日期:2018年 10月 09日
標籤: C# Asp.NET Core Web MVC Web PowerShell Html Microsoft Internet Information Services (IIS) Git Jenkins Continuous Integration(CI) Continuous Deployment(CD) MSBuild
摘要:Jenkins
環境: 1. Jenkins 2.148 (需額外安裝以下套件)
a. MSBuild
b. Windows PowerShell
2. Visual Studio 2017 C# Asp.net MVC Web
3. internet information services (IIS)
4. Git
目的: 1.學習到基本的Jenkins 自動部署網站,當簽入Git後自動部署到IIS WebSite上
2. 減少工程師部署程式耗費的時間,可以將省下來的時間泡杯咖啡 ☺
基本介紹:本篇分為3大部分+補充。
第一部分:搭配Git + IIS WebSite站台架設 ( 二、三步驟所需)
第二部分:Jenkins 建立一個基本的Job (內含外掛)
第三部分:撰寫PowerShell 腳本進行簡易部署
補充:MSBuild 安裝方式
補充:PowerShell 安裝方式
第一部分:搭配Git + IIS WebSite站台架設 ( 二、三步驟所需)
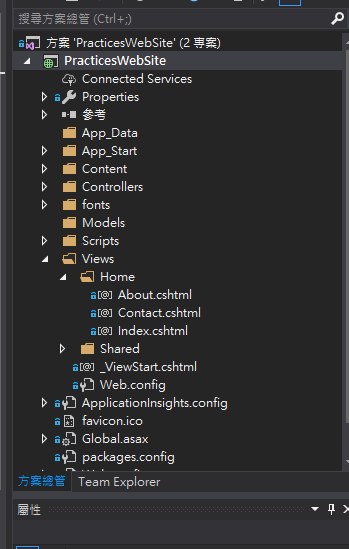
Step 1: 基本配置說明
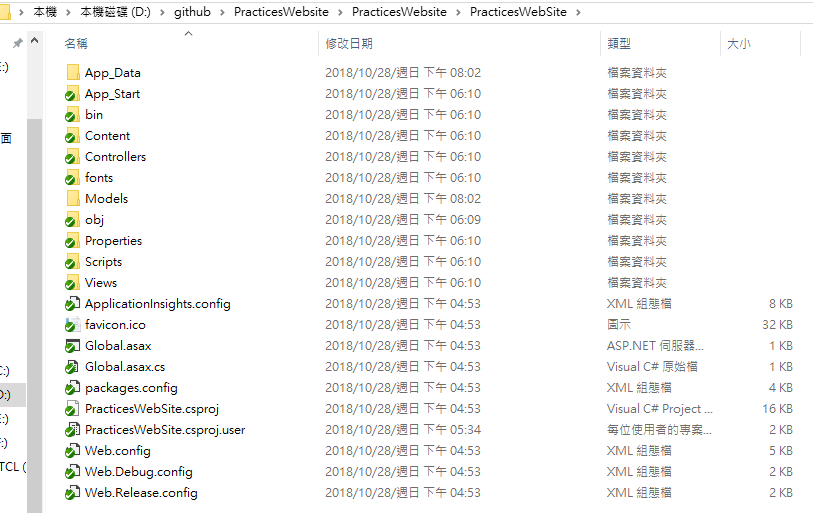
以下是測試的網站,一個MVC Web專案,基本的套版

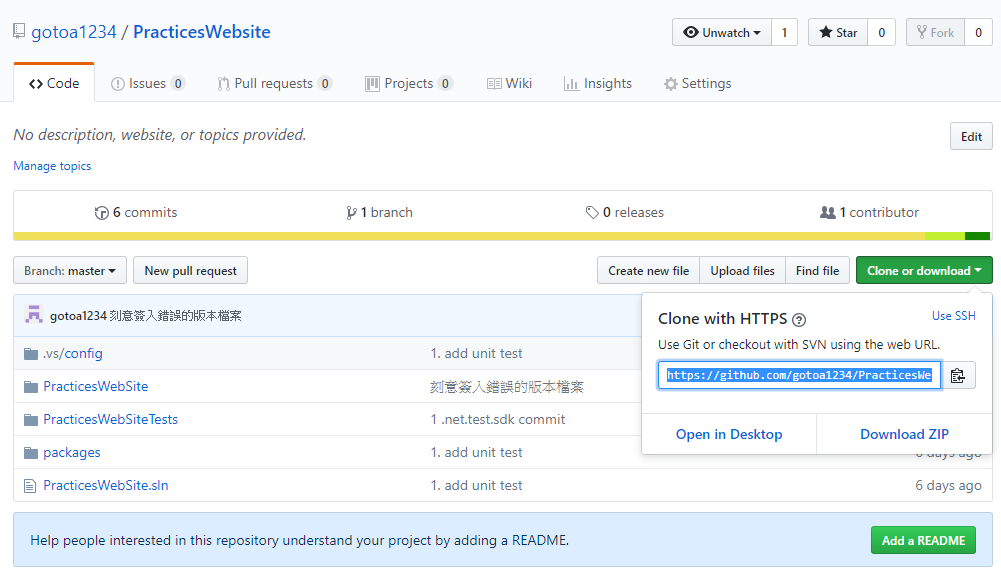
Step 2: 加入版控位置
我們這邊將上面的檔案,簽入版控軟體的位置中 ,並且取得連結
※ 這邊是使用Git,您可以使用Subversion、Team Foundation Server,都可以,這邊使用Git
測試用的網站版本位置: https://github.com/gotoa1234/PracticesWebsite.git

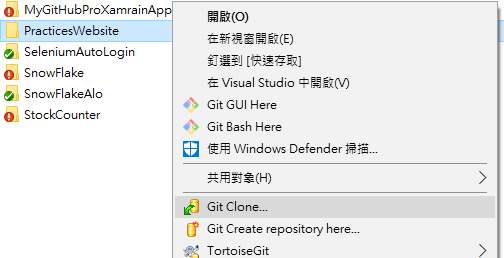
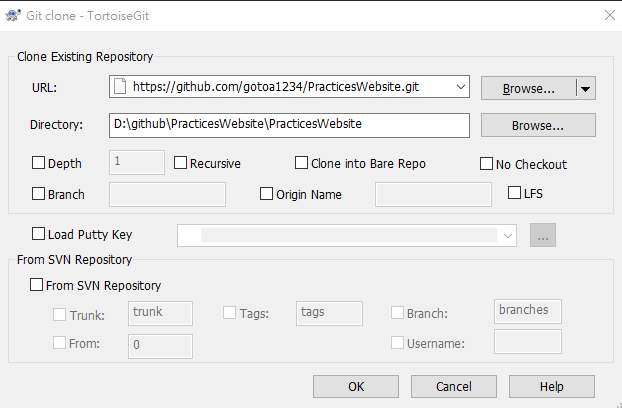
Step 3:取得版控檔案



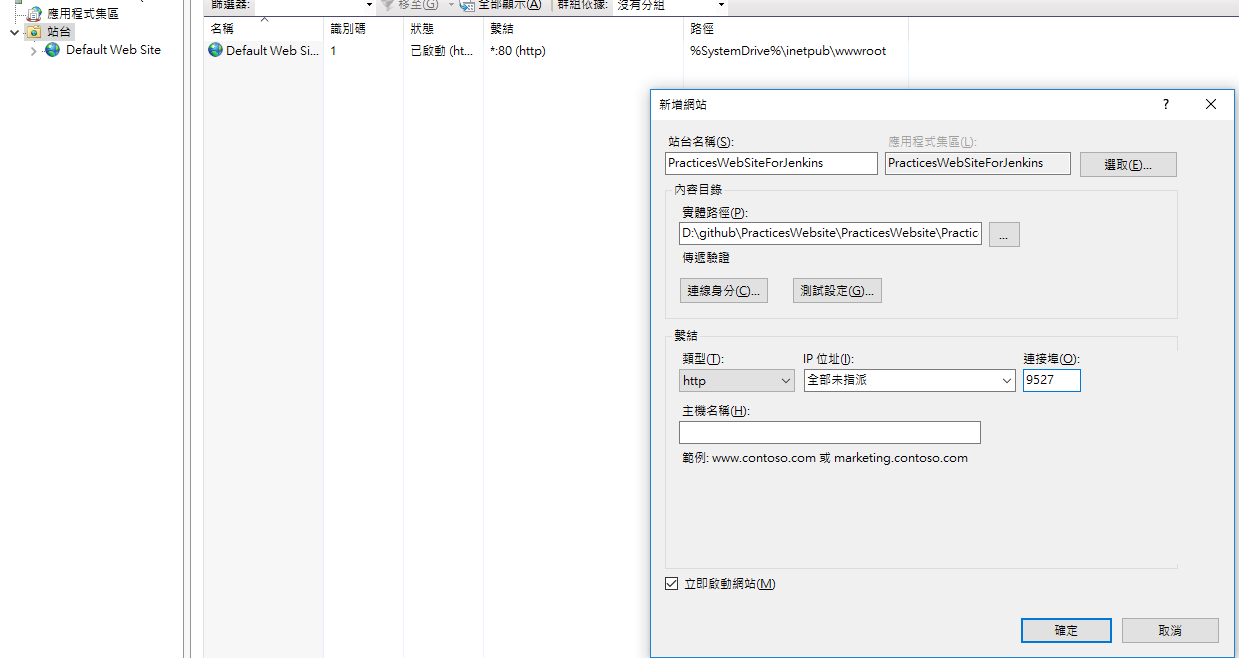
Step 4:部署到IIS
部署到IIS 站台上,這邊以Local 本機架設

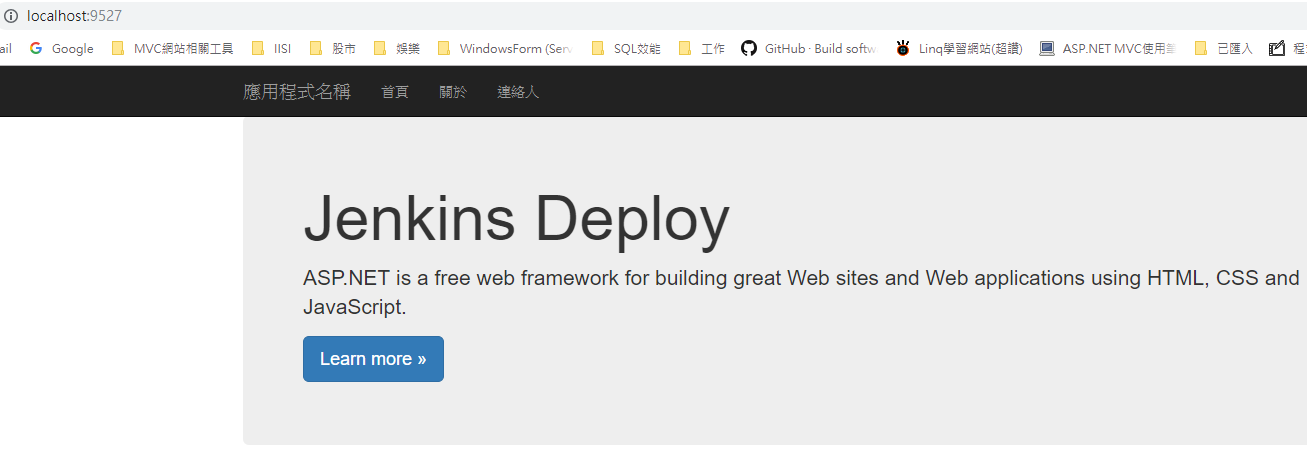
Step 5:執行結果
瀏覽網站,會如下畫面

第二部分:Jenkins 建立一個基本的Job (內含外掛)
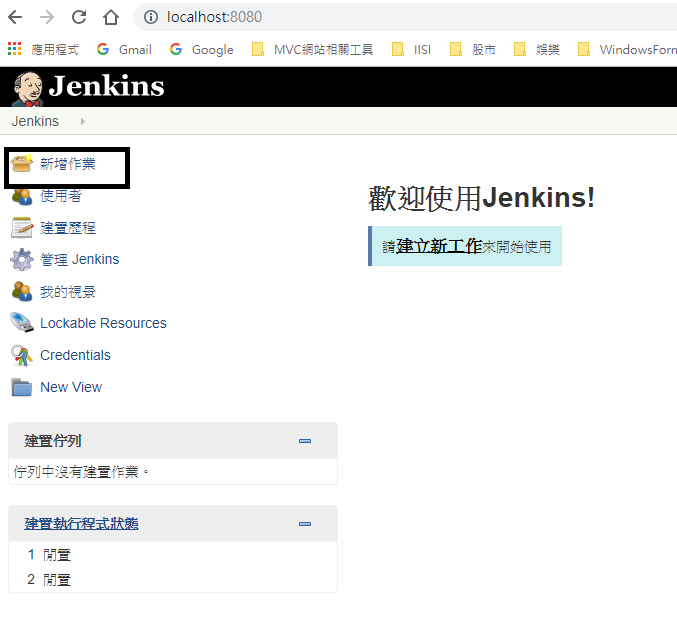
Step 1:新增作業
請選擇【新增作業】,我們建立一個全新的Job
※如果需要安裝的夥伴,可以先到連結安裝Jenknis 這邊使用Windows 版本

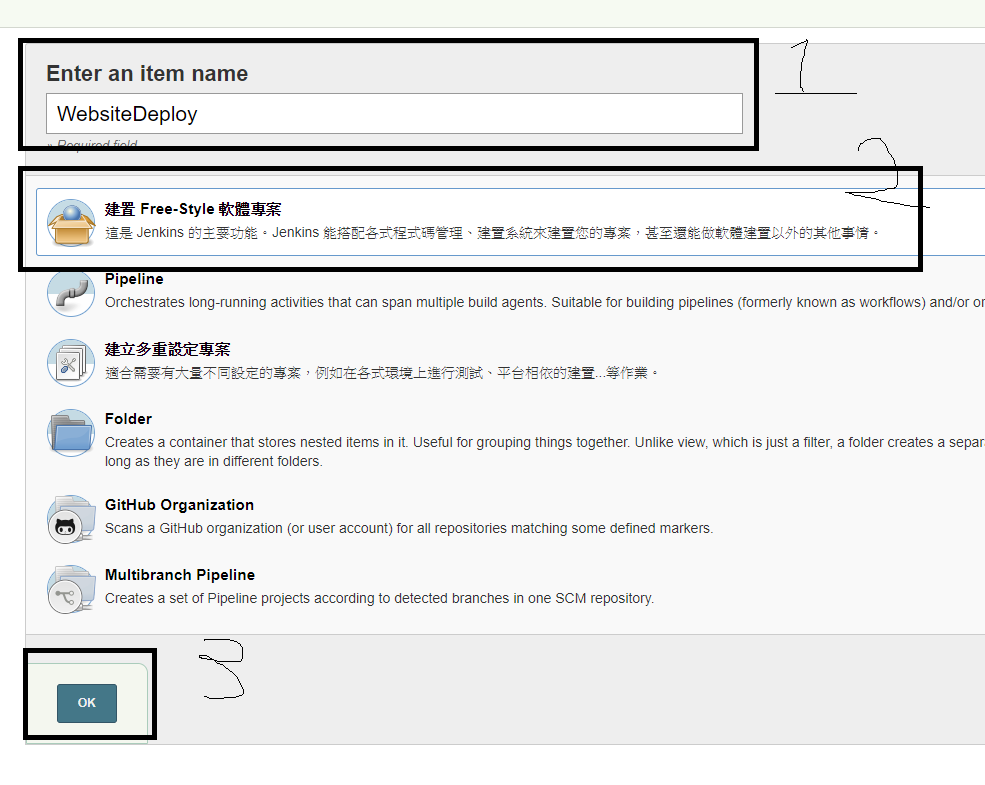
Step 2:建立Job
- 輸入Job 名稱
2. 建立的類型
3. 確定

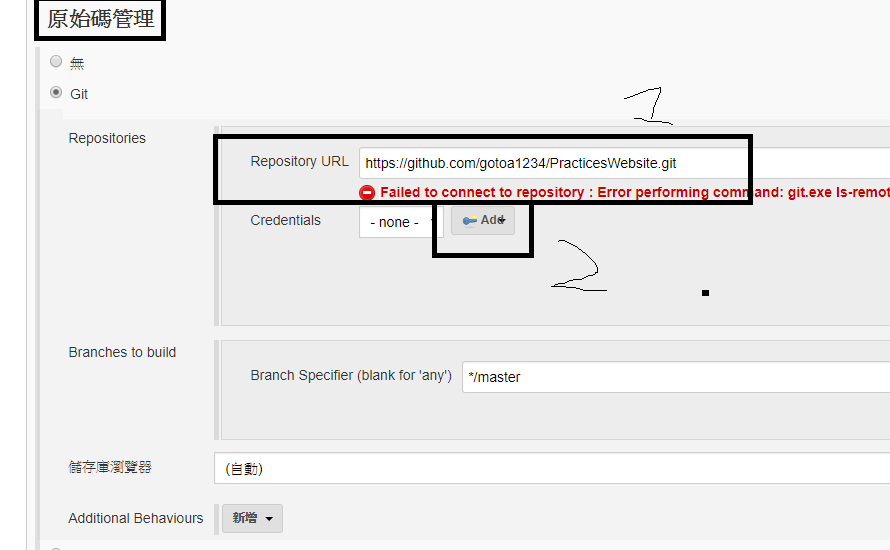
Step 3:原始碼管理設定-1
- 原始碼管理的部分,使用【第一部份】的Git位址 https://github.com/gotoa1234/PracticesWebsite.git
2. 然後按下 Add 輸入取得版控的帳號密碼

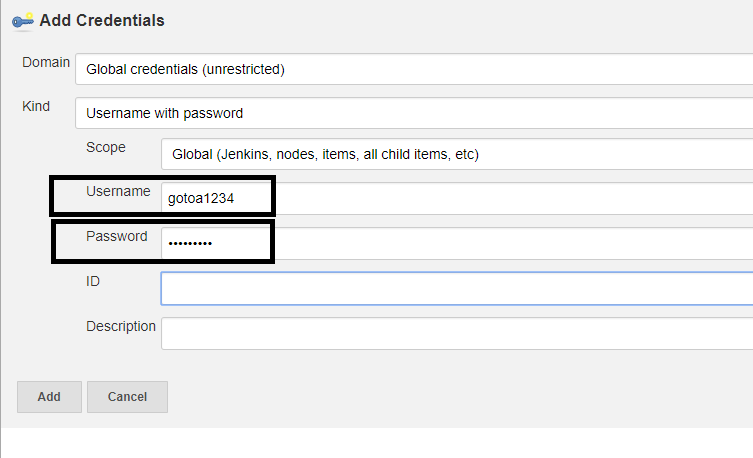
Step 4:原始碼管理設定-2
輸入自己Git的 Username與 Password,便於取得檔案

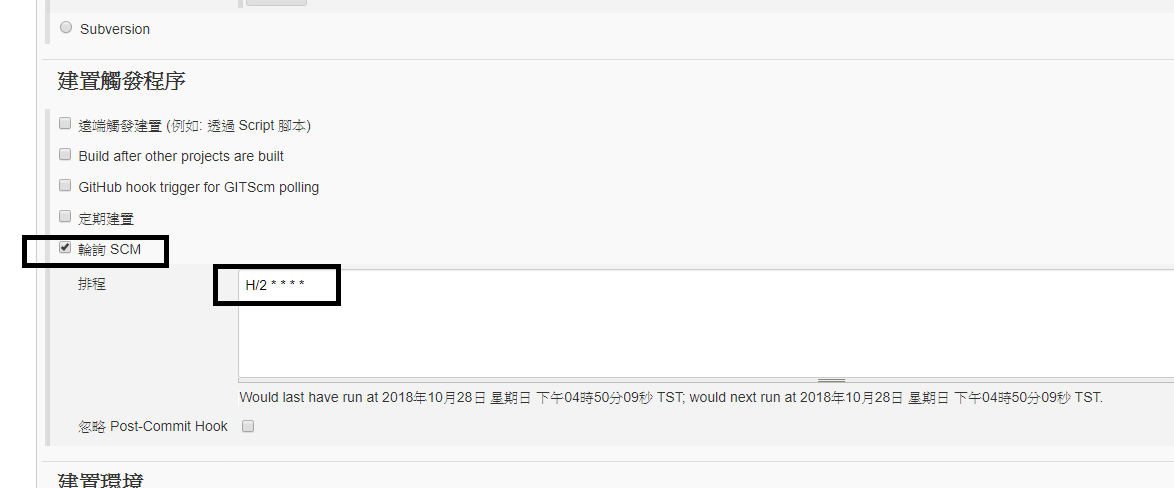
Step 5:建置觸發程序設定
接著在建置觸發程序中,打勾 輪詢SCM => H/2 * * * * 這是表示每隔2分鐘檢查是否git版控有異動,當異動時會自動建置
H/2 * * * *
※可以不做

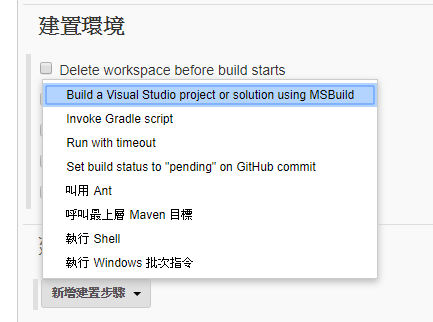
Step 6:建置環境設定
建置環境部分 -> 新增建置步驟 -> Build a Visual Studio project or solution using Msbuild.
建造Visaul 2017的專案檔

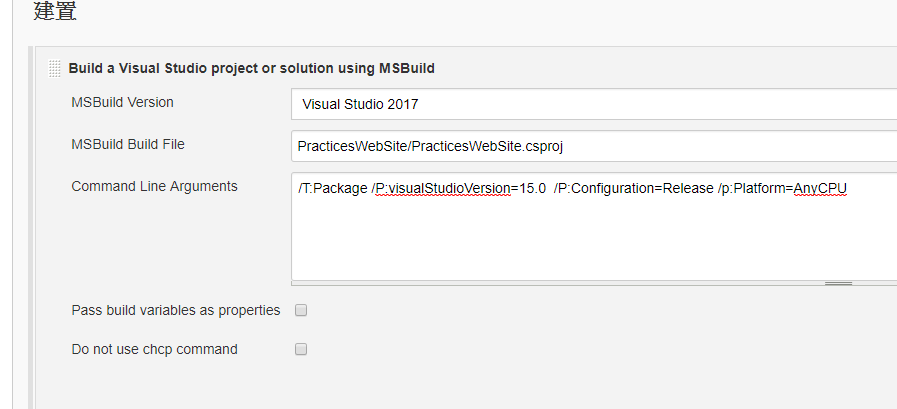
Step 7:建置設定
輸入如下資料
MSBuild Build File :
PracticesWebsite/PracticesWebsite.csproj
Command Line Agiments :
/T:Package /P:visualStudioVersion=15.0 /P:Configuration=Release /p:Platform=AnyCPU

Step 7:設定完成
建置專案的動作到這邊基本完成了,接著是將建置後的檔案進行覆蓋到IIS WebSite上
第三部分:撰寫PowerShell 腳本進行簡易部署
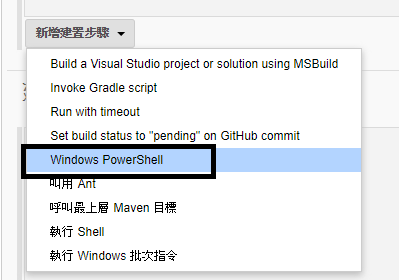
Step 1:新增建置步驟
新增建置步驟 -> Windows Power Shell
※這邊只是提供一種快速的方法搬移資料到對應WebSite ,還有很多方法可以達成
如果需要沒有出現選項 可以看最下面的【補充章節 2. PowerShell 安裝方式】

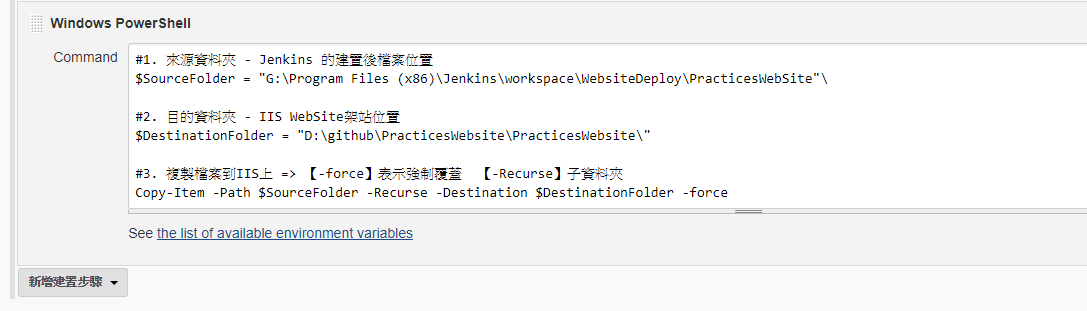
Step 2:輸入PowerShell
輸入如下的PowerShell 腳本 。
1. # 符號開頭表示註解
2. $sourceFolder 是Jenkins 的安裝位置下,當建置後檔案會放在 $\workspace\【Job 名稱】\【git上專案名稱】
#Step1: 設定來源目錄
$SourceFolder = "G:\Program Files (x86)\Jenkins\workspace\WebsiteDeploy\PracticesWebSite"
#Step2: 設定覆蓋到IIS WebSite的目錄上
$DestinationFolder = "D:\github\PracticesWebsite\PracticesWebsite\"
#Step3: 執行資料夾覆蓋 【-Recurse】包含子資料夾底下的內容 【-force】強制覆蓋
Copy-Item -Path $SourceFolder -Recurse -Destination $DestinationFolder -force

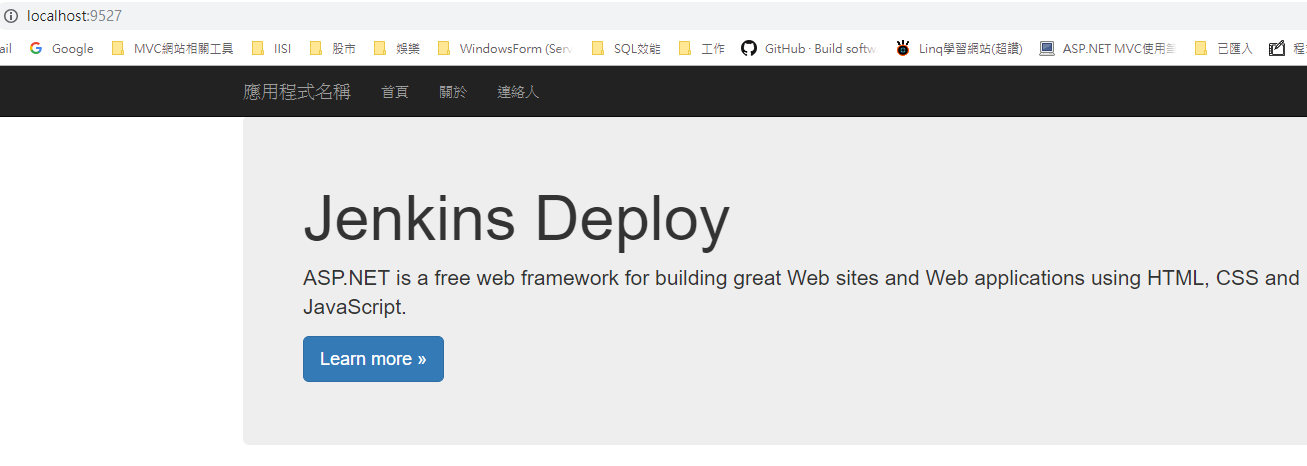
Step 3:測試建置
開始進行我們的測試建置 ,我們當前運的網站畫面如下

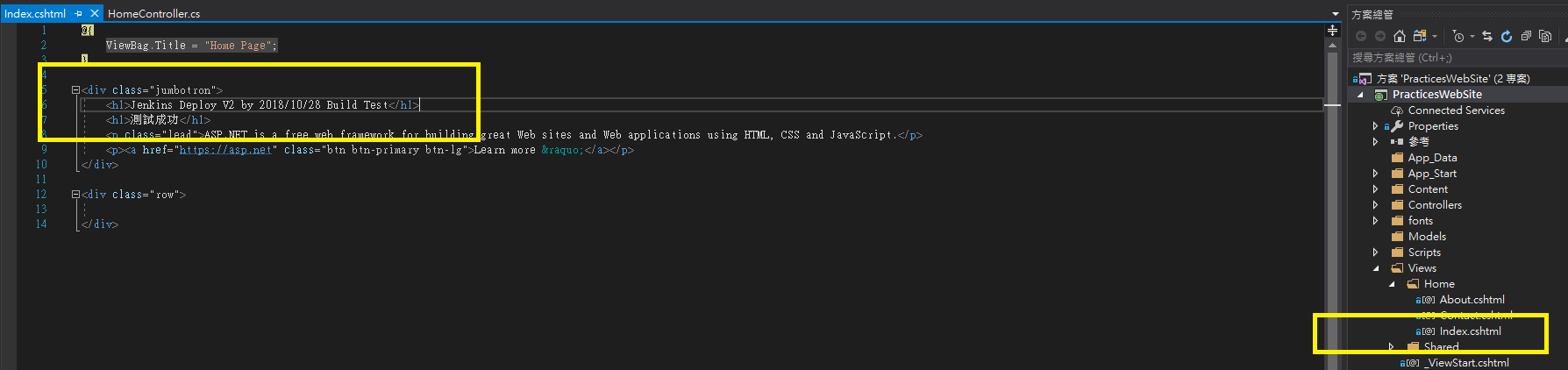
Step 4:測試建置-做個簡單的編輯

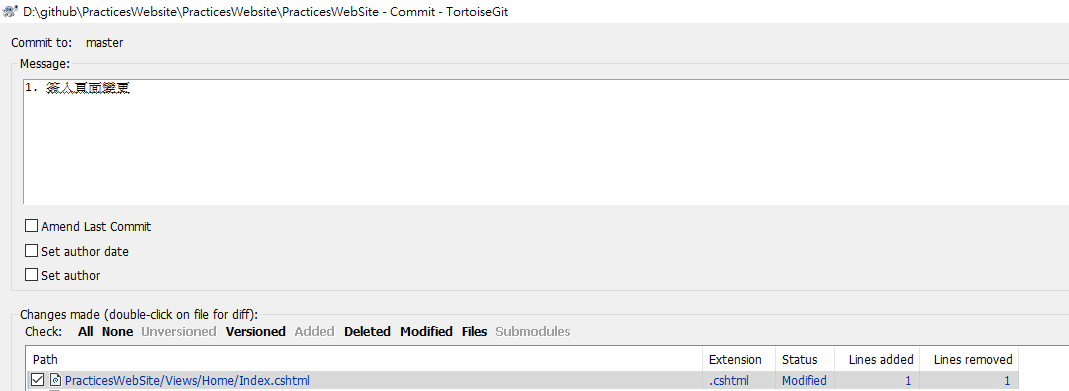
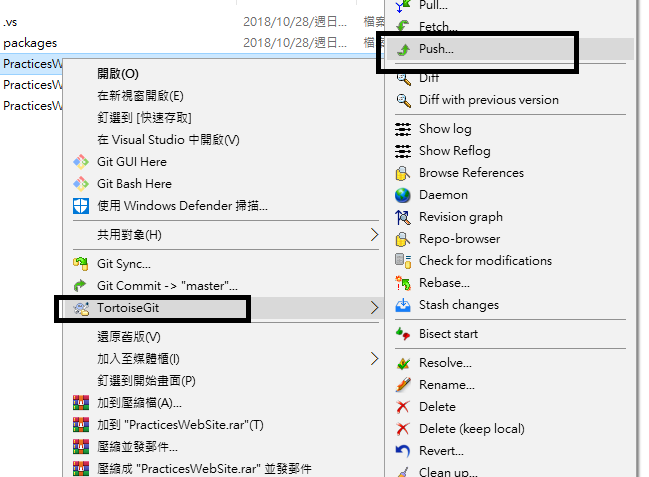
Step 5:測試建置-簽入檔案
簽入檔案 + Push 到Git Server


Step 6:測試建置-按下建置
回到Jenkins 首頁,按下建置

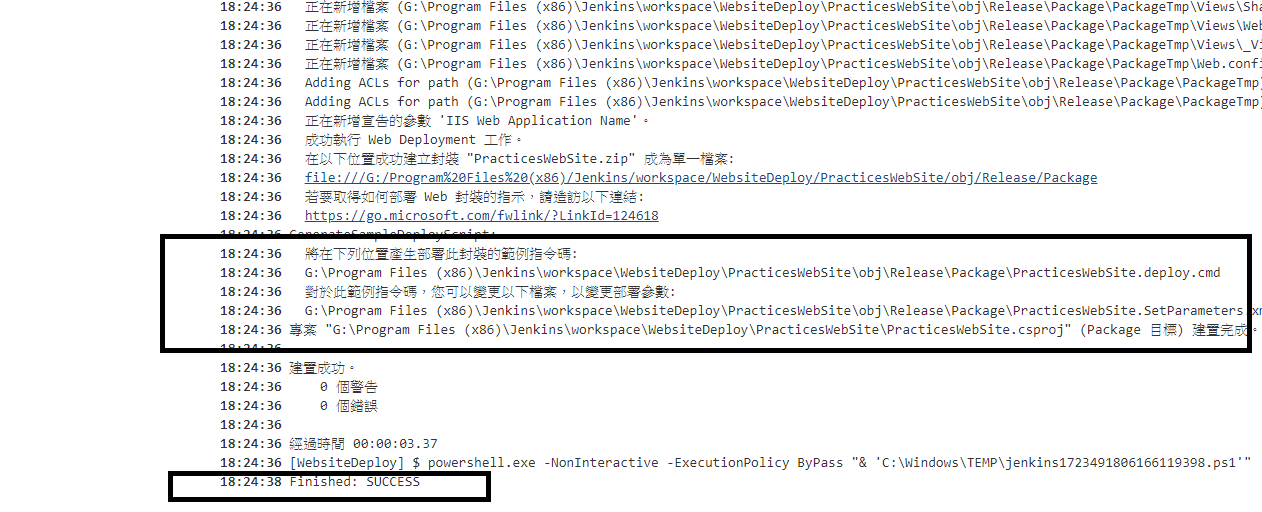
Step 6:測試建置-建置成功
黑框部分是將代碼部署到對應的位置上

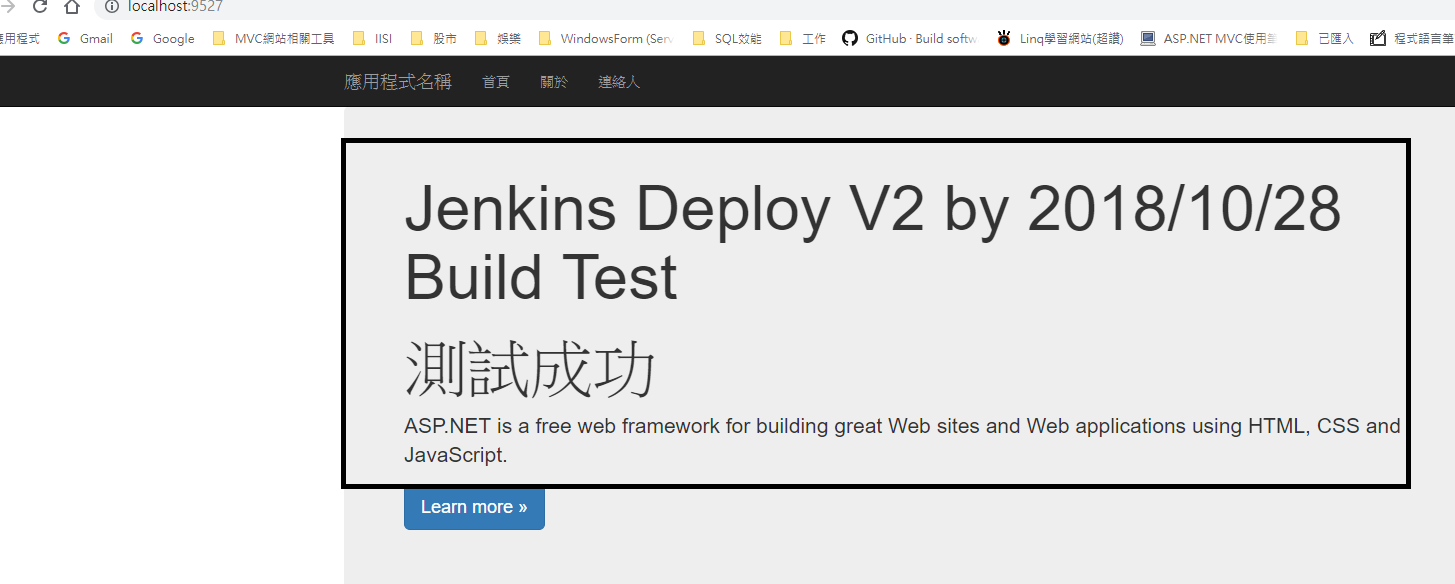
Step 7:測試建置-確認成功
最後IIS Web Site也出現自動更新後的內容

補充:MSBuild 安裝方式
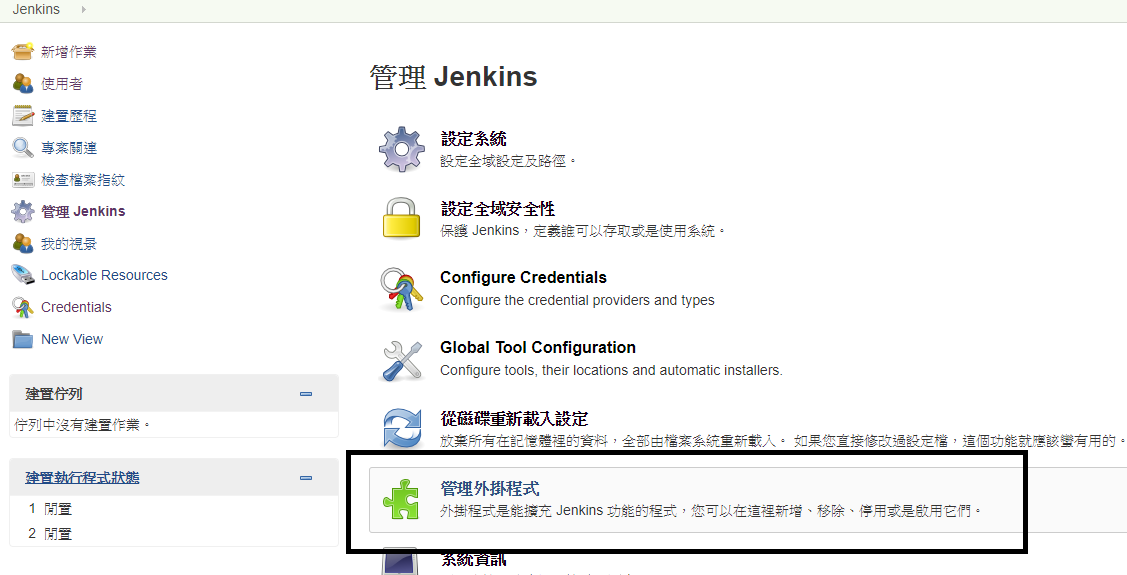
Step 1:管理Jenkins設置
選擇管理外掛程式


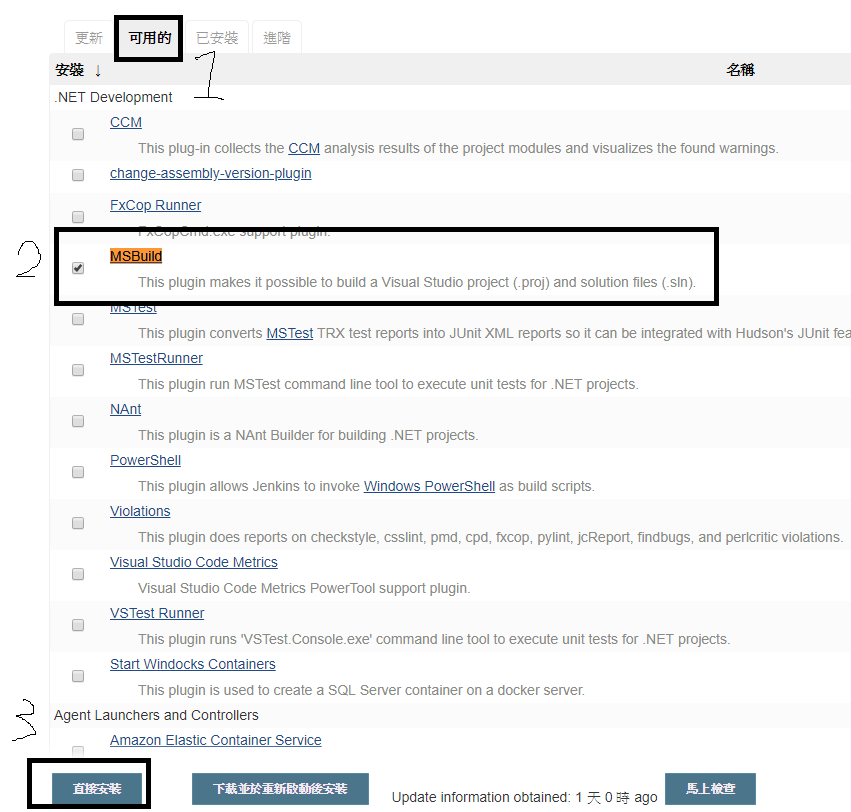
Step 2:安裝可用的套件
可用的 -> MSBuild -> 直接安裝

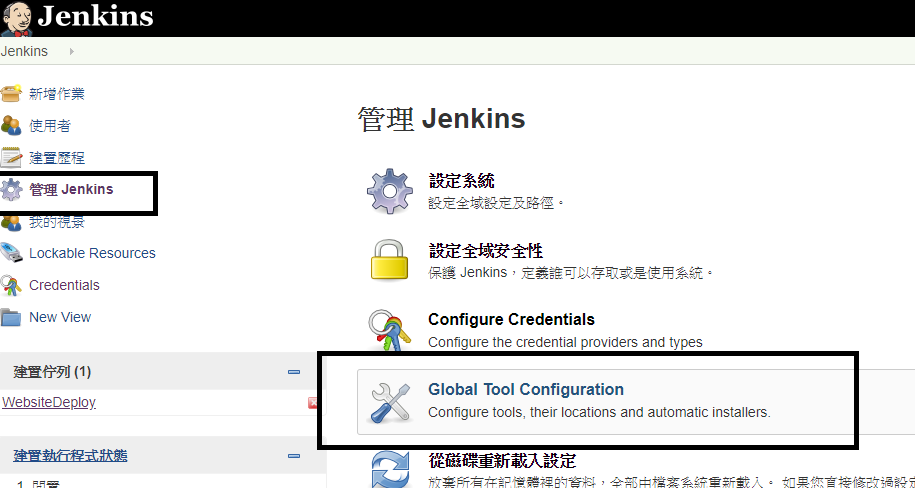
Step 3:設定全域變數
管理Jenkins -> Global Tool Configuration

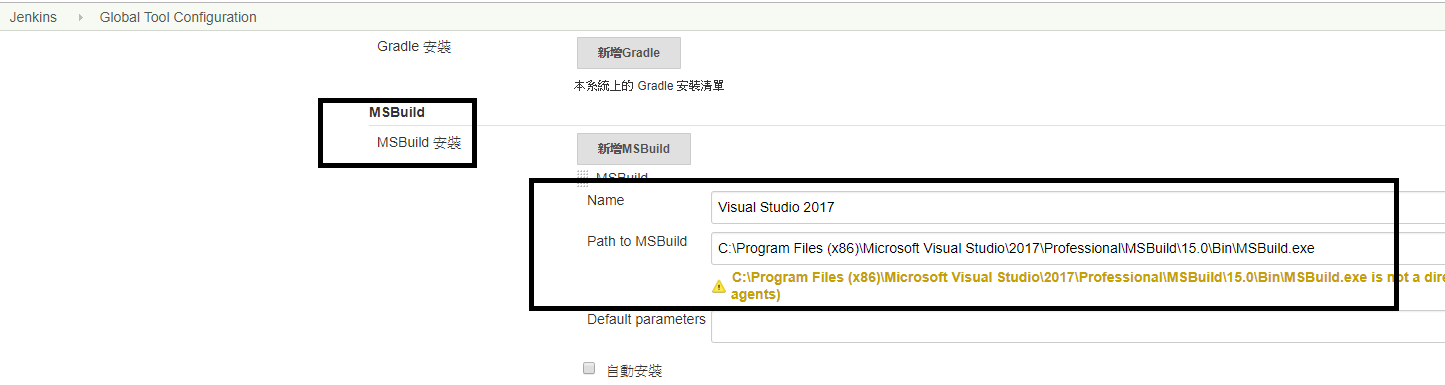
Step 4:可設定MsBuild
Name (自定義按鈕名稱) : Visual Studio 2017
Path to MSBuild : MSBuild.exe 檔案路徑
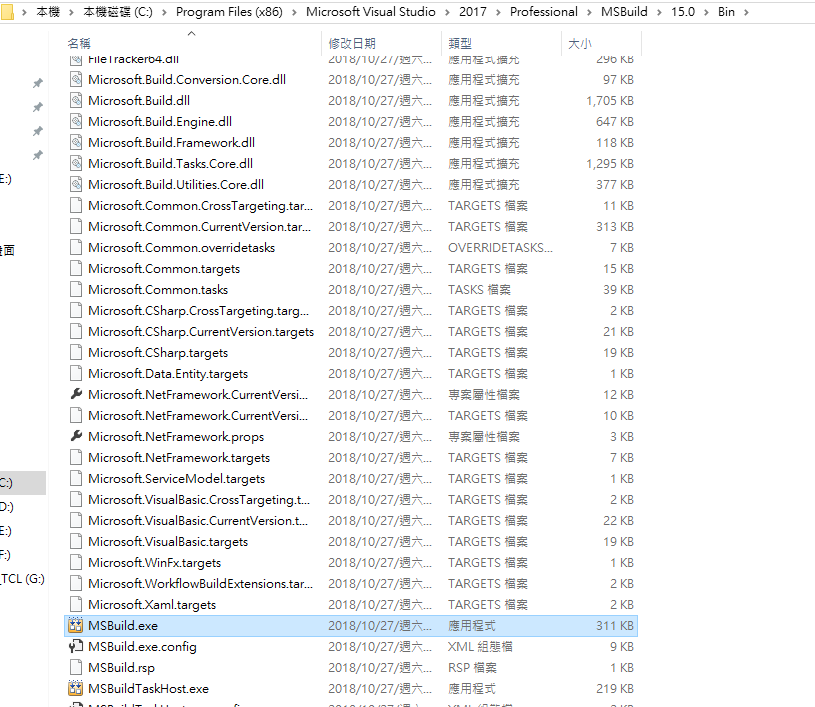
※Visual studio 2017 的MSBuild 通常在 C:\Program Files (x86)\Microsoft Visual Studio\2017\Professional\MSBuild\15.0\Bin\MSBuild.exe


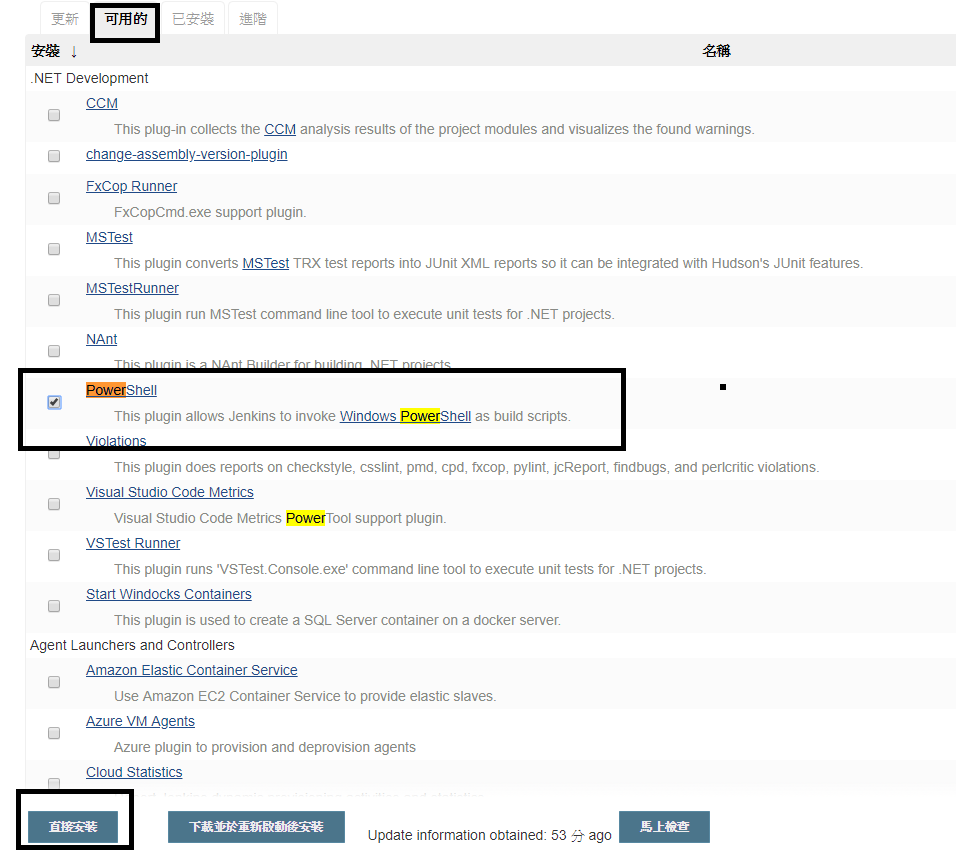
補充:PowerShell 安裝方式
Step 1:管理Jenkins設置
選擇管理外掛程式


Step 2:安裝可用的套件
可用的 -> PowerShell -> 直接安裝
※安裝完畢即可,不用設定全域變數