日期:2022年 07月 14日
標籤: MSBuild Gulp.js Visual Studio Web Npm Asp.NET Core Web MVC Continuous Integration(CI) Continuous Deployment(CD) Jenkins
摘要:Jenkins
應用所需:1. asp.net (Visual Studio 2019以上)
2. Jenkins (版本2.2以上)
3. Npm 套件 (版本6.4以上)
解決問題:未簽入的檔案,透過Visual Studio的發布網站包時攜帶進去
範例檔案:連結
基本介紹:本篇分為2大部分。
第一部分:問題畫面Demo
第二部分:解決方案說明
第一部分:Demo畫面說明
Step 1:範例專案說明
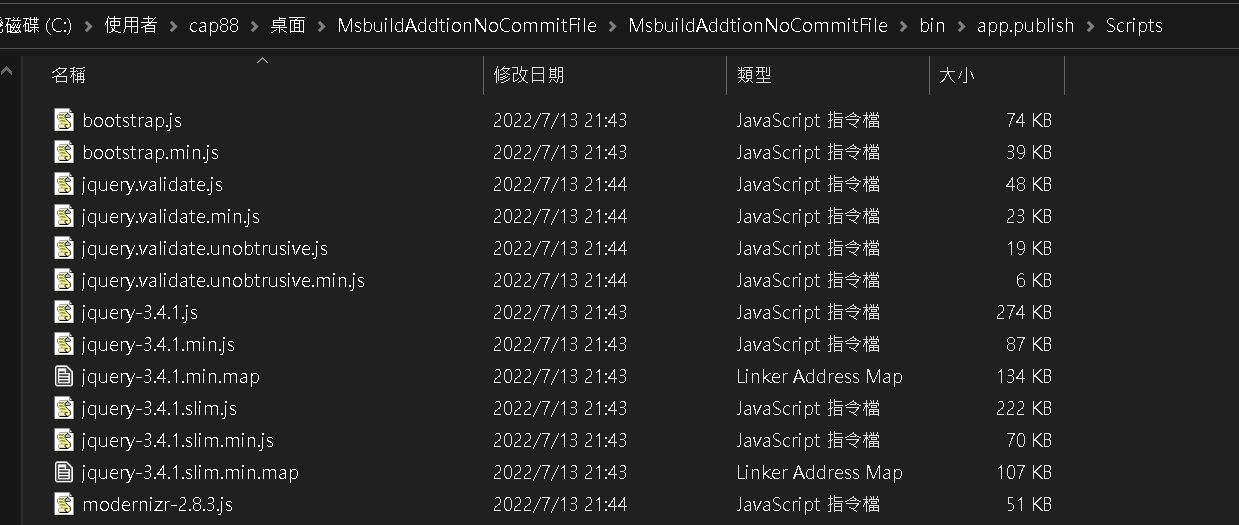
假設目前開發的網站,有GulpJs 產生的檔案 All.js,並且該檔案是不簽入到專案中

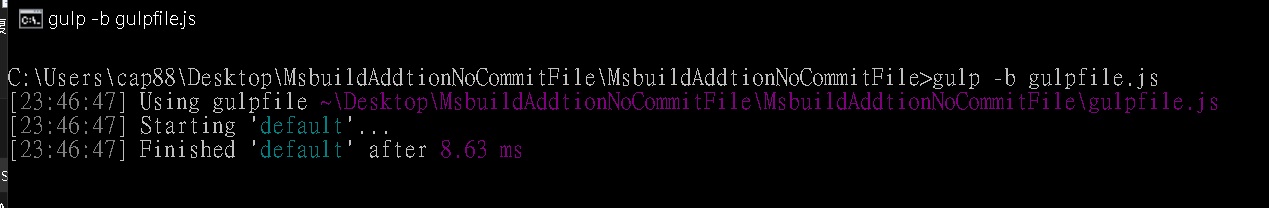
Step 2:發布網站前會進行Gulp
每次發布前會進行以下指令產生包裝後的all.js檔案
gulp -b gulpfile.js

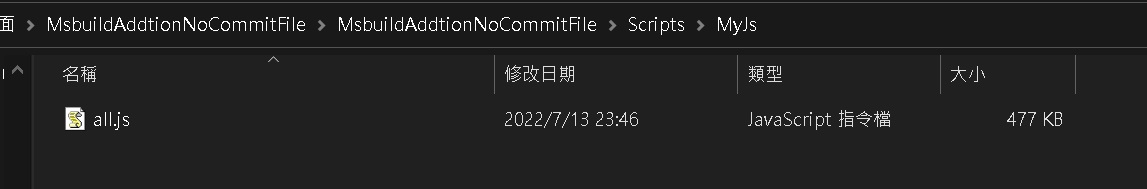
Step 3:產生檔案
產生檔案在MyJs資料夾下

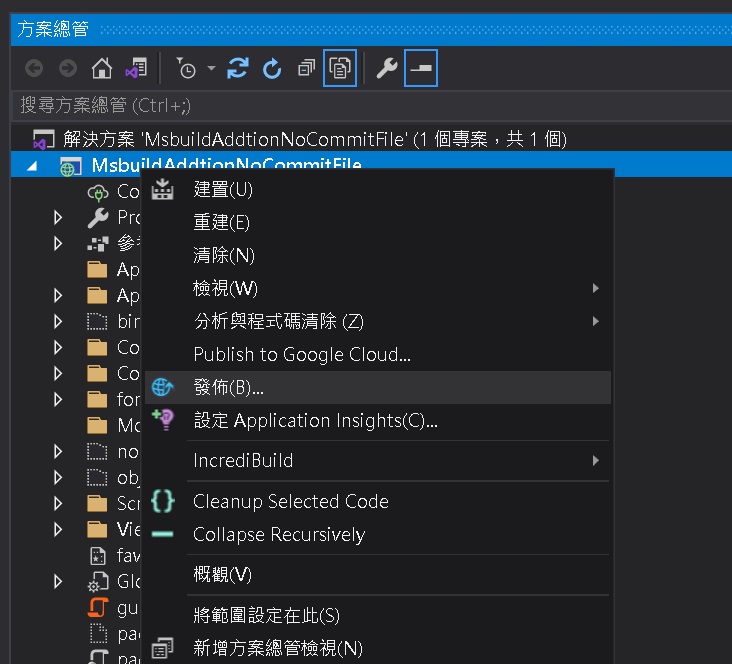
Step 4:發布網站-不產生-1
接著從網站進行發布網站

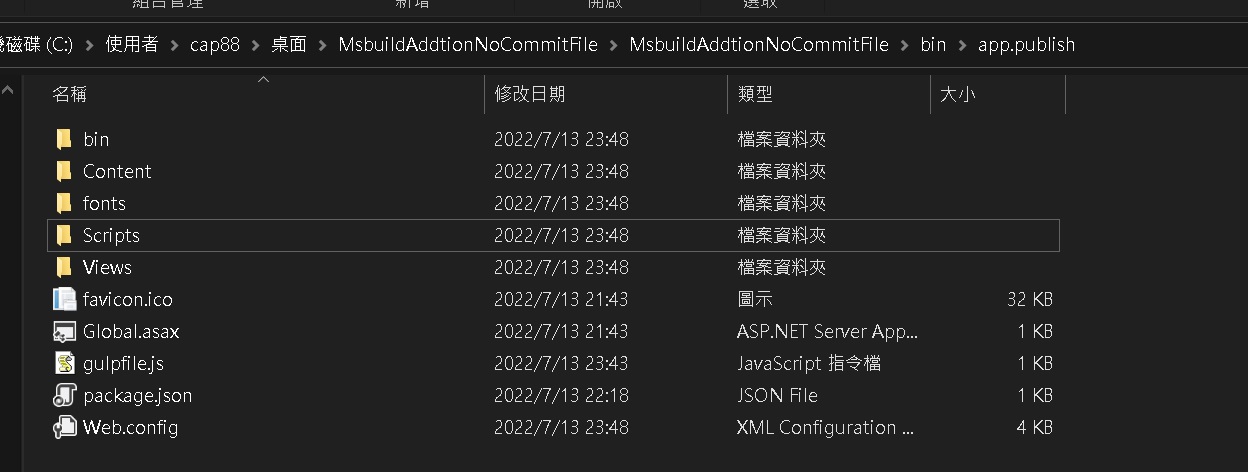
Step 5:發布網站-不產生-2
發布後會產生檔案包

Step 6:發布網站-不產生-3
剛剛用Gulp建立的動態檔案all.js 確實不會產生

第二部分:解決方案說明
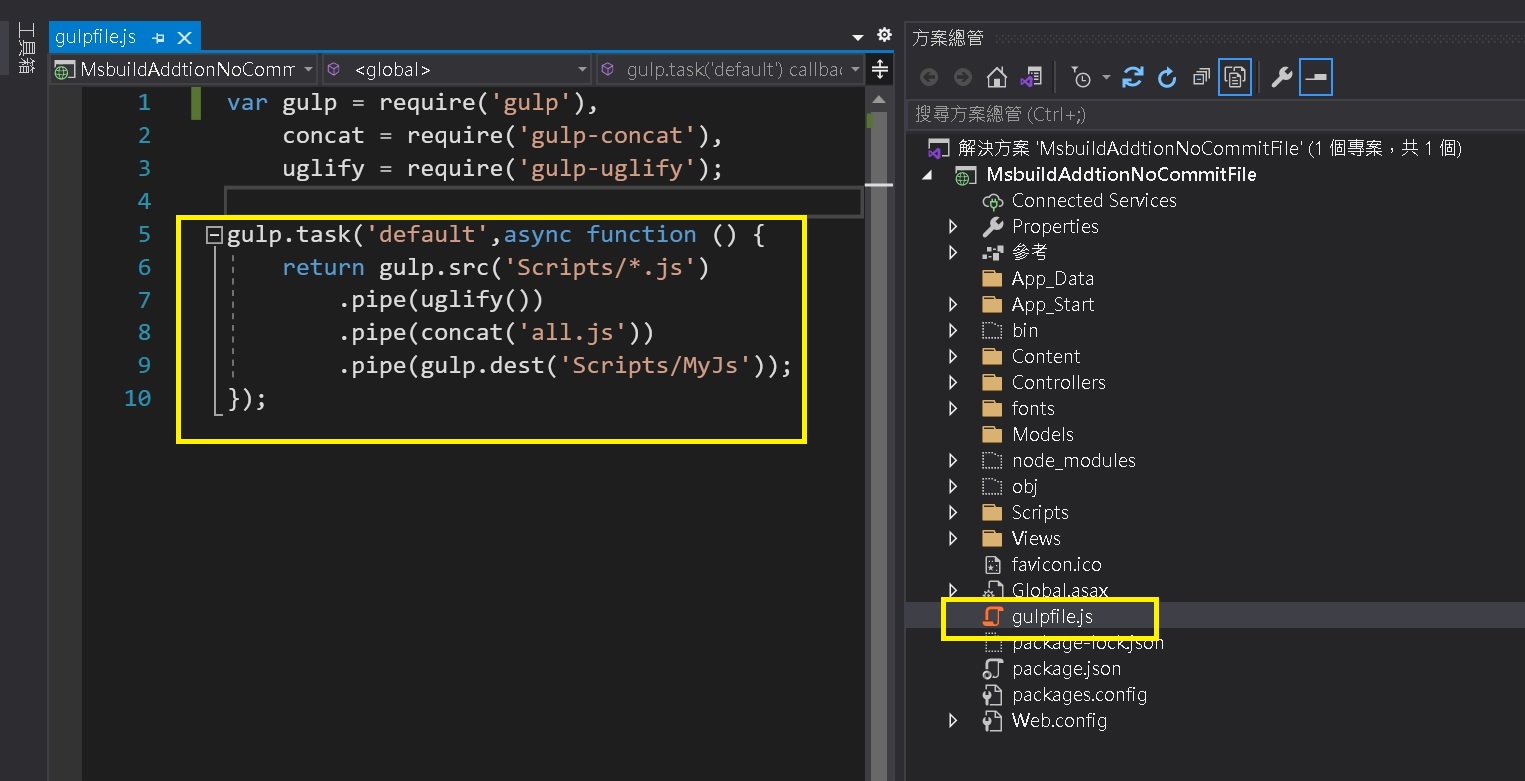
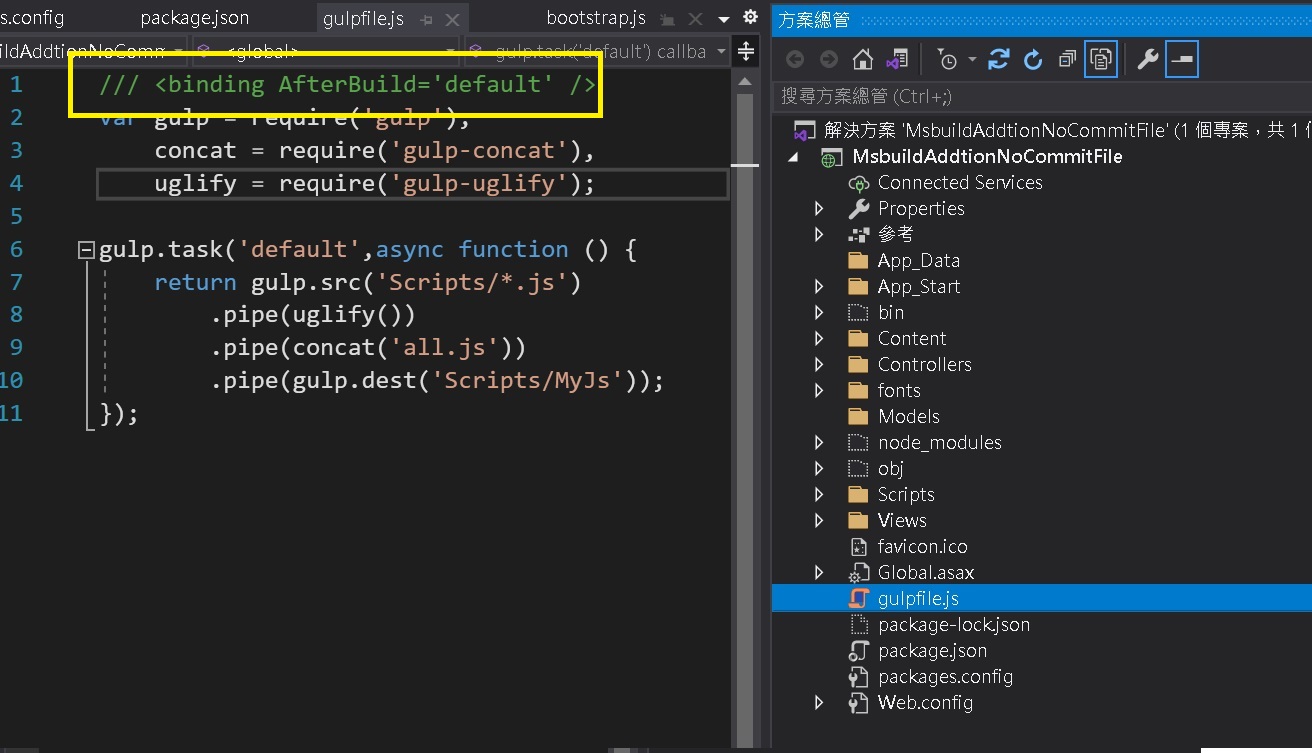
Step 1:gulpfile.Js增加指令
回到專案,在gulpfile.js 第一行增加以下代碼(如圖)
※意思是專案建置後觸發 gulpfilejs 並且執行 gulp.task()對象為 default
/// <binding AfterBuild='default'>

Step 2:開啟.csproj檔案
開啟範例專案的 .csproj 檔案

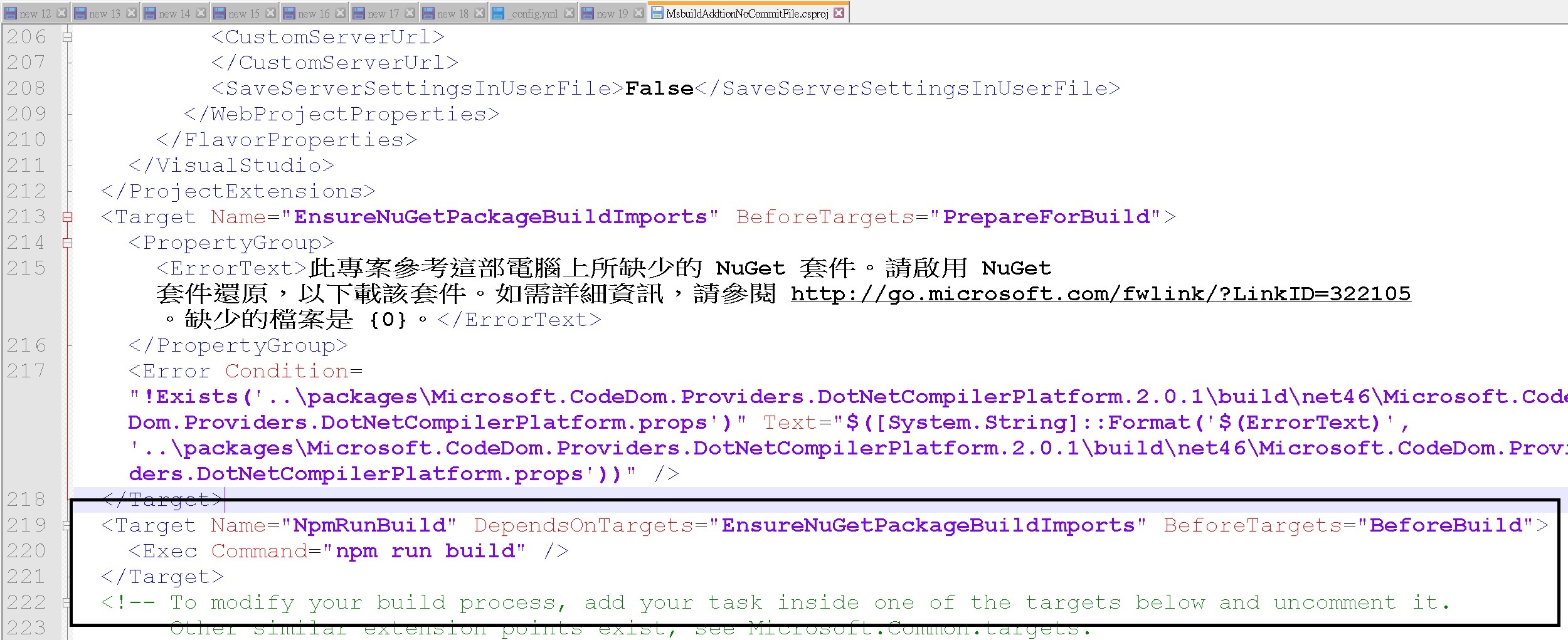
Step 2:設定Target
增加以下代碼在.csproj中
是為了在發布的生命週期中的 “建置之後” ,執行 npm run build 指令,使gulpfile.js 的內容生效
<Target Name="NpmRunBuild" DependsOnTargets="EnsureNuGetPackageBuildImports" BeforeTargets="BeforeBuild">
<Exec Command="npm run build" />
</Target>

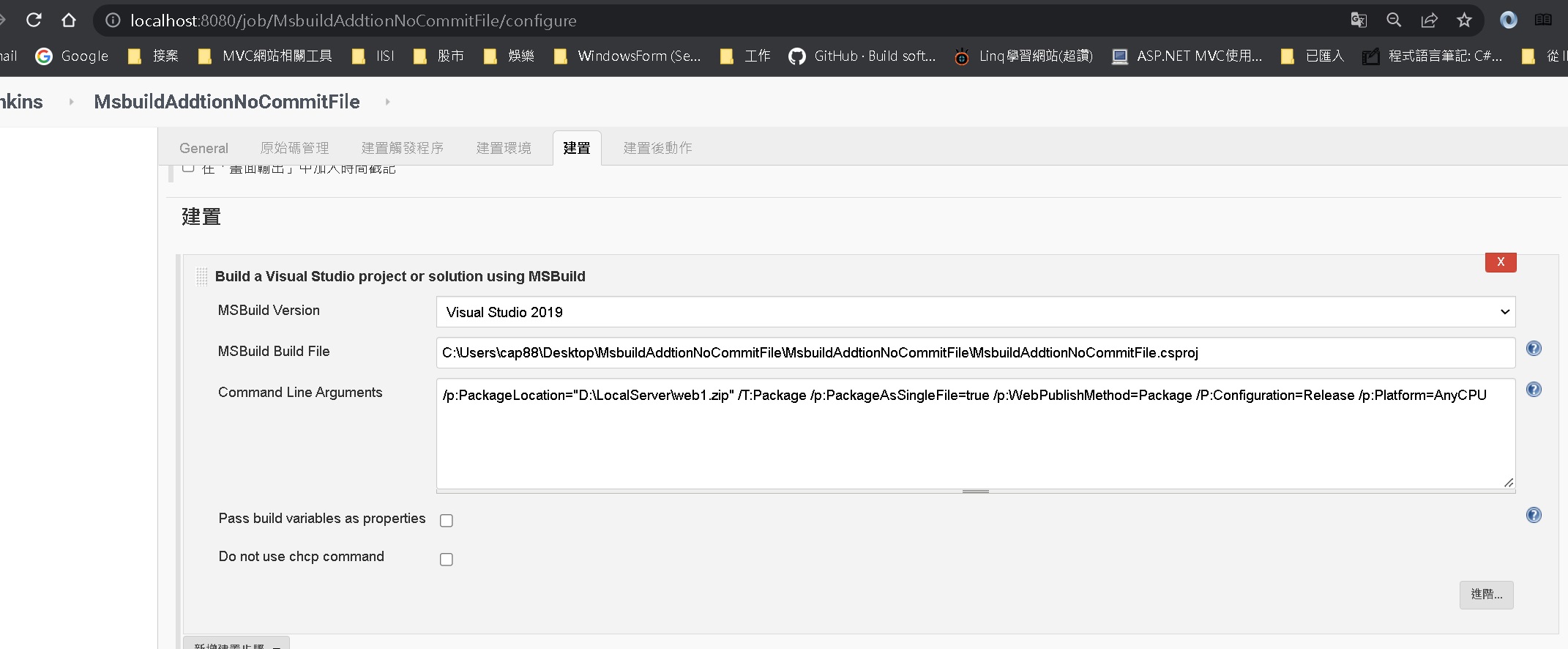
Step 3:整合到Jenkins
開啟自己的Jenkins Job (相當於第一部分 Step 4 ~ Step6的發布動作)
Job中建置流程攜帶以下參數使Msbuild生效

Step 4:Job建置
執行剛剛設定好的Job 進行建置

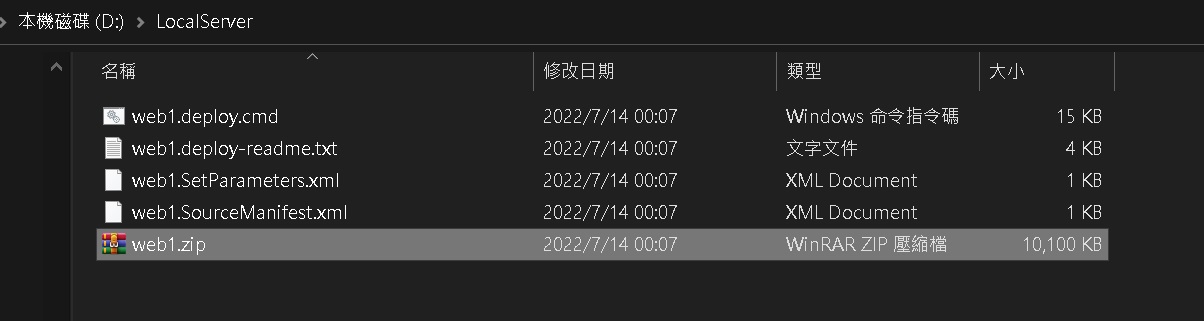
Step 5:產生發布包
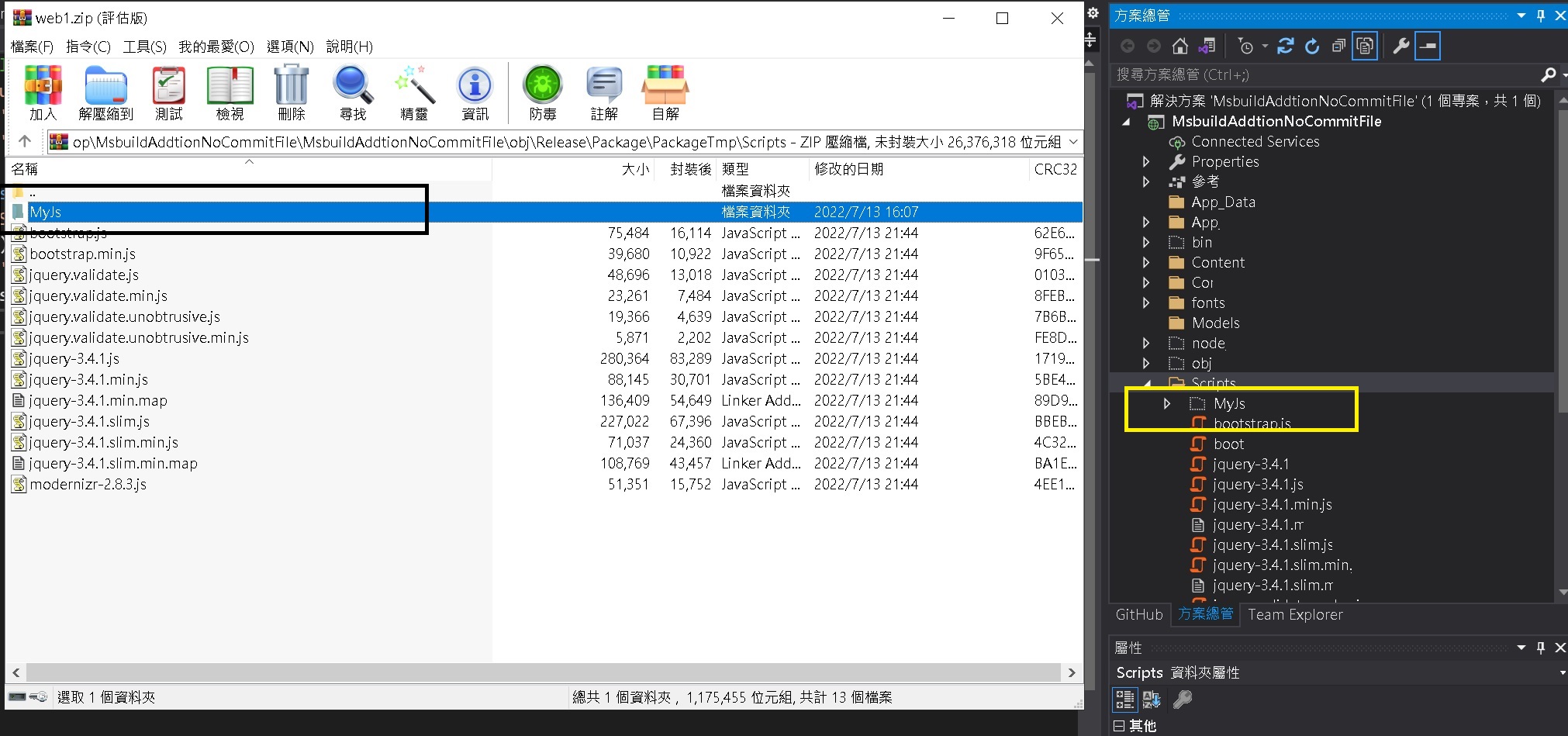
建置完成後可以得到發布包,在Job中是打包成web1.zip檔案

Step 6:完成
左邊是發布包的內容確實有動態產生的 MyJs/all.js 檔案
右邊是專案,動態檔案仍保持未簽入的狀態