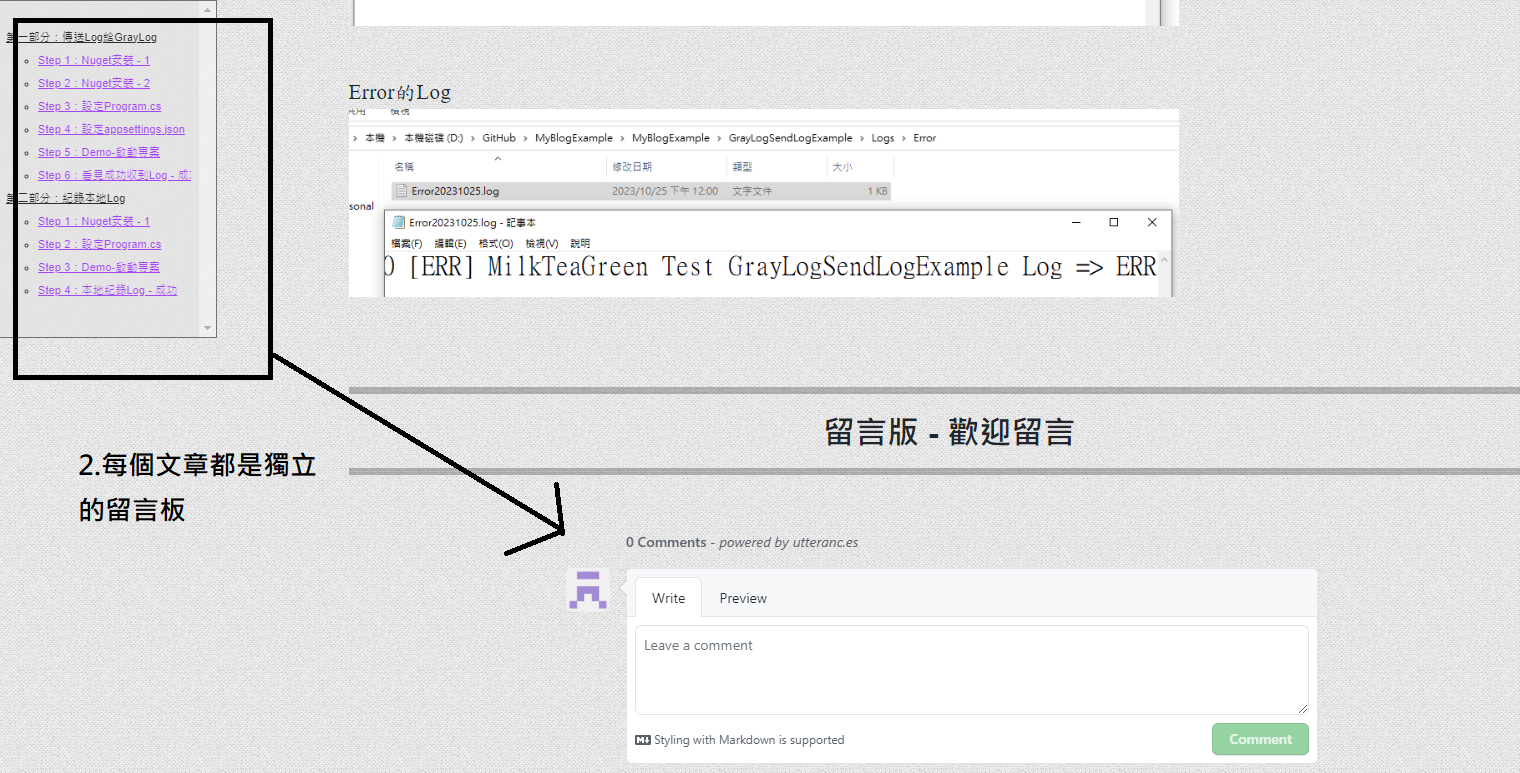
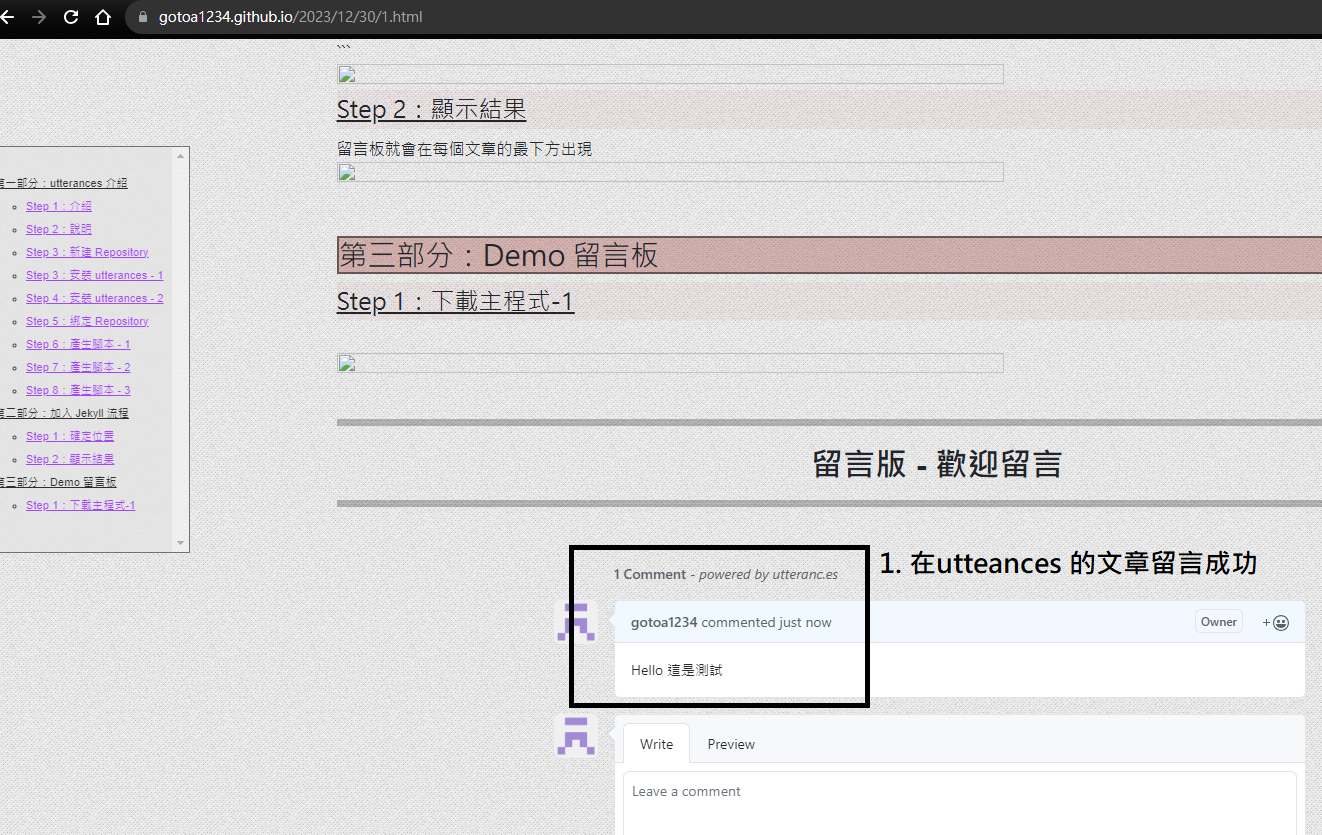
Step 1:在本篇留言
上面代碼調整完成後,Push 到 Github 上,可以發現有留言板,我們在這篇文章留言,如下:

Step 2:每篇都有留言板 - 完成
再隨意開啟別篇的文章,可以發現每個留言板都是獨立的,完成留言板架設了