日期:2022年 08月 04日
標籤: JavaScript Html Web Debug Vue.js Browser Visual Studio Code
摘要:Frontend
應用所需:Visual Code
2. Vue.js 2.0
2. Vue-cli 5.0.8
解決問題:Vue.js 2.0 的專案如何進行前端偵錯(Debug)
基本介紹:本篇分為2大部分。
第一部分:快速建立Vue 2.0的範本專案
第二部分:如何進行Debug偵錯
第一部分:快速建立Vue 2.0的範本專案
Step 1:建立一個空的資料夾
隨意建立一個空資料夾,這邊命名為 vue-example

Step 2:需要有Vue-cli
範本專案建立需要有Vue-cli
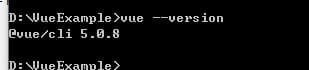
可以先下以下指令進行確認版本,範例需用 Vue-Cli 5.0.8 版本
※如下圖所示
vue --version
若沒該指令,記得需先安裝
npm install -g vue-cli@5.0.8

Step 3:指令新建範本專案
輸入以下指令快速鍵
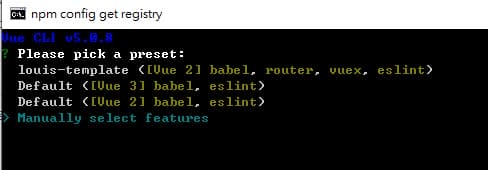
vue create-example
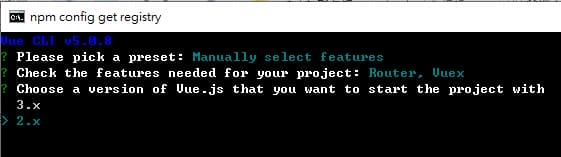
輸入後選擇 Manually select features (自定義範本)

Step 4:新建範本-1
自定義範本這邊範例選擇Babel、Router、Vuex

Step 5:新建範本-2
Vue.js的版本選2.0

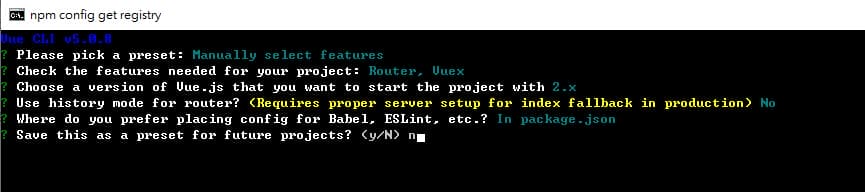
Step 6:新建範本-3
其他項目可以參考圖,最後詢問是否要保存本次自定義的內容
範本就建立完成了

Step 7:切換資料夾
接著輸入以下指令進入資料夾中
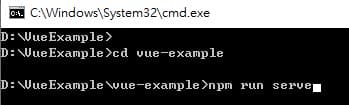
cd vue-example

Step 8:啟動範本專案
輸入以下指令,啟動專案
npm run serve
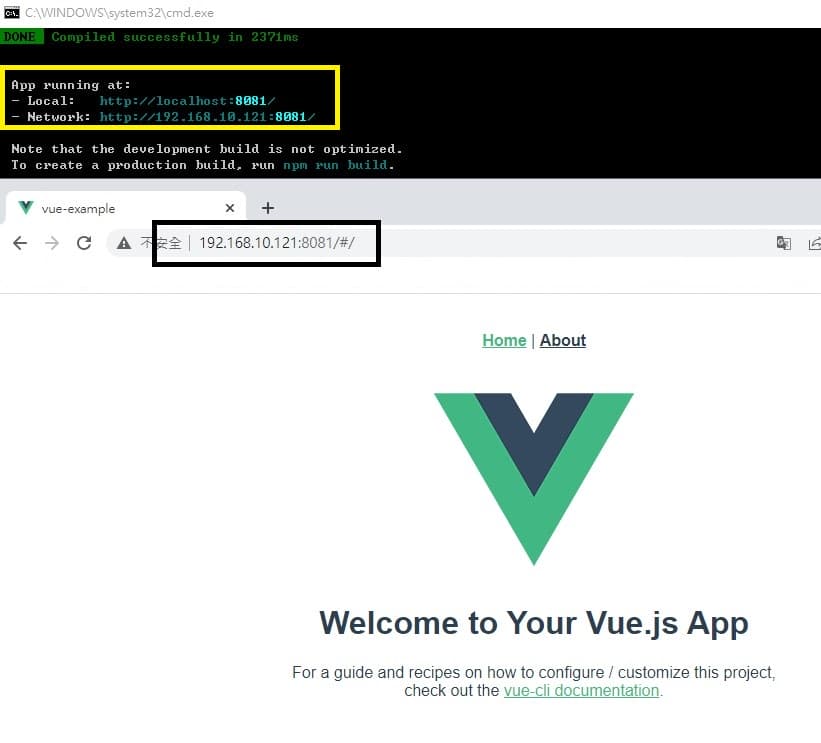
會依照本機的IP提供一個本地指向的網址
至此範本已經快速建立完成了

第二部分:如何進行Debug偵錯
Step 1:使用Visual Code開啟專案
使用Visual Code 依資料夾位置開啟,有以下檔案

Step 2:Source map
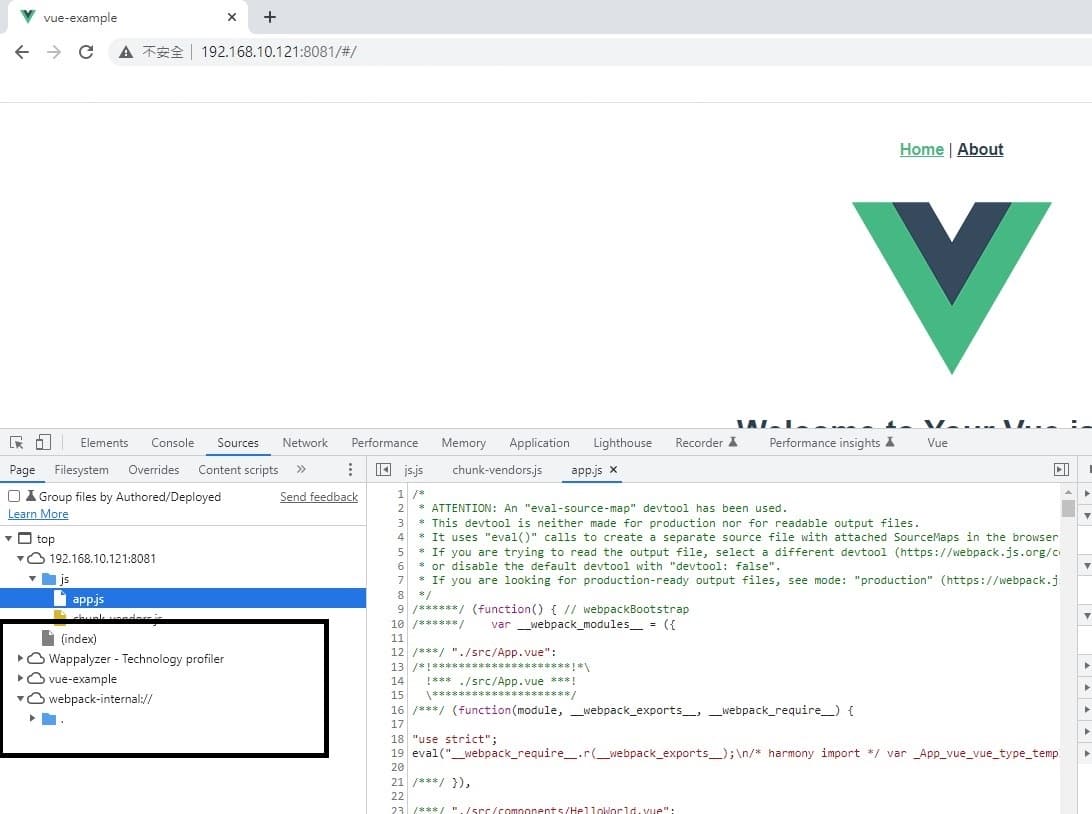
補充說明,若有Source map黑色區塊的地方有相關的.vue檔案,若無則無法偵錯
用npm run serve 時為Dev環境,預設都會有的

Step 3:發布檔案開關偵錯
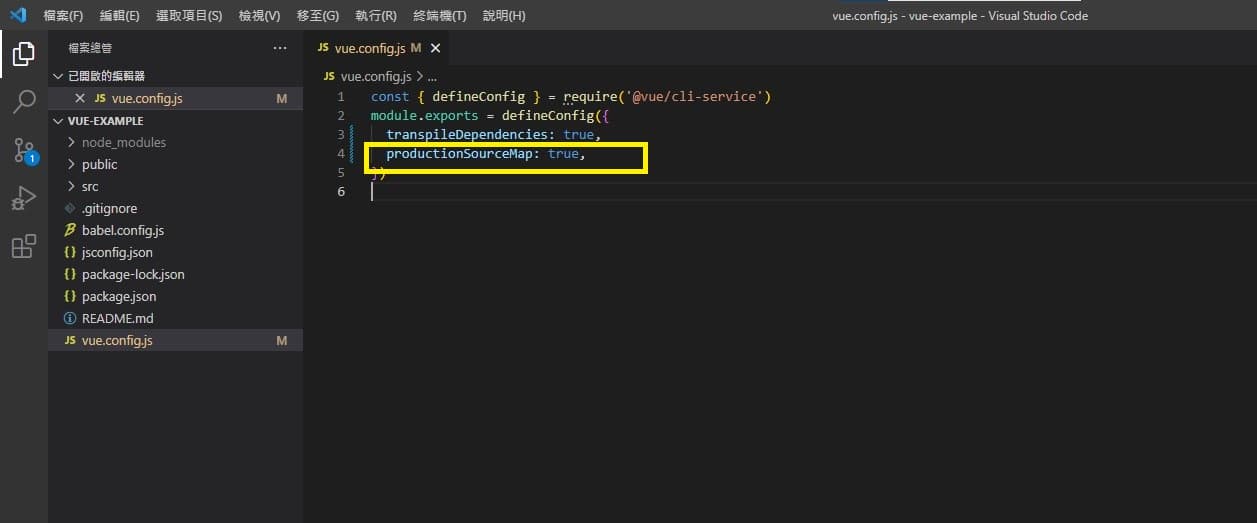
若是發布的環境需要進行偵錯,可以在vue.config.js 設定以下指令
在執行npm run build 時就會出現source map
productionSourceMap: true,

Step 4:Visual Code安裝延伸模組
進入Visual Code
1. 選擇延伸模組
2. 輸入javascript debug
選擇安裝,這邊可以選擇Nightly 會持續更新的前端偵錯

Step 5:Visual Code偵錯-1
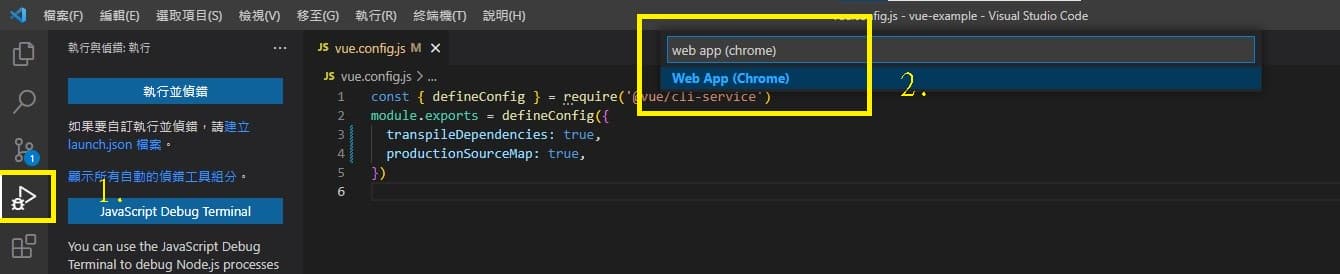
安裝完成後,再接著建立偵錯launch.json檔
1. 左邊會新增偵錯的功能
2. 建立launch.json檔案 -> 輸入web app(chrome)

Step 6:Visual Code偵錯-2
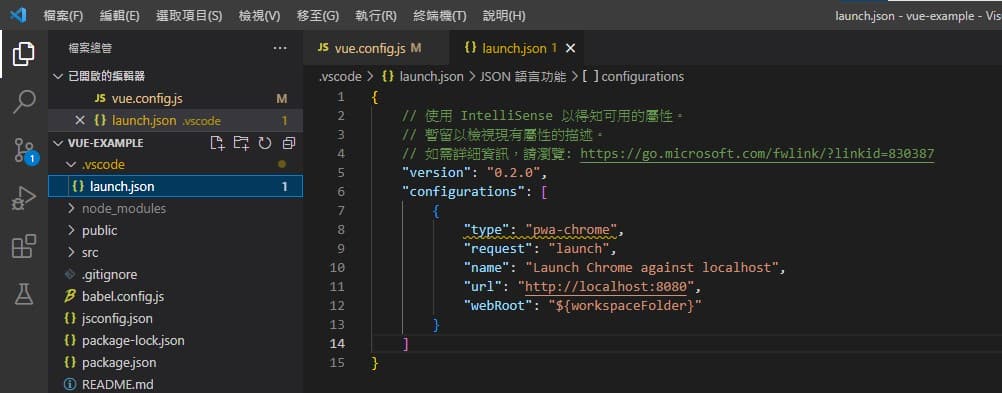
完成後會如下圖增加了 launch.json檔案

Step 7:Visual Code偵錯-3
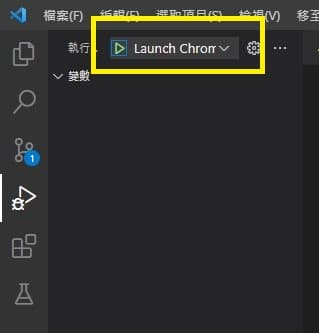
再次點擊左邊會偵錯功能,這次會有Launch chrome的按鈕,可以進行偵錯了

Step 8:添加點代碼觀察偵錯
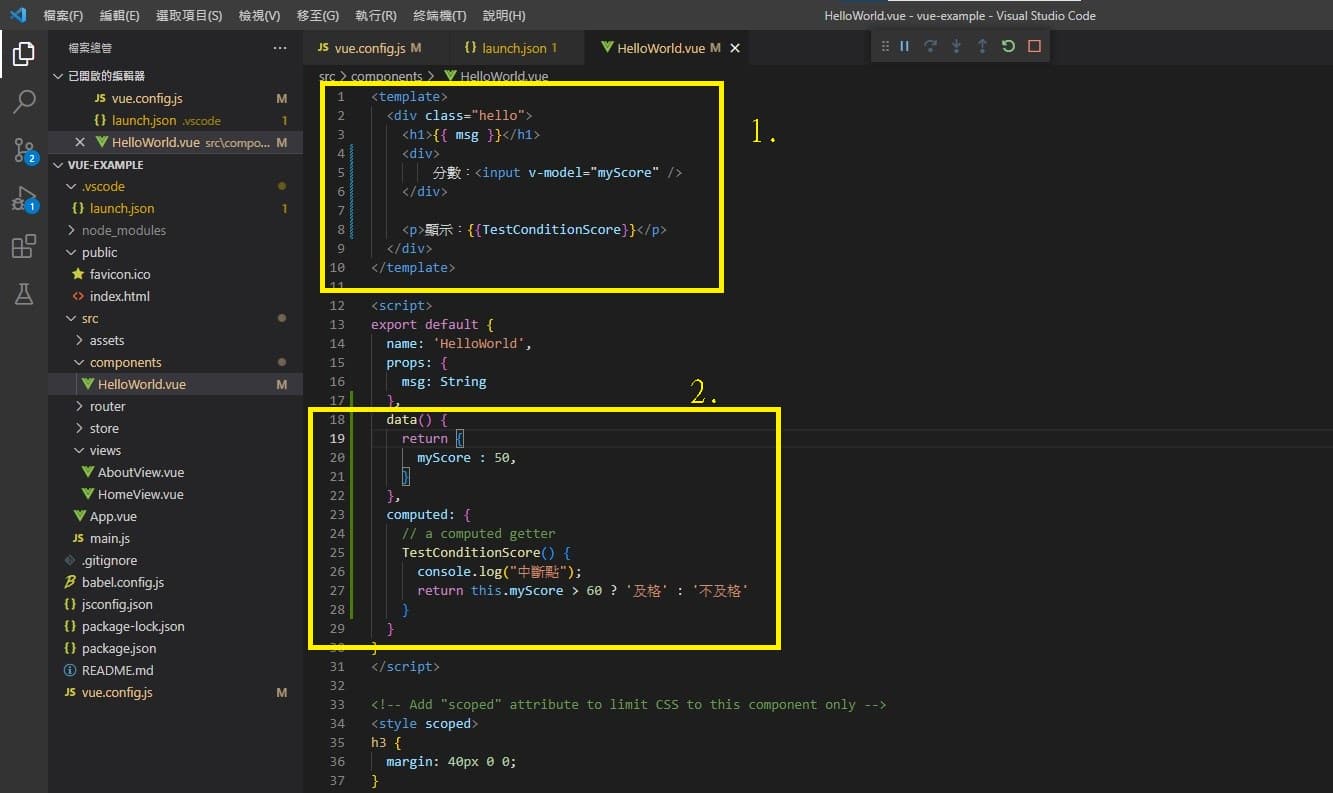
範本中的HelloWorld.vue 檔案添加以下2部分代碼,便於Launch chrome偵錯時觀察
1. Template的部分如下
<template>
<div class="hello">
<h1></h1>
<div>
分數:<input v-model="myScore" />
</div>
<p>顯示:</p>
</div>
</template>
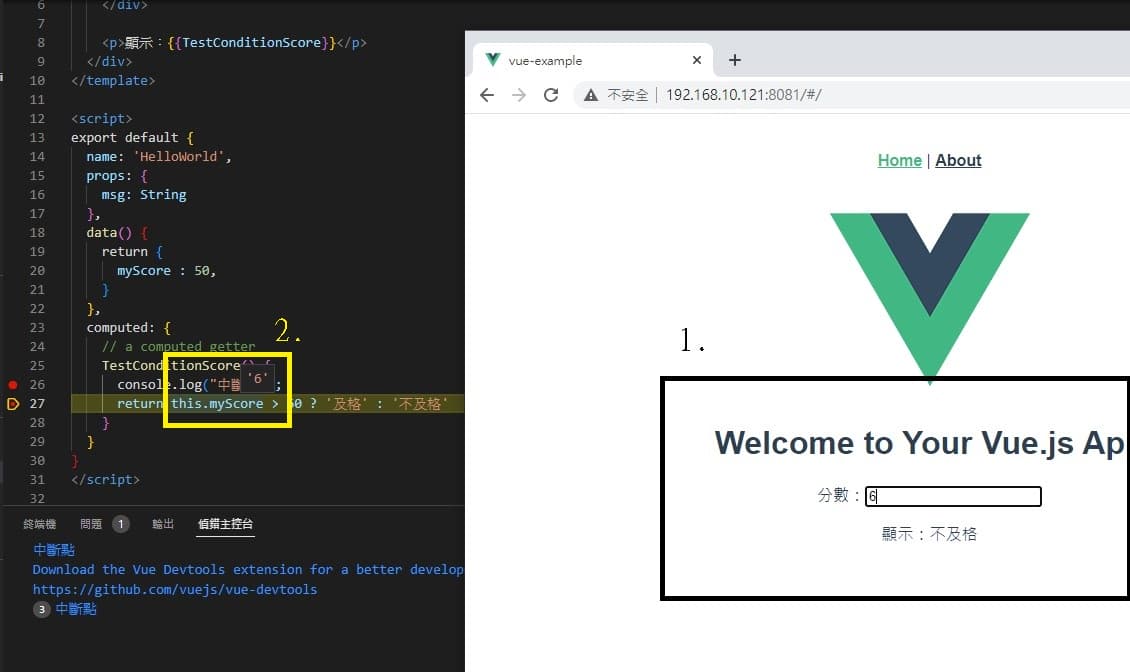
2. Script 擴增data()、computed:
其中console.log(“中斷點”)可以快速在偵錯時找到位置
data() {
return {
myScore: 50,
}
},
computed: {
TestConditionScore() {
console.log("中斷點");
return this.myScore > 60 ? '及格' : '不及格'
}
}

Step 9:執行Lunch chrome
延續Step7. 進行偵錯執行
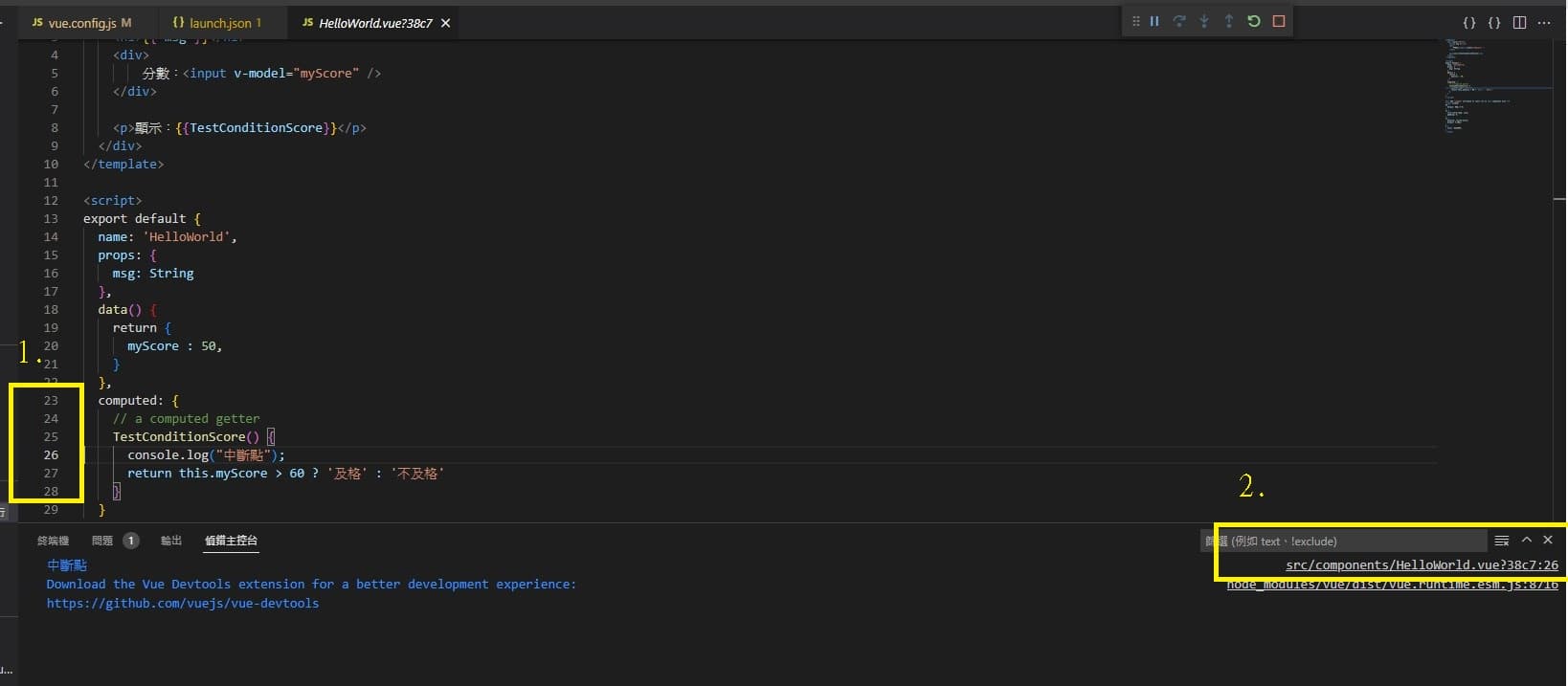
1. 可以在左側中先按下Debug按鈕,產生紅點
2. 因為Step8.有下 .log() 所以有跳出訊息,可以執行點擊跳轉到真實檔案

Step 10:實際偵錯
以下操作,可以看到偵錯的數值
1. 我們將畫面上的60,改輸入成6 觸發compute
2. 到中斷點,可以將滑鼠移動到 this.myScore 可以看到當前的數值6