日期:2017年 03月 14日
標籤: Browser Web JavaScript
摘要:資訊筆記
應用所需: 檢查前端瀏覽器版本差異
解決問題: 便於查詢瀏覽器異動紀錄, Chrome 、 FireFox 、 Internal Explore
基本介紹:本篇分為4大部分。
第一部分:Chrome 介紹
第二部分:FireFox 介紹
第三部分:Internal Explore 介紹
第四部分:應用情境模擬
瀏覽器資訊連結:
| 瀏覽器 | URL |
|---|---|
| Chrome | https://www.chromestatus.com/features |
| FireFox | https://moztw.org/firefox/releases/ |
| Internal Explore | https://technet.microsoft.com/zh-tw/library/security/dn631938.aspx |
第一部分:Chrome 介紹
Step 1:連到Chrome公告網址
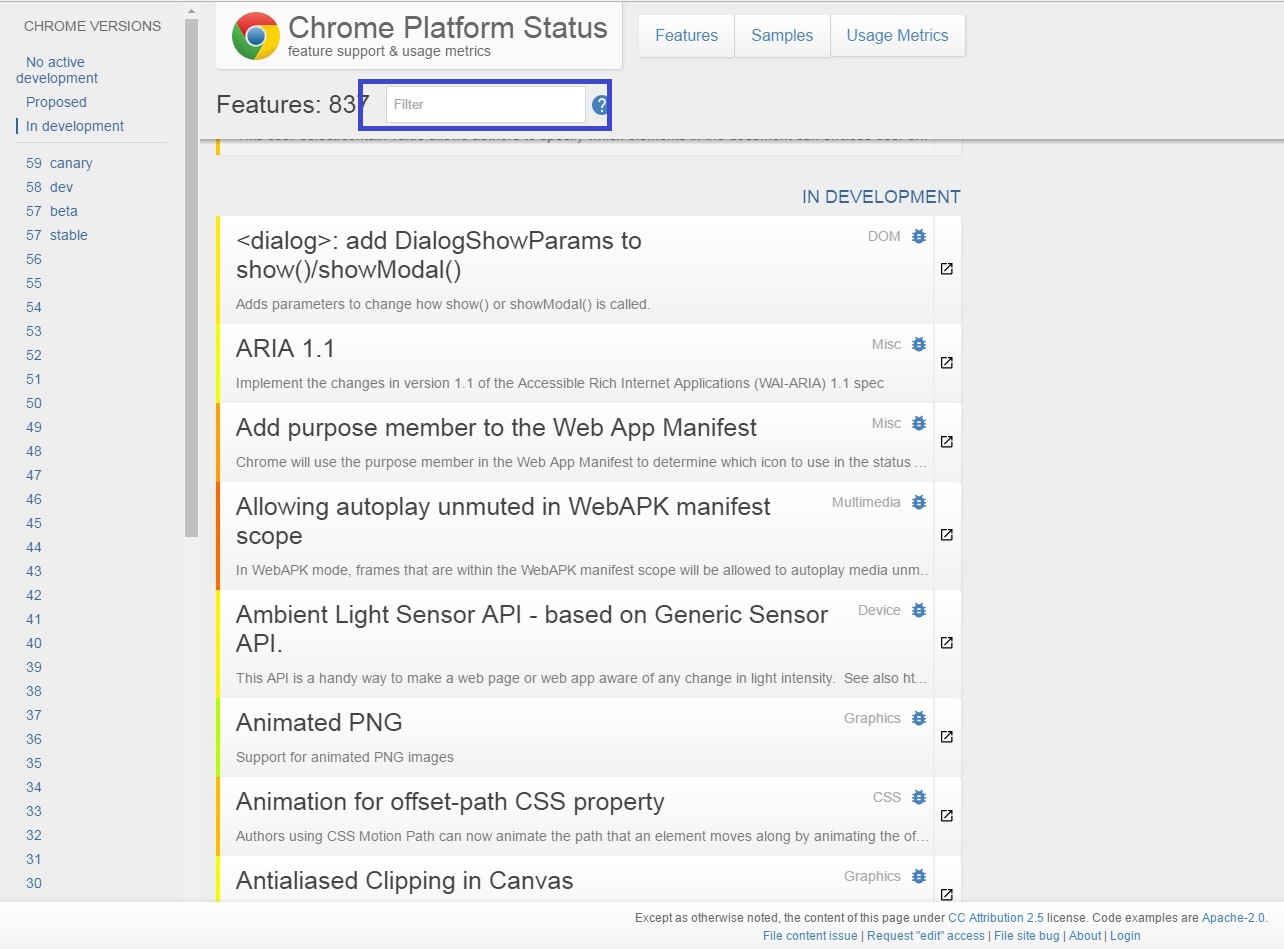
Step 2:進入
進入後可以看到 目前更新到59版 , 如果要過濾條件的話可以從 Filter的地方下達指令

第二部分:FireFox 介紹
Step 1:連到FireFox公告網址
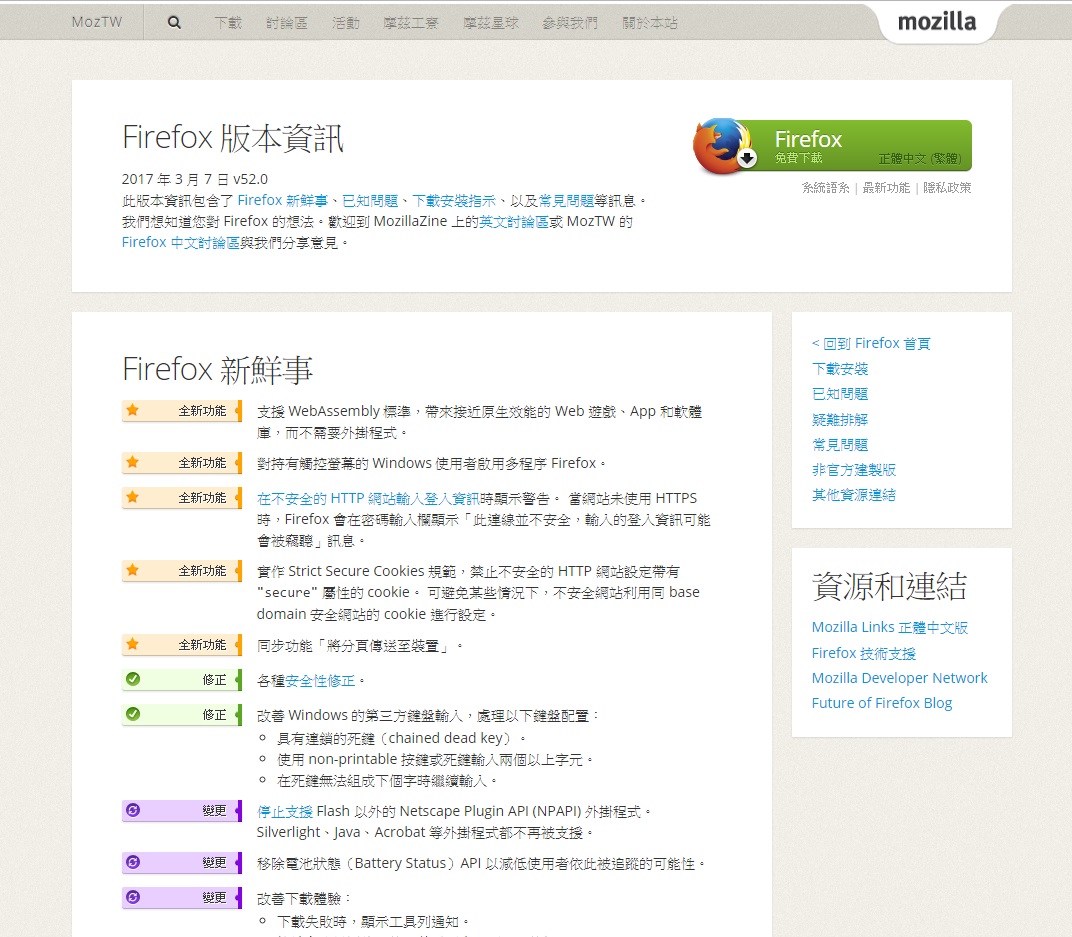
Step 2:進入
進入後會有各版本的異動資訊,能用Ctrl+f 去找資訊

第三部分:Internal Explore 介紹
Step 1:連到Internal Explore公告網址
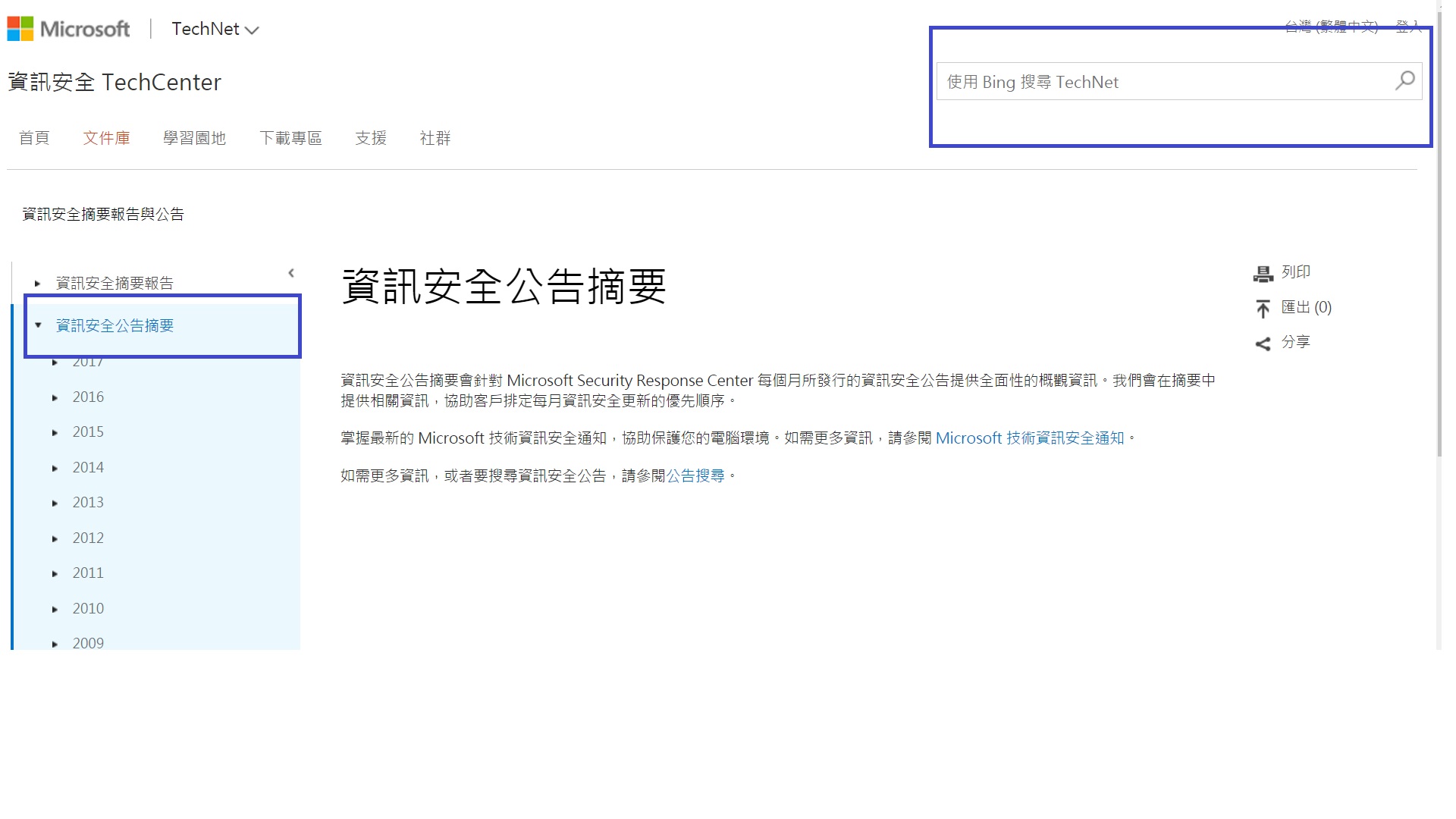
Step 2:進入
左邊可以選擇 “資訊安全公告摘要” 有將重點寫出
右上角可以針對過濾條件去查詢

第四部分:應用情境模擬
Step 1:情境說明 onbeforeunload
情境說明:我們以 Javascript 的 onbeforeunload 事件去做查詢,看看在各版本的瀏覽器狀況如何。※FireFox 同Chrome故不截圖。
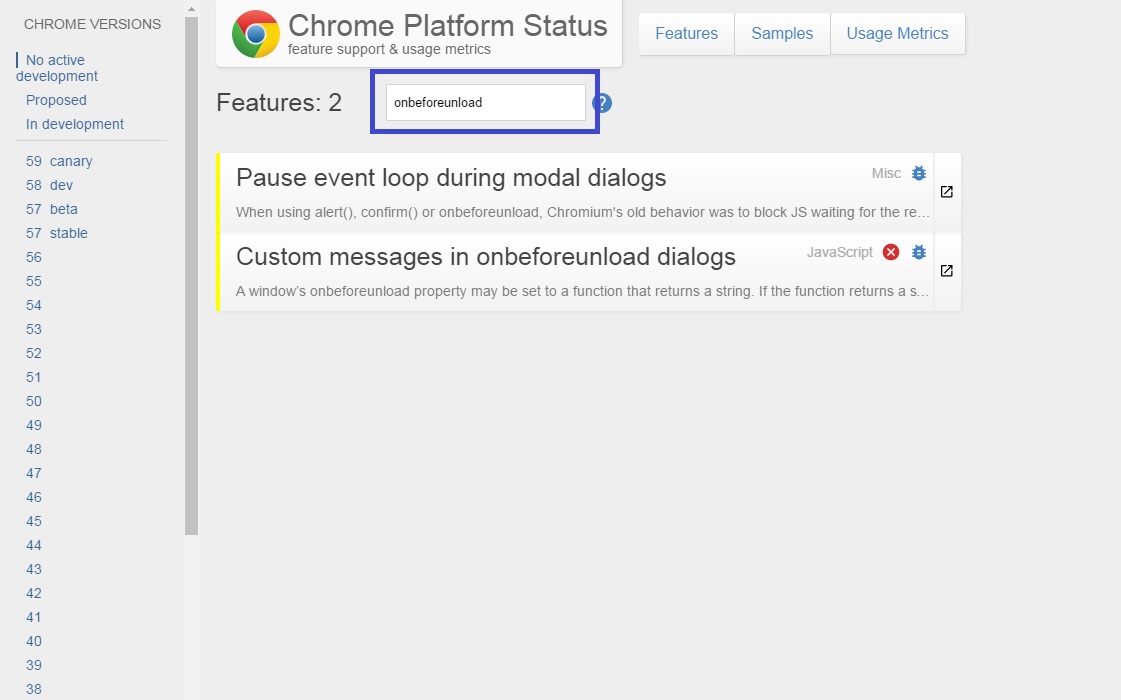
Step 2:情境說明-Chrome結果
第一張圖為搜尋畫面
已經中止設定客製化訊息 Custom Message in onbeforeunload dialogs,表示已經不支援關閉瀏覽器時彈跳出的關閉訊息

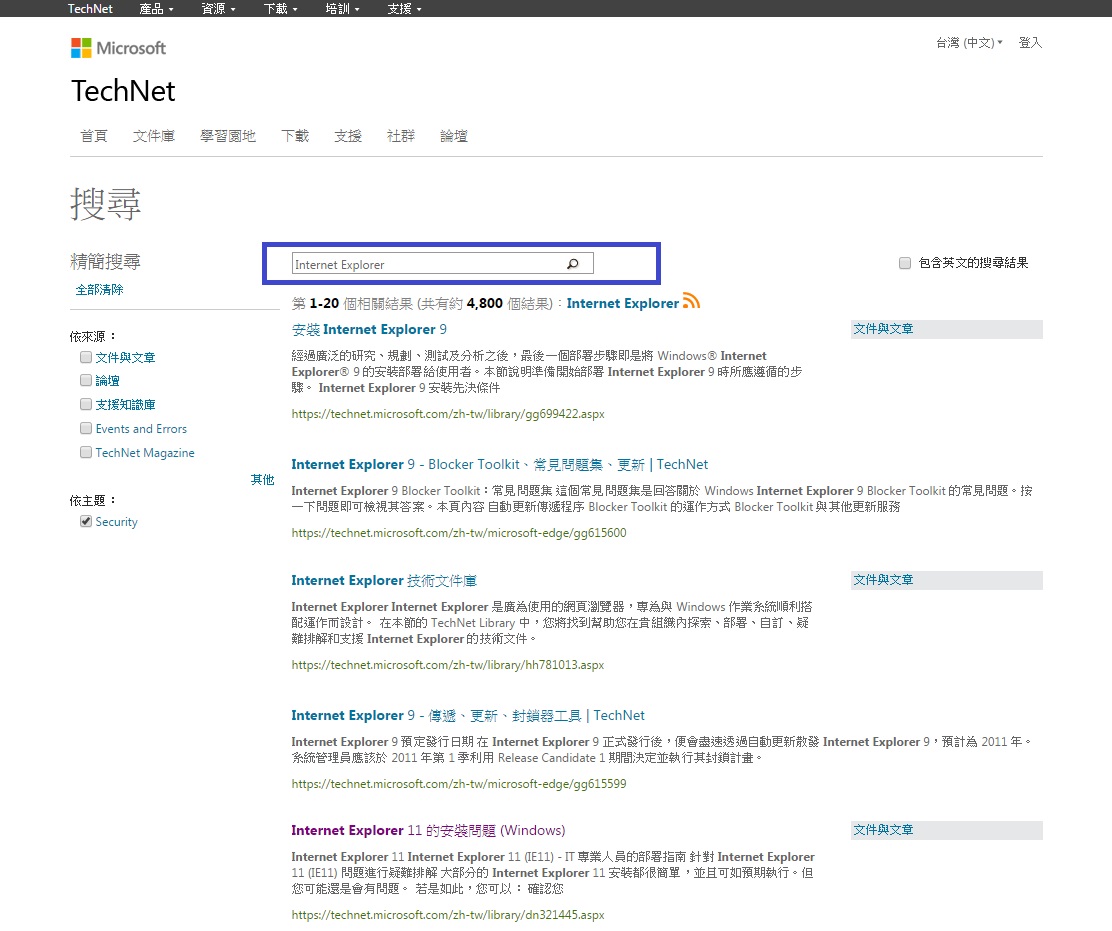
Step 3:情境說明-Internal Explore 結果-1
圖為搜尋畫面

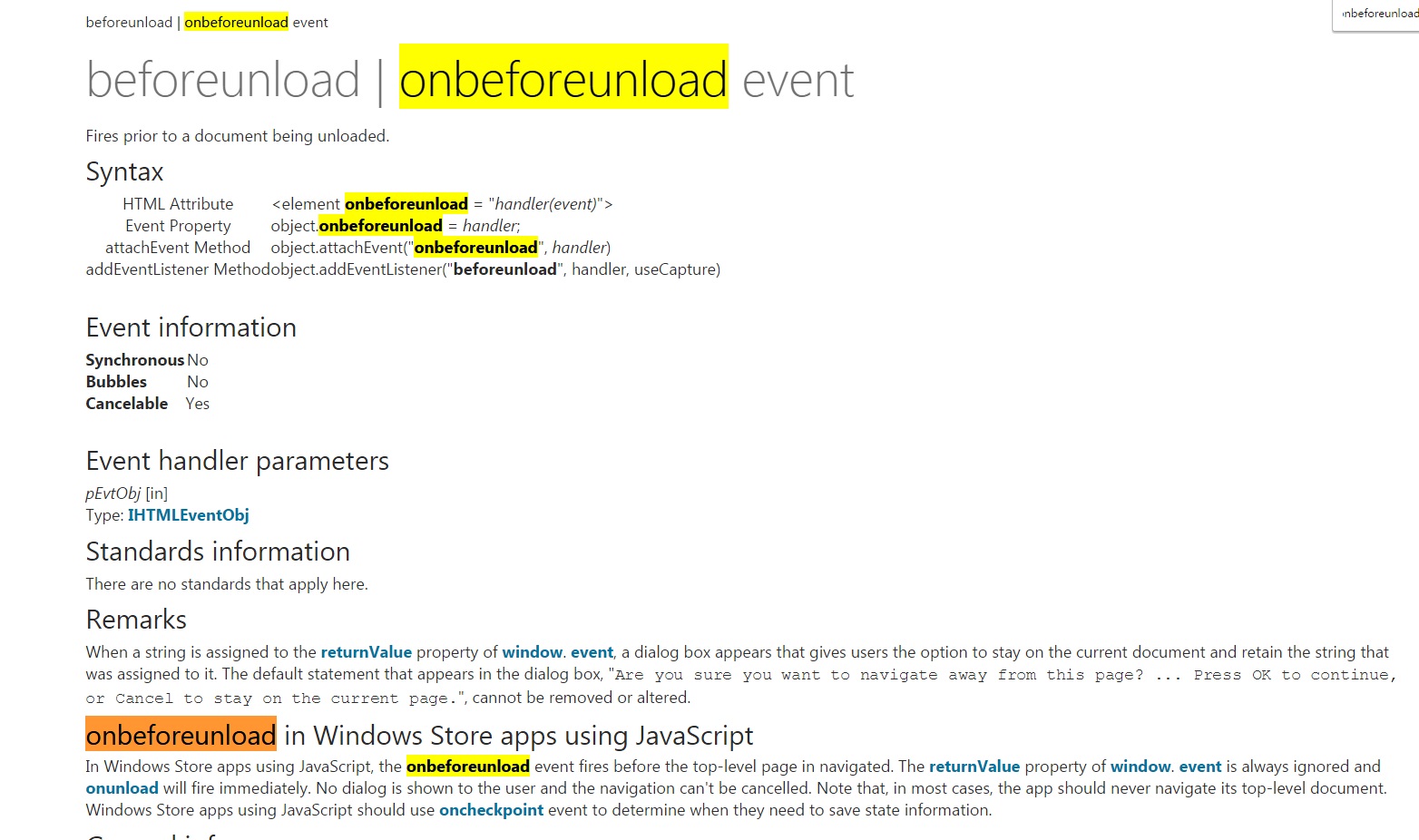
Step 4:情境說明-Internal Explore 結果-2
顯示仍支援onbeforeunload,且有提供在IE瀏覽器中如何呈現使用該事件的做法。