日期:2023年 05月 13日
標籤: Vue.js CentOS Linux Asp.NET Core Web MVC Web MSBuild Git Windows Service WebAPI Node.js Jenkins Pipeline(Groovy) Continuous Integration(CI) Continuous Deployment(CD)
摘要:Jenkins
應用所需:1. jenkins 主機(本篇用Windows作業系統示範)
2. 佈署站點的Linux機器(本篇用Centos 7示範)
3. Visual Studio 2022以上版本(才支援.net 6)
解決問題:透過Windos Batch 檢查MsBuild 產出的.zip包檔案是否存在
基本介紹:本篇分為5大部分。
第一部分:安裝環境
第二部分:Jenkins佈署.net Core WebApi專案
第三部分:Jenkins佈署.net Core Service專案
第四部分:Jenkins佈署Vue.js 3.0
第五部分:成果展示
第一部分:安裝環境
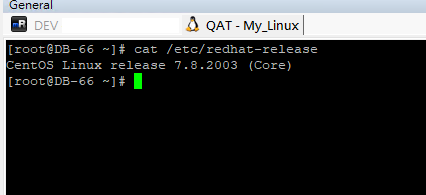
Step 1:確認作業系統版本
登入Liunx主機,確認作業系統版本,本範例以Centos7.0為例
cat /etc/redhat-release

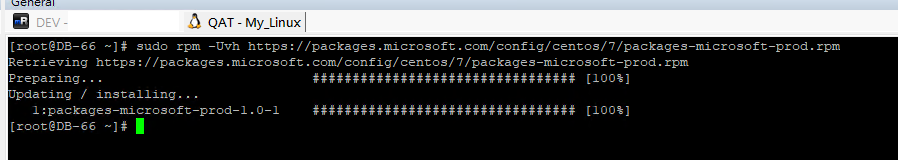
Step 2:安裝.net core 相關SDK-1
要在Centos 7.0上安裝Microsoft的軟件,需要先新增存放庫 packages-microsoft-prod.rpm
sudo rpm -Uvh https://packages.microsoft.com/config/centos/7/packages-microsoft-prod.rpm

Step 3:安裝.net core 相關SDK-2
安裝.net sdk ※這邊是直接用最新版的,依照需要指定自己需要的版號
※.net core 編譯所需,在自動部分會需要用到
sudo yum install dotnet-sdk
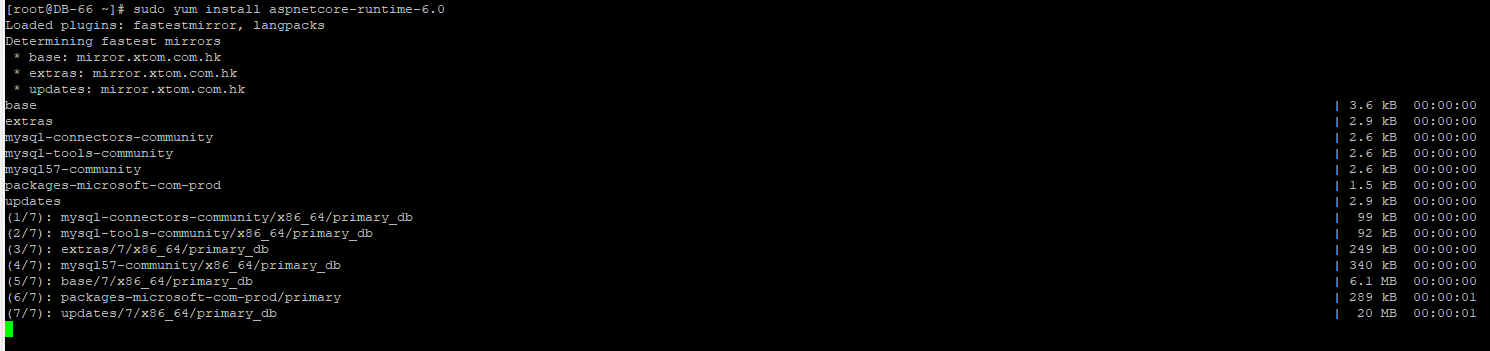
Step 4:安裝.net core 相關SDK-3
要在Centos 7.0上安裝Microsoft的軟件,需要先新增存放庫 packages-microsoft-prod.rpm
※.net core 運行所需,需要有這個在能讓API、Service正常執行
sudo yum install aspnetcore-runtime-6.0
sudo yum install aspnetcore-runtime-7.0

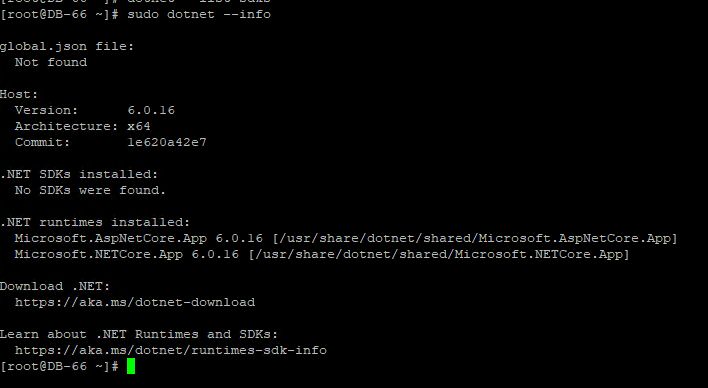
Step 5:安裝.net core 相關SDK確認
可以下以下指令確認是否安裝成功,失敗時先確認是否有足夠權限執行安裝
sudo dotnet --info

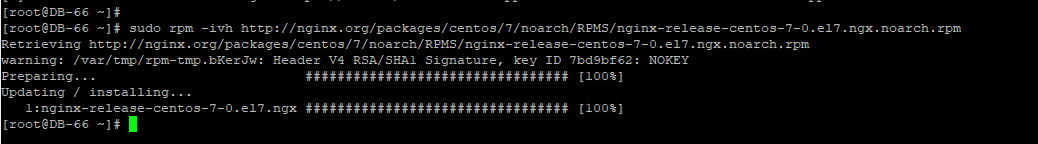
Step 6:安裝nginx-1
先下載Centos7上的nginx儲存庫,使後續的yum指令可以正常執行。
sudo rpm -ivh http://nginx.org/packages/centos/7/noarch/RPMS/nginx-release-centos-7-0.el7.ngx.noarch.rpm

Step 7:安裝nginx-2
安裝nginx本體,我們需要以下兩個功能
1. 反向代理
2. 靜態資源伺服器
sudo yum install -y nginx

Step 8:確認Nginx版本
以下是確認版本方法
nginx -v
補上常用指令
systemctl start nginx #啟動 nginx
systemctl restart nginx #重新啟動 nginx
systemctl enable nginx #設定開機自動啟動
systemctl stop nginx #停止 nginx
systemctl status nginx #查看狀態
systemctl reload nginx #重新載入 nginx 配置

第二部分:Jenkins佈署.net Core WebApi專案
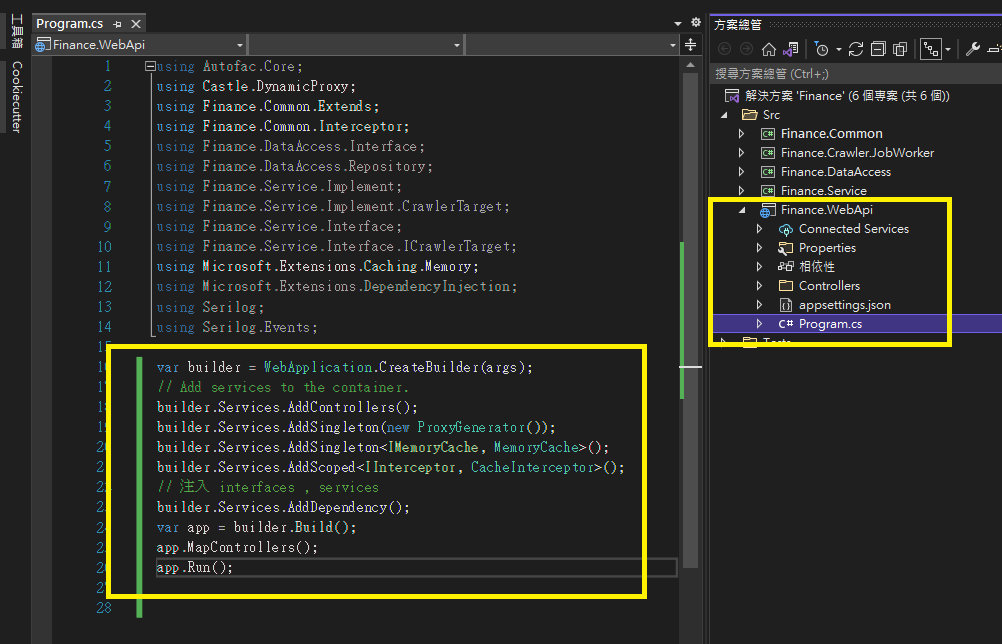
Step 1:.Net Core Web API專案介紹-1
實際上這是一個.Net Core 的Web網站,我們作為API,在部署到Linux上之後當API接口來源
.net core 區別為網站的建置類型,可以看到以下關鍵字
WebApplication.CreateBuilder(args);

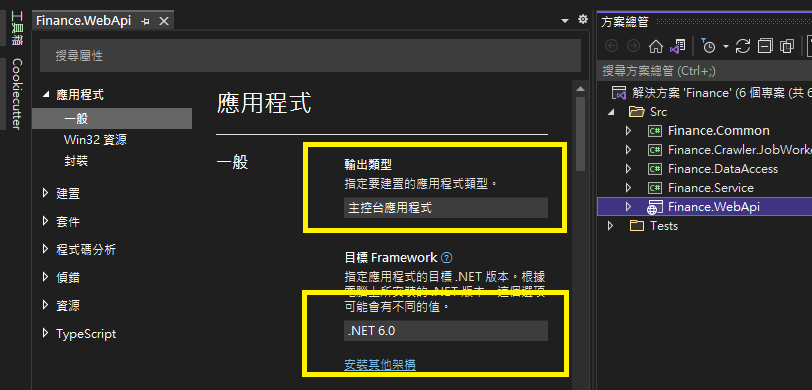
Step 2:.Net Core Web API專案介紹-2
專案屬性上可以觀察到是.net 6.0 與 主控應用台(才可設為啟動專案)

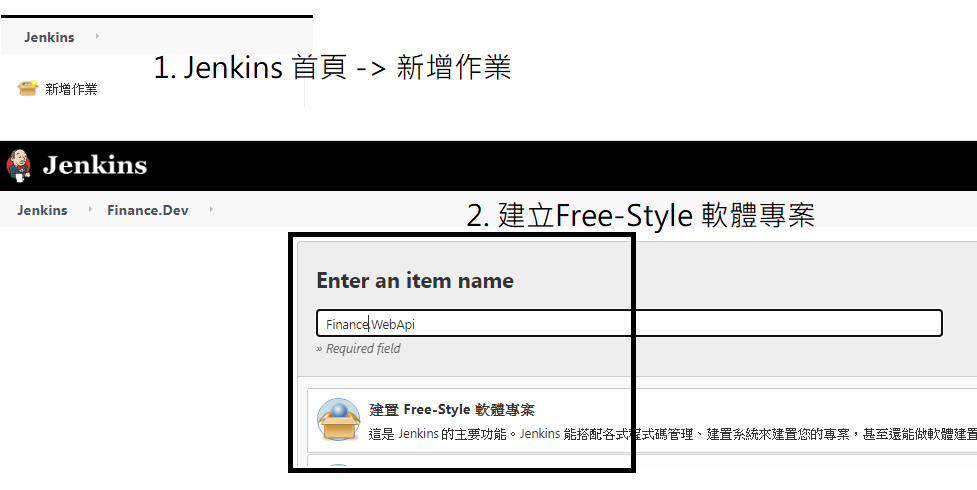
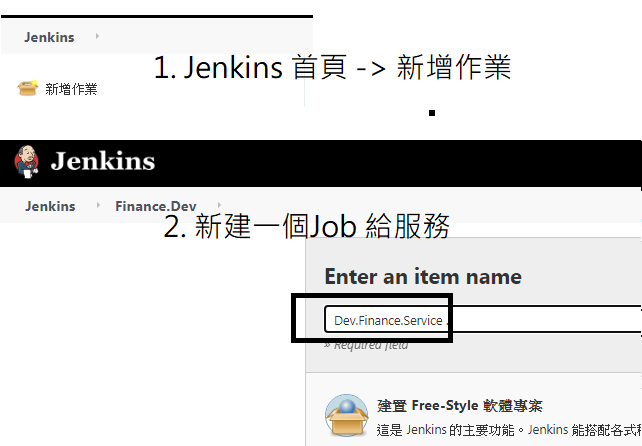
Step 3:Jenkins-新建Job
建立一個WebApi用的Job

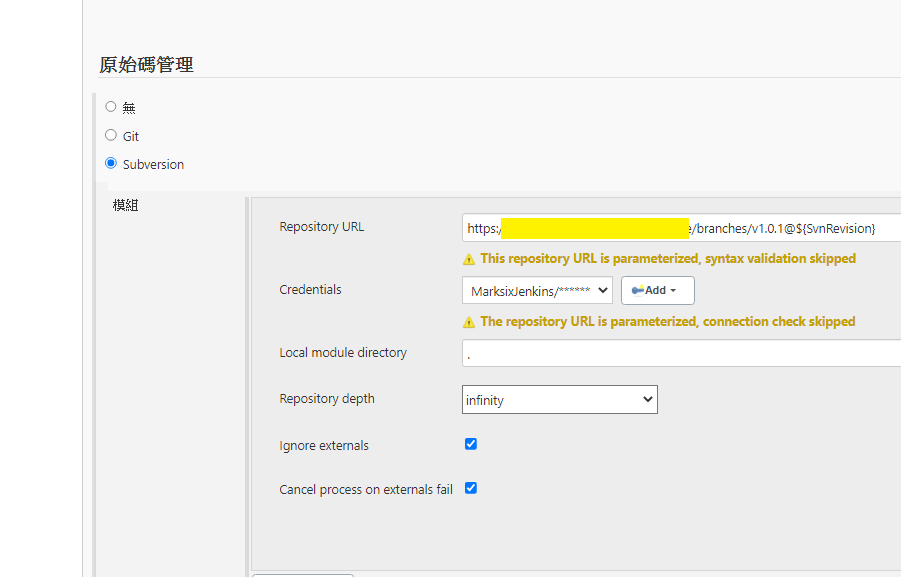
Step 4:Jenkins-設定SVN位置
原始碼管理 -> 設定取得代碼的來源

Step 5:Jenkins-移除設定檔
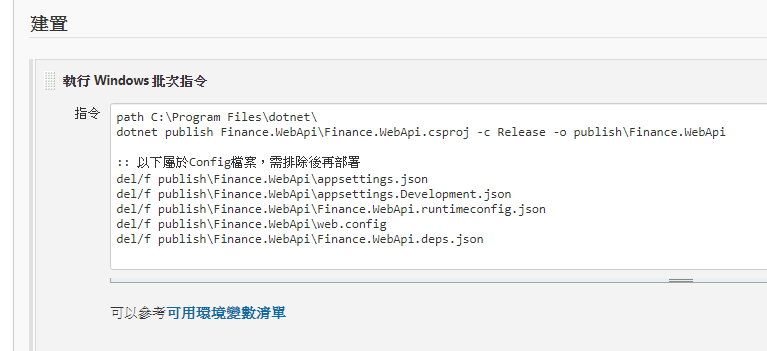
新建Windows Batch作業 -> 設定檔排除語法
避免每次發布時覆蓋遠端的連線設定
path C:\Program Files\dotnet\
dotnet publish Finance.WebApi\Finance.WebApi.csproj -c Release -o publish\Finance.WebApi
:: 以下屬於Config檔案,需排除後再部署
del publish\Finance.WebApi\*.json
del publish\Finance.WebApi\*.config

Step 6:Jenkins-佈署程式到Linux
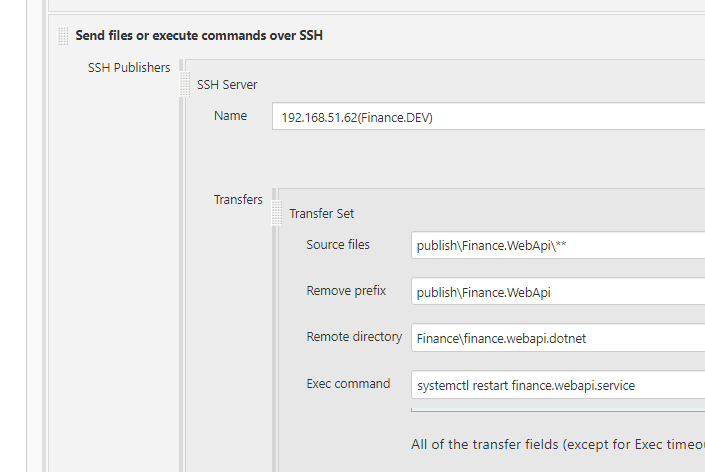
新建Send Files or execute commands over SSH -> 撰寫語法 -> 將產生的publish\WebApi下的資料佈署到遠端
最後執行重啟服務
systemctl restart finance.webapi.service

Step 7:Jenkins-執行建置
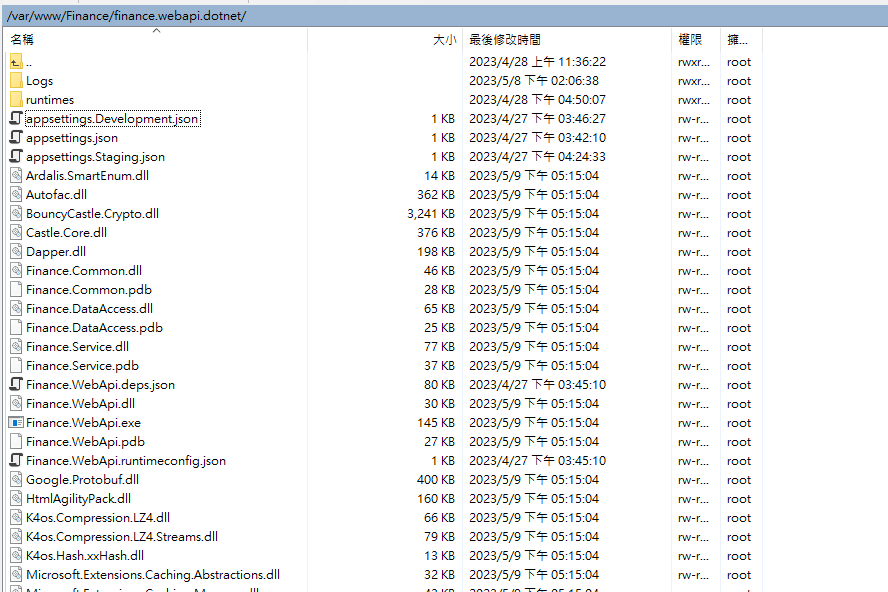
建置後去遠端的Linux機器上看,可以看到Server上有檔案了
備註:json檔第一次要手動放置

Step 8:Linux-配置API專案的Service-1
為了讓API永久啟用,可以在Linux上設成Service,開機時會自動啟動
Linux登入 -> /usr/lib/systemd/system/ -> 新建一個【檔案】
檔案配置內容:
[Unit]
Description=finance.webapi.service
[Service]
WorkingDirectory=/var/www/Finance/finance.webapi.dotnet
ExecStart=/bin/dotnet Finance.WebApi.dll
Restart=always
RestartSec=10
Environment=ASPNETCORE_ENVIRONMENT=Staging
Environment=ASPNETCORE_URLS=http://127.0.0.1:5227
Environment=DOTNET_PRINT_TELEMETRY_MESSAGE=false
[Install]
WantedBy=multi-user.target

Step 9:Linux-配置API專案的Service-2
在Linux 上輸入以下指令完成配置,沒有報錯就表示服務化完成了。
systemctl start finance.webapi.service # 啟動註冊的服務
systemctl enable finance.webapi.service # 設定開機自動啟動
Step 10:Linux-配置Nginx
在Linux 上API是為了給Web網站使用的,所以我們還需要配置API的內部訪問接口
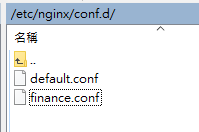
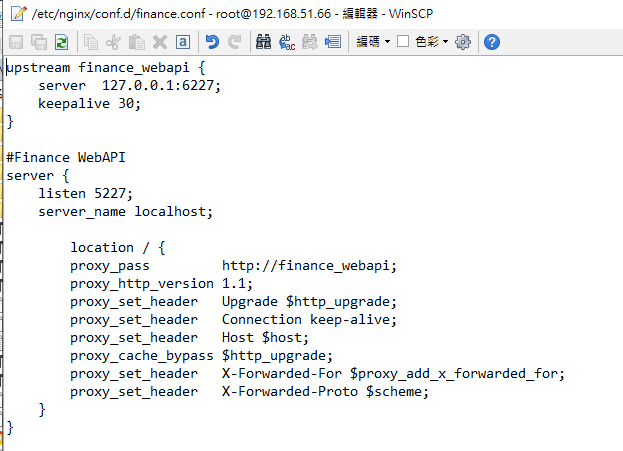
Linux主機登入 -> /etc/nginx/conf.d/ -> 新建一個.conf設定檔案
內容如下:
upstream finance_webapi {
server 127.0.0.1:6227;
keepalive 30;
}
#Finance WebAPI
server {
listen 5227;
server_name localhost;
location / {
proxy_pass http://finance_webapi;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection keep-alive;
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
}


第三部分:佈署.net Core Service專案
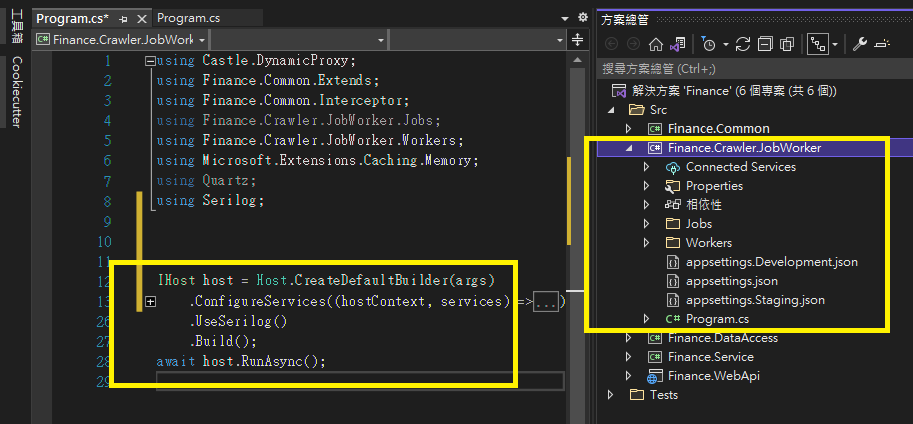
Step 1:.Net Core Service專案介紹-1
.net core 區別為Service(服務)的建置類型,可以看到以下關鍵字
.ConfigureServices((hostContext, services)

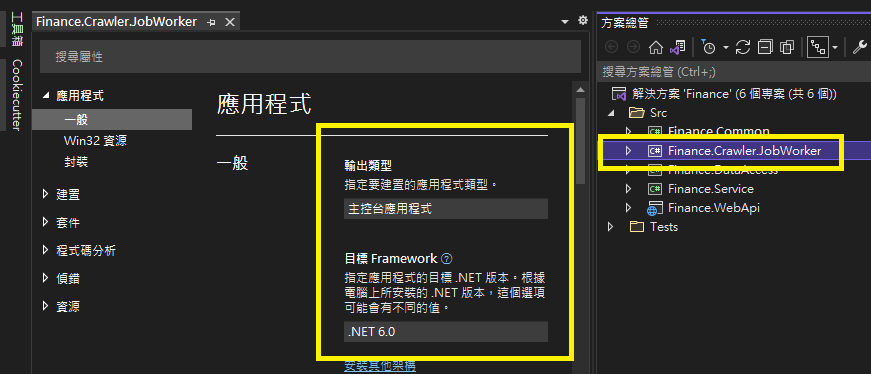
Step 2:.Net Core Web Service專案介紹-2
專案屬性上可以觀察到是.net 6.0 與 主控應用台(才可設為啟動專案)

Step 3:Jenkins-新建Job
建立一個.Net Core Service用的Job

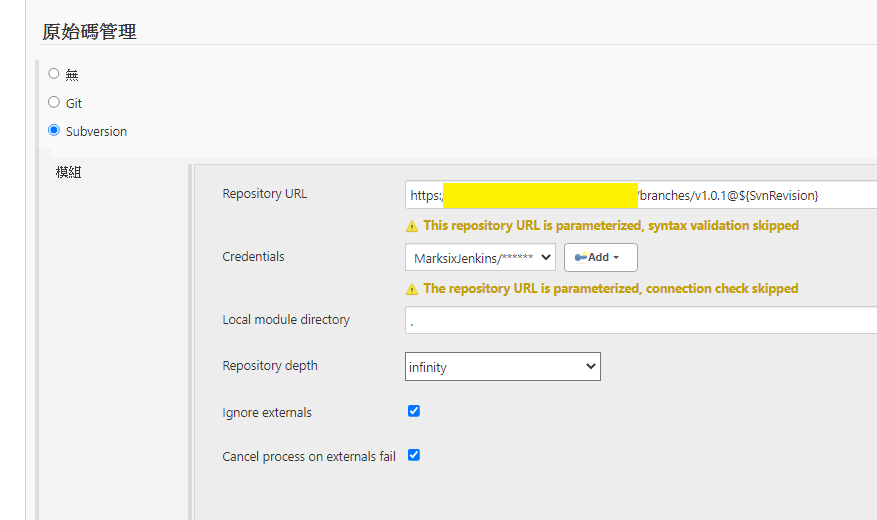
Step 4:Jenkins-設定SVN位置
原始碼管理 -> 設定取得代碼的來源

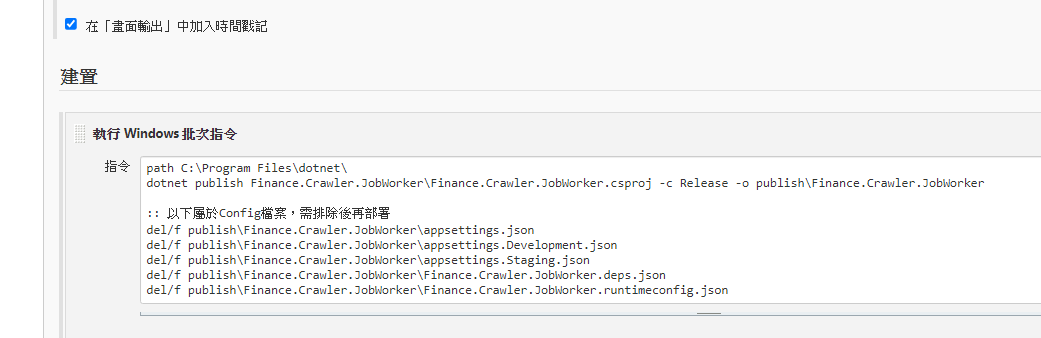
Step 5:Jenkins-移除設定檔
新建Windows Batch作業 -> 設定檔排除語法
避免每次發布時覆蓋遠端的連線設定
path C:\Program Files\dotnet\
dotnet publish Finance.Crawler.JobWorker\Finance.Crawler.JobWorker.csproj -c Release -o publish\Finance.Crawler.JobWorker
:: 以下屬於Config檔案,需排除後再部署
del/f publish\Finance.Crawler.JobWorker\*.json

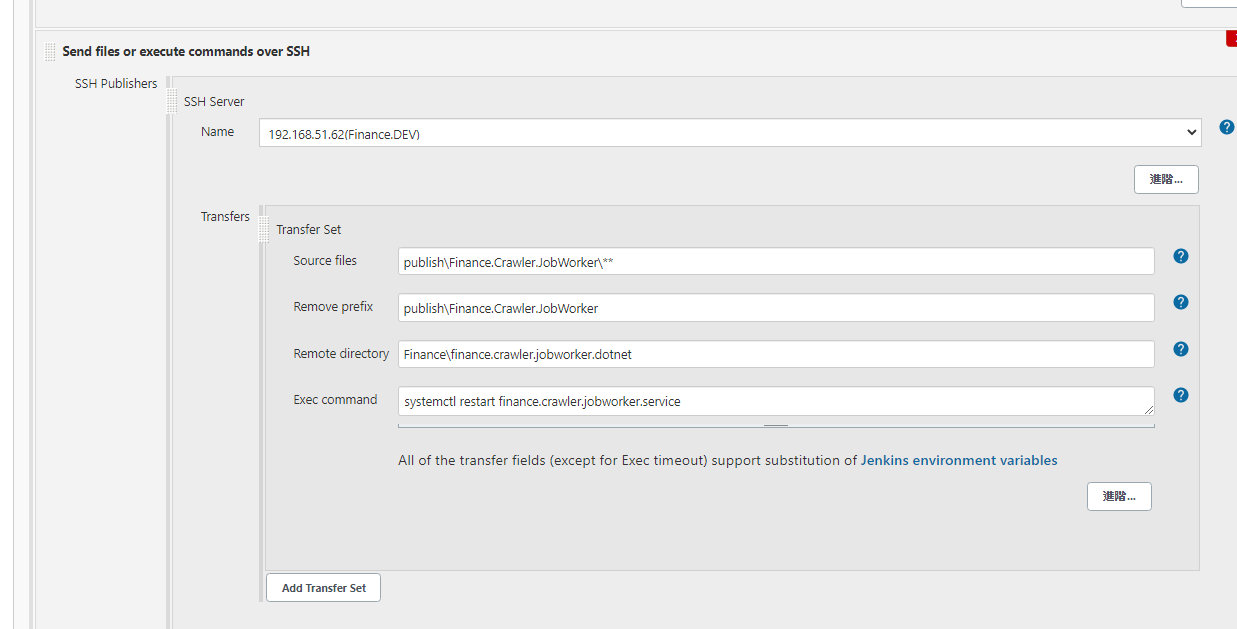
Step 6:Jenkins-佈署程式到Linux
新建Send Files or execute commands over SSH -> 撰寫語法 -> 將產生的publish\Finanace.Crawler.JobWorker下的資料佈署到遠端
最後執行重啟服務
systemctl restart finance.crawler.jobworker.service

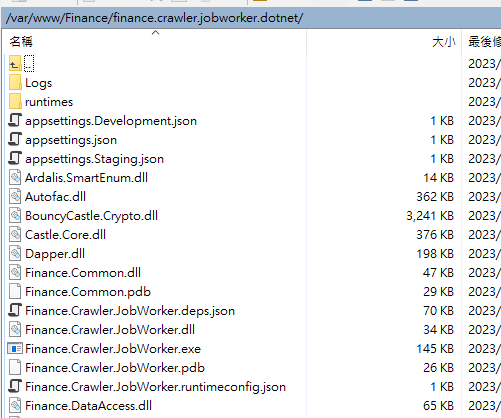
Step 7:Jenkins-執行建置
建置後去遠端的Linux機器上看,可以看到Server上有檔案了
備註:json檔第一次要手動放置

Step 8:Linux-配置Service專案的Service-1
Service也要永久啟用,需在Linux上設成Service,開機時會自動啟動
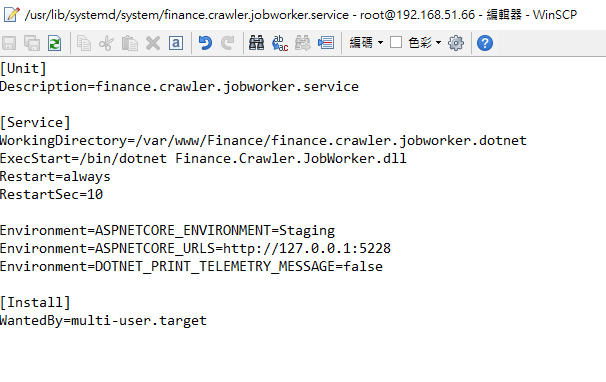
Linux登入 -> /usr/lib/systemd/system/ -> 新建一個【檔案】
檔案配置內容:
[Unit]
Description=finance.crawler.jobworker.service
[Service]
WorkingDirectory=/var/www/Finance/finance.crawler.jobworker.dotnet
ExecStart=/bin/dotnet Finance.Crawler.JobWorker.dll
Restart=always
RestartSec=10
Environment=ASPNETCORE_ENVIRONMENT=Staging
Environment=ASPNETCORE_URLS=http://127.0.0.1:5228
Environment=DOTNET_PRINT_TELEMETRY_MESSAGE=false
[Install]
WantedBy=multi-user.target

Step 9:Linux-配置Service專案的Service-2
在Linux 上輸入以下指令完成配置,沒有報錯就表示服務化完成了,API告一段落
systemctl start finance.crawler.jobworker.service # 啟動註冊的服務
systemctl enable finance.crawler.jobworker.service # 設定開機自動啟動
第四部分:Jenkins佈署Vue.js 3.0
Step 1:.Vue.Js專案介紹-1
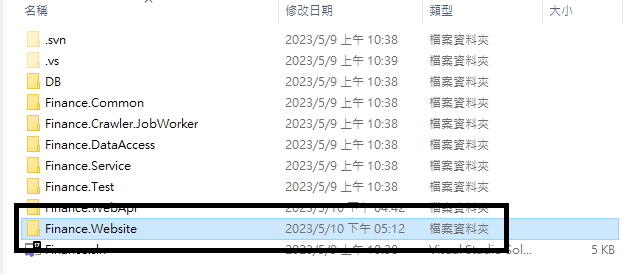
WebSite為前後端分離的VueJs開發

Step 2:.Vue.Js專案介紹-2
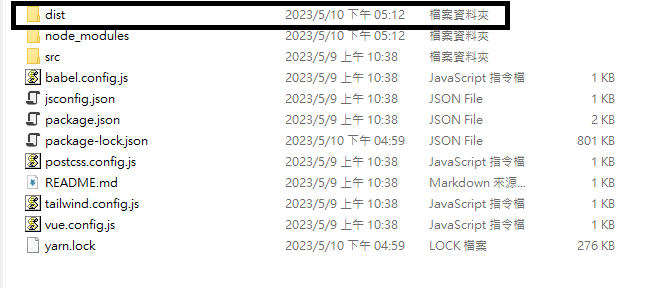
在執行以下兩個指令後,可以產生發布資料夾dist
npm install
npm run build

Step 3:.Vue.Js專案介紹-3
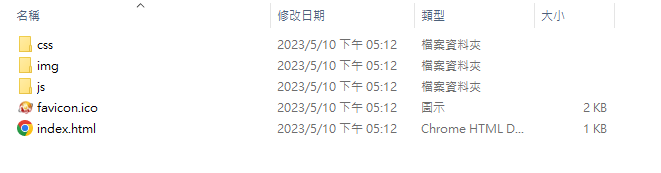
dist資料夾內帶有網站檔案

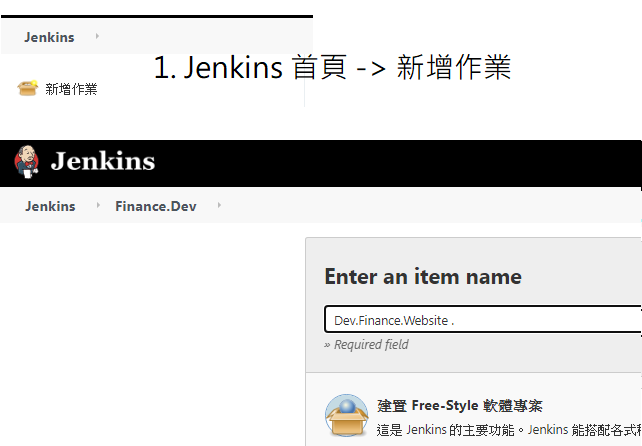
Step 4:Jenkins-新建Job
建立一個Vue.Js開發的Job

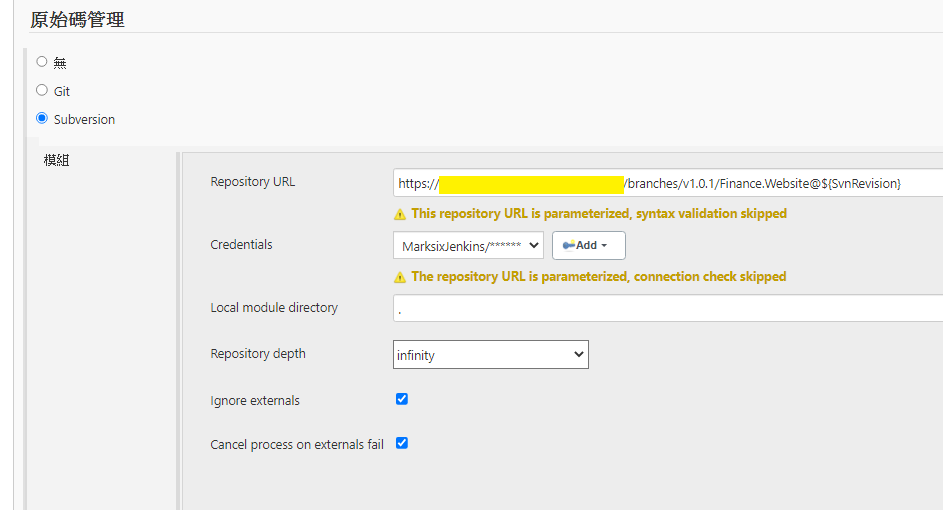
Step 5:Jenkins-設定SVN位置
原始碼管理 -> 設定取得代碼的來源

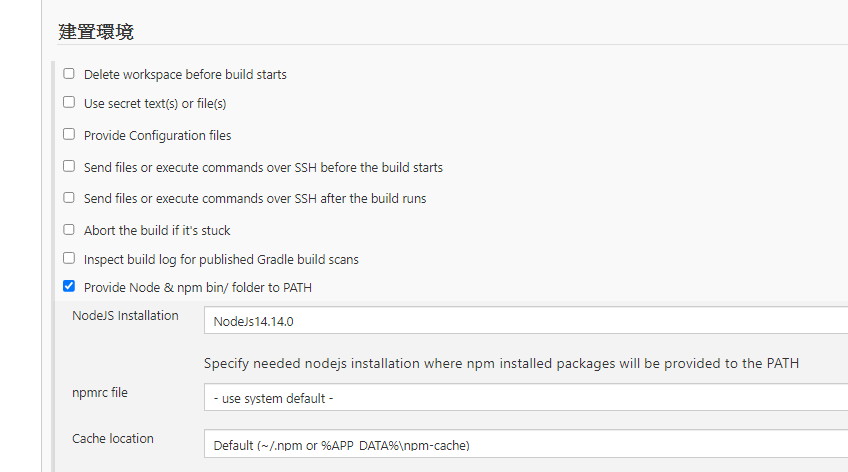
Step 6:Jenkins-設定使用的Node.Js版本
依照開發時所相依的版本,可以從Jenkins指定特定的Node.Js

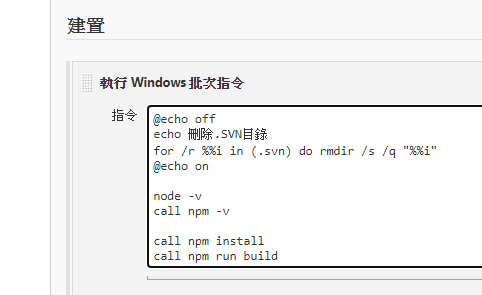
Step 7:Jenkins-取得相依套件
新建Windows Batch作業 -> 相依套件舊的移除 + 下載相依 + 產生發布檔案
@echo off
echo 刪除.SVN目錄
for /r %%i in (.svn) do rmdir /s /q "%%i"
@echo on
node -v
call npm -v
call npm install
call npm run build

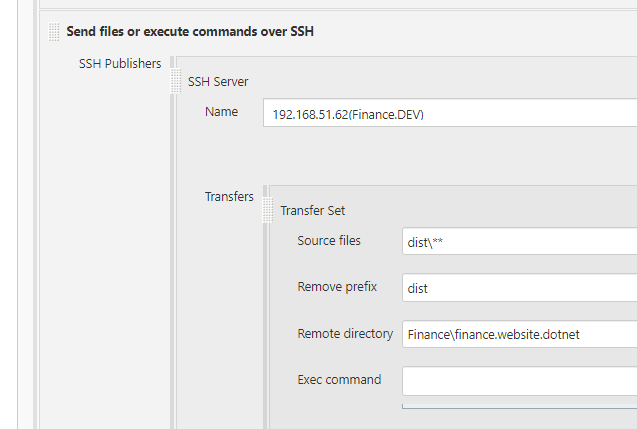
Step 8:Jenkins-佈署程式到Linux
新建Send Files or execute commands over SSH -> 撰寫語法 -> 將產生的dist資料佈署到遠端

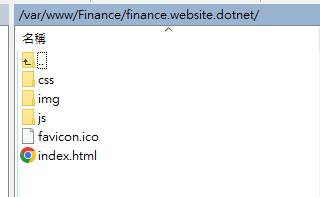
Step 9:Jenkins-執行建置
建置後去遠端的Linux機器上看,可以看到上有網站檔案了

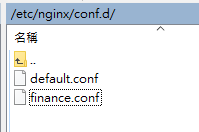
Step 10:Linux-配置Nginx
在Linux 上Web(網站)是為了給外部訪問的,所以我們還需要配置Web對外接口,與對內訪問API接口
Linux主機登入 -> /etc/nginx/conf.d/ -> 新建一個.conf設定檔案
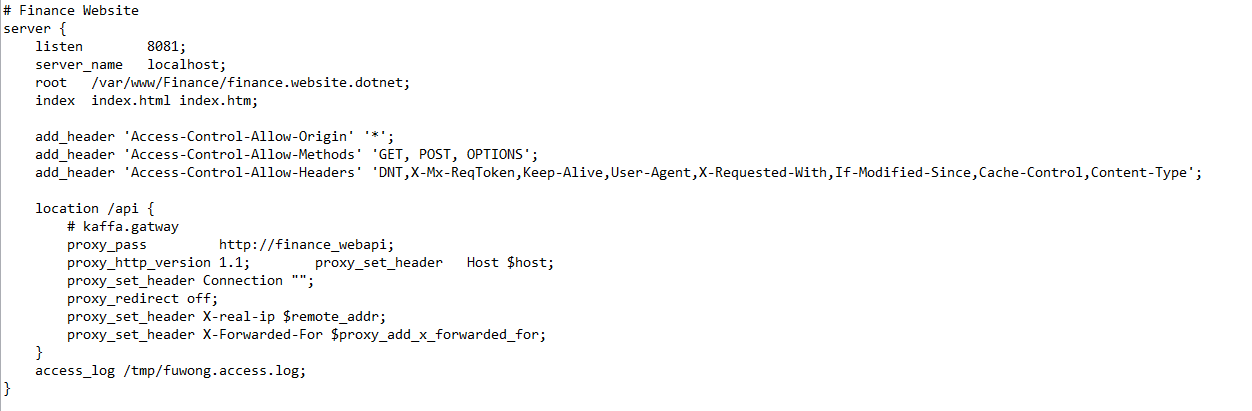
內容如下:
# Finance Website
server {
listen 8081;
server_name localhost;
root /var/www/Finance/finance.website.dotnet;
index index.html index.htm;
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type';
location /api {
# kaffa.gatway
proxy_pass http://finance_webapi;
proxy_http_version 1.1; proxy_set_header Host $host;
proxy_set_header Connection "";
proxy_redirect off;
proxy_set_header X-real-ip $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
access_log /tmp/fuwong.access.log;
}
其中這行呼應著API設定的.conf檔案
proxy_pass http://finance_webapi;


第五部分:成果展示
成果展示
網站可以正常訪問,這邊沒有設定域名,使用IP與Port號做內部使用