日期:2023年 09月 20日
標籤: C# Asp.net Core Web MVC Web JavaScript Browser Html
摘要:C# 學習筆記
應用所需:1. Visual Studio 2022
範例檔案:範例檔案
解決問題:1. 如何在自己的網站,控制使用者手機設備指定瀏覽模式(電腦版、手機版)
基本介紹:本篇分為三大部分。
第一部分:前言-手機的瀏覽器模式
第二部分:代碼架構
第三部分:Demo結果
第一部分:前言-手機的瀏覽器模式
Step 1:行動裝置打開瀏覽器
我們用行動裝置(Iphone、Android、平板電腦),開啟瀏覽器時,實際上預設的user-Agent會預設為手機相關字段
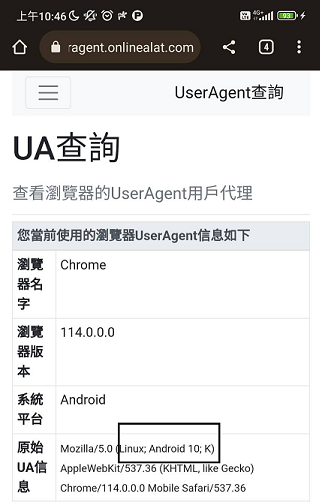
可以使用UA查詢當前的瀏覽 https://useragent.onlinealat.com
當前我的手機查詢是 Android

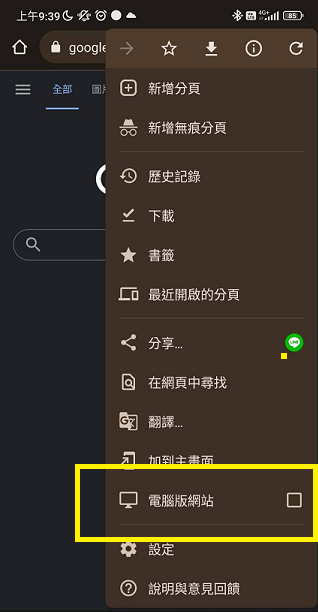
Step 2:切換電腦版-1
手機可以從右上切換到電腦版

Step 3:切換電腦版-2
切換完畢後,再次查詢當前的UA資訊,可以得知變為電腦版 AppleWebKit

Step 4:User-Agent
由此可知,瀏覽器讓後端分辨出是哪種模式就是透過User-Agent,有以下特性:
我們這次的解決的問題是個性化,對於我們網站的用戶可以決定使用模式
| 1. 兼容性 | : | Web伺服器可以根據User-Agent信息確定輸出的內容,以確保它在特定瀏覽器或操作系統上正確顯示和運行。 |
| 2. 統計分析 | : | 網站所有者和開發人員可以使用User-Agent信息來分析其網站的受眾,了解使用哪些瀏覽器和設備訪問網站。 |
| 3. 安全性 | : | 有時,User-Agent信息也可用於網站安全性檢查,以識別可能的惡意請求或不受歡迎的軟件。 |
| 4. 自動化 | : | 網絡爬蟲、機器人和自動化工具通常使用User-Agent信息來模擬特定瀏覽器或應用程序的行為,以訪問和擷取網站內容。 |
| 5. 個性化 | : | 一些網站和應用程序可能使用User-Agent信息來提供個性化的內容或功能,以滿足特定用戶或設備的需求。 |
第二部分:代碼架構
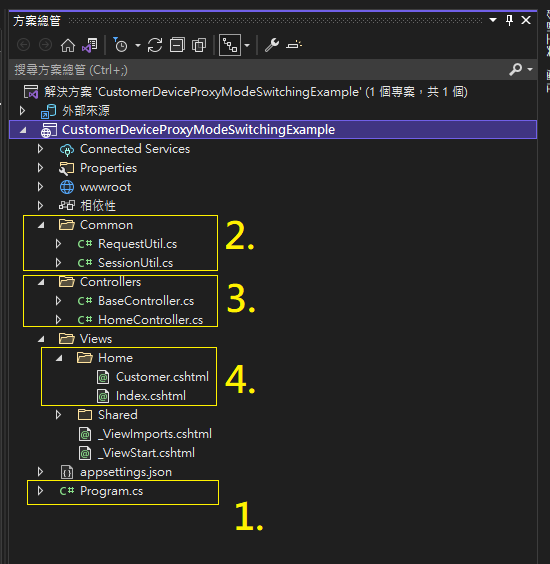
Step 1:範例專案架構
| 1. 初始化 | : | 使用Session、HttpContext 以便得知與紀錄用戶的User-Agent |
| 2. 共用 | : | 配置Session、HttpRequest 的靜態方法 |
| 3. 控制器 | : | MVC架構下,將基底控制器與Session、HttpRequest溝通 |
| 4. 檢視頁面 | : | Cusomter.cshtml 使用者操作頁面、檢視結果 |

Step 2:初始化
Program.cs配置以下內容,將HttpContext與Session啟用
var builder = WebApplication.CreateBuilder(args);
// 1. 開啟訪問HttpContext上下文
builder.Services.AddHttpContextAccessor();
// 2-1. 開啟Session
builder.Services.AddDistributedMemoryCache();
\\配置其他Service......
var app = builder.Build();
// 2-2. 啟用Session
app.UseSession();
\\配置其他app configure......
Step 3:共用-1
RequestUtil.cs 提供取得用戶的User-Agent方法,從用戶的HttpRequest的Header中取得
using System.Web;
namespace CustomerDeviceProxyModeSwitchingExample.Common
{
/// <summary>
/// HttpRequest 的共用靜態類
/// </summary>
public static class RequestUtil
{
private static IHttpContextAccessor _httpContextAccessor;
public static void Configure(IHttpContextAccessor httpContextAccessor)
{
_httpContextAccessor = httpContextAccessor;
}
/// <summary>
/// 取得BrowserInfo
/// </summary>
/// <returns></returns>
public static string GetClientBrowserUserAgent()
{
string result = string.Empty;
if (_httpContextAccessor?.HttpContext != null)
{
var userAgent = _httpContextAccessor.HttpContext.Request.Headers["User-Agent"];
result = HttpUtility.HtmlEncode(userAgent);
}
return result;
}
/// <summary>
/// 判斷是否為行動設備
/// </summary>
/// <returns></returns>
public static bool IsMobile()
{
var userAgent = GetClientBrowserUserAgent();
bool isMobile = userAgent.ToLower().Contains("android") ||
userAgent.ToLower().Contains("iphone") ||
userAgent.ToLower().Contains("ipad") ||
userAgent.ToLower().Contains("windows phone");
return isMobile;
}
}
}
Step 4:共用-2
SessionUtil.cs 透過Session紀錄用戶的指定瀏覽方式(電腦版 or 手機版)
namespace CustomerDeviceProxyModeSwitchingExample.Common
{
/// <summary>
/// Session 的共用靜態類
/// </summary>
public class SessionUtil
{
private static IHttpContextAccessor _httpContextAccessor;
public static void Configure(IHttpContextAccessor httpContextAccessor)
{
_httpContextAccessor = httpContextAccessor;
}
/// <summary>
/// 用戶自己設定當前的瀏覽模式
/// </summary>
public static bool IsUseMobile
{
get
{
var resultDevice = _httpContextAccessor?.HttpContext?.Session.GetInt32("UseDevice") ?? 0;
return resultDevice == 1;
}
set
{
_httpContextAccessor?.HttpContext?.Session.SetInt32("UseDevice", value ? 1 : 0);
}
}
}
}
Step 5:控制器-1
建立一個BaseController.cs 當MVC架構下,經過Controller都可以得到用戶的User-Agent資料
以及當前用戶的Session
namespace CustomerDeviceProxyModeSwitchingExample.Controllers
{
/// <summary>
/// 建立一個基底的控制器
/// </summary>
public class BaseController : Controller
{
public override void OnActionExecuting(ActionExecutingContext context)
{
// 1. 設定HttpReques、Session
RequestUtil.Configure(HttpContext?.RequestServices?.GetService<IHttpContextAccessor>());
SessionUtil.Configure(HttpContext?.RequestServices?.GetService<IHttpContextAccessor>());
base.OnActionExecuting(context);
}
}
}
Step 6:控制器-2
建立一個HomeController.cs 繼承了BaseController 使得所有控制器都有操控Session、HttpContext的功能
| 1. Customer() | : | View,用戶檢視頁面,顯示當前用戶的User-Agent,與可切換設備按鈕 |
| 2. SettingMode(int isMobile) | : | WebApi,用戶選擇切換設備按鈕時觸發,設定用戶的配置 |
| 3. ChangeMode() | : | 私有Method,將用戶的設備選擇寫入Session中,在檢視中可直接取得Session靜態設定值 |
namespace CustomerDeviceProxyModeSwitchingExample.Controllers
{
// 2. 將原本的Home繼承我們的BaseController
public class HomeController : BaseController
{
private readonly ILogger<HomeController> _logger;
public HomeController(ILogger<HomeController> logger)
{
_logger = logger;
}
public IActionResult Index()
{
return View();
}
// 3. 建立用戶客製化設備頁面,提供用戶選擇自己的設定
public IActionResult Customer()
{
ChangeMode();
return View();
}
// 4-1. 提供一個API讓用戶隨時可以設定自己的使用設備,跳過User-Agent
[HttpGet]
public IActionResult SettingMode(int isMobile)
{
// 4-2. 用戶的選擇紀錄在Session中
SessionUtil.IsUseMobile = isMobile == 1;
return Ok();
}
private void ChangeMode()
{
// 3-1. 判斷用戶的選擇
if (SessionUtil.IsUseMobile)
{
// 3-2. 行動版 - 範例的關係直接用 IPhone 的 User-Agent
Request.Headers["User-Agent"] = "Mozilla/5.0 (iPhone; CPU iPhone OS 13_2_3 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/13.0.3 Mobile/15E148 Safari/604.1";
}
else
{
// 3-2. 電腦版 - 的User-Agent
Request.Headers["User-Agent"] = "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/116.0.0.0 Safari/537.36";
}
}
}
}
Step 7:檢視頁面
頁面有兩個按鈕 => 使用行動版 、 使用電腦版
當用戶選擇時,不管手機上的預設模式,而是用後台依照用戶選擇的模式強制配置User-Agent
@using CustomerDeviceProxyModeSwitchingExample.Common
@{
ViewData["Title"] = "客製化選擇設備頁面";
}
<h1>@ViewData["Title"]</h1>
<!DOCTYPE html>
<html>
<head>
<title>@ViewData["Title"]</title>
</head>
<body>
<h1>當前選擇模式 : @if (SessionUtil.IsUseMobile) { <p>行動模式 </p>} else { <p>電腦模式 </p>}</h1>
<button id="mobileButton">使用行動版</button>
<button id="desktopButton">使用電腦版</button>
@if (RequestUtil.IsMobile())
{
<h2>當前設備:手機</h2>
}
else
{
<h2>當前設備:電腦</h2>
}
<h2>User-Agent:@RequestUtil.GetClientBrowserUserAgent()</h2>
<script>
var mobileButton = document.getElementById("mobileButton");
var desktopButton = document.getElementById("desktopButton");
mobileButton.addEventListener("click", function () {
callApi(1);
});
desktopButton.addEventListener("click", function () {
callApi(0);
});
// 呼叫API
function callApi(isMobile) {
fetch("/Home/SettingMode?isMobile=" + isMobile, {
method: 'GET',
headers: {
'Content-Type': 'application/json'
}
})
.then(function (response) {
alert("設定成功");
})
}
</script>
</body>
</html>
第三部分:Demo結果
Step 1:開啟範例專案
開啟範例專案代碼,啟動
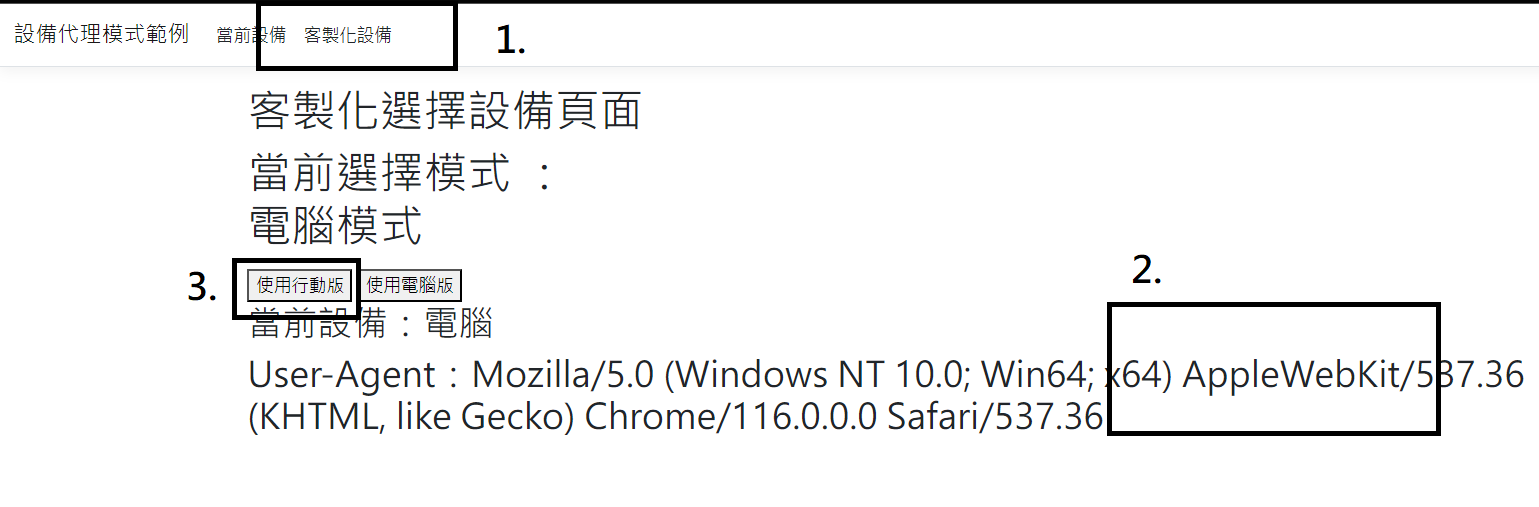
1. 執行後選擇上方 -> 客製化設備
2. 可以看到用電腦開啟預設 => 設備:電腦
3. 點擊按鈕 => 行動版

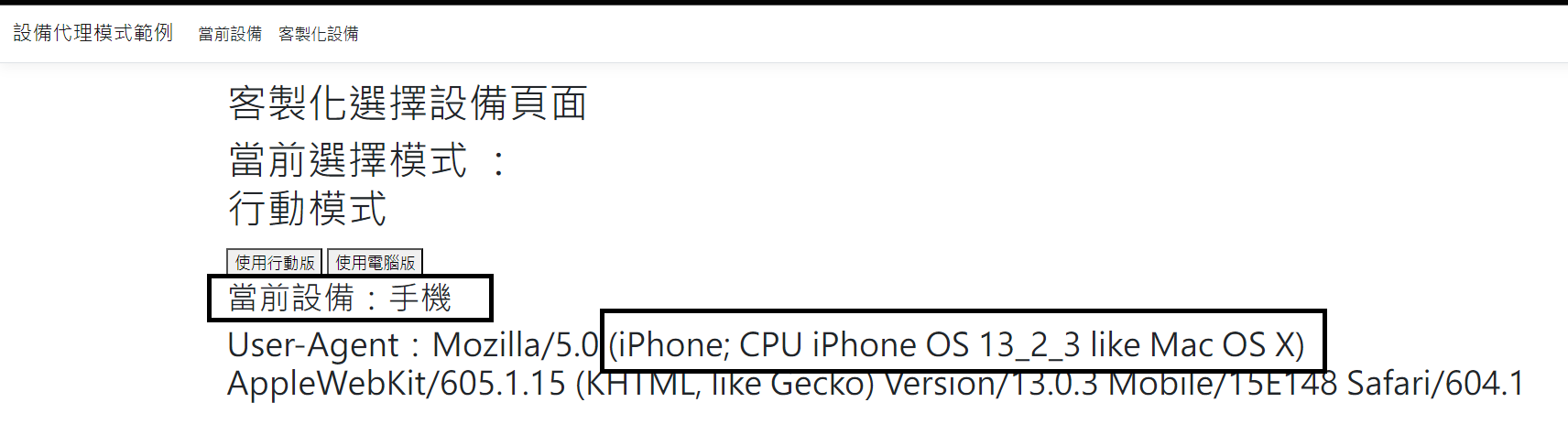
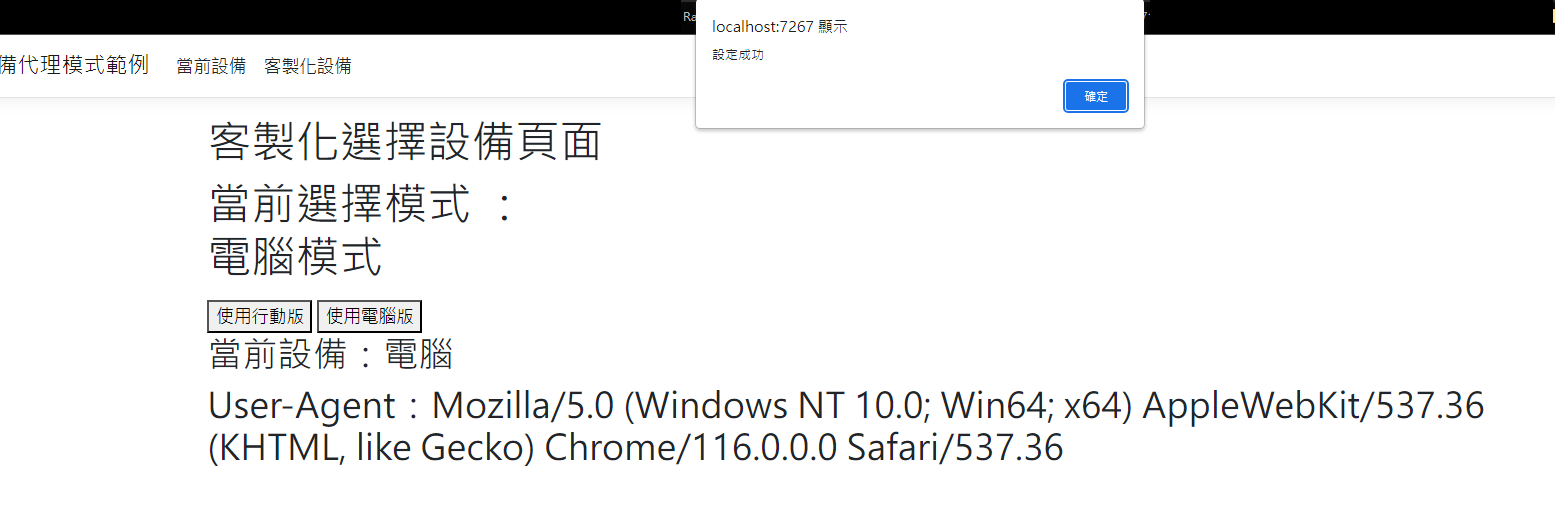
Step 2:切換行動版
切換成功,並且重新整理頁面

Step 3:成功控制用戶端設備
即使在電腦瀏覽模式下,我們也成功將用戶的設備強制轉為行動版,達到我們控制用戶的User-Agent目的