日期:2017年 01月 04日
標籤: C# Asp.NET Framework MVC OData WebAPI
摘要:ASP.Net MVC 學習筆記
| 標題 | 主題 |
|---|---|
| 第一部分 | 沒有資料來源的作法 |
| 第二部分 | 有資料來源的作法 |
第一部分:沒有資料來源的作法
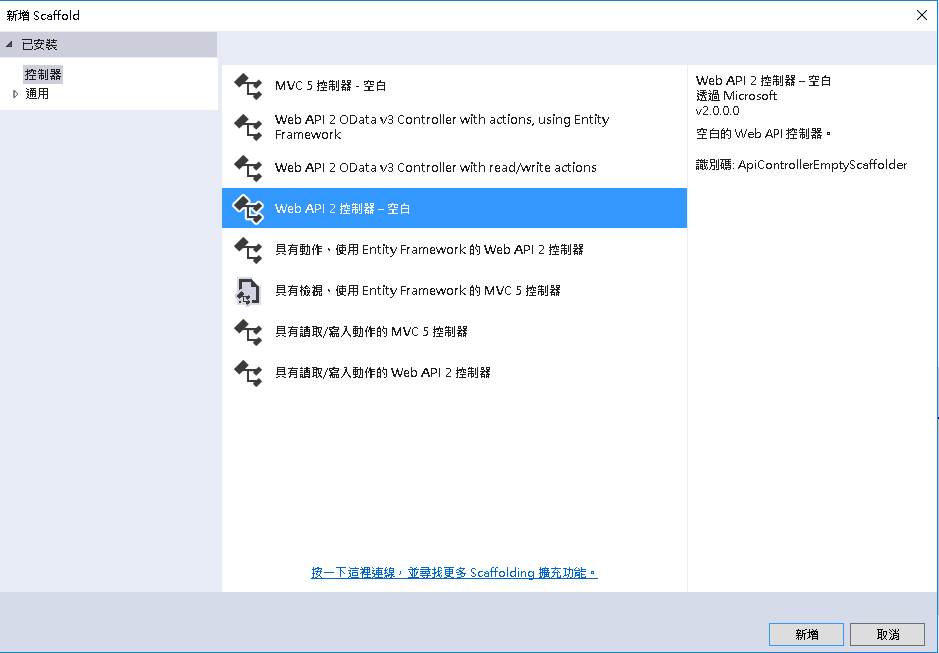
STEP 1: 開啟MVC專案,在Controller底下建立一個空白的WebApi2 的控制器

STEP 2: 補上以下程式碼
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Net.Http;
using System.Web.Http;
using System.Web.Http.OData;
using WebMVCAngularjs.Models;
namespace WebMVCAngularjs.Controllers.Single
{
public class SingleApiController : ApiController
{
/// <summary>
/// ODATA 自己產生的List<string>做為資料來源
/// </summary>
/// <returns>查詢後的結果</returns>
[EnableQuery]
public IQueryable<string> GetStringList()
{
//Add Data
List<string> Myarray = new List<string>();
for (int i = 0; i < 1000; i++)
Myarray.Add(i.ToString());
//Result
IQueryable<string> Result = Myarray.AsQueryable<string>();
if (Result.FirstOrDefault<string>() != null)
return Result;
else
throw new HttpResponseException(HttpStatusCode.Forbidden);
}
}
}
STEP 3:就可以啟動開專案,然後輸入Odata條件式搜尋
$top=500 表示回傳前500筆資料
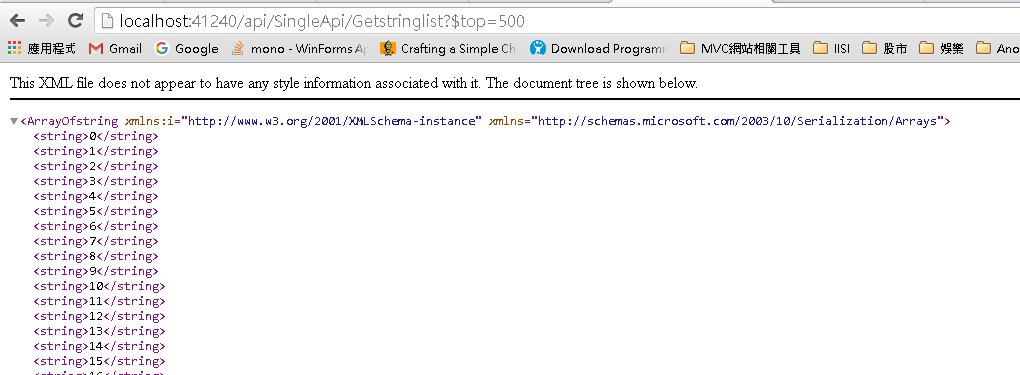
http://本機位置/api/SingleApi/Getstringlist?$top=500
控制器名稱叫SingleApiController
Getstringlist是[EnableQuery] attribute的呼叫名稱

第二部分:有資料來源的作法
STEP 1:使用以下程式碼
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Net.Http;
using System.Web.Http;
using System.Web.Http.OData;
using WebMVCAngularjs.Models;
namespace WebMVCAngularjs.Controllers.Single
{
public class SingleApiController : ApiController
{
/// <summary>
/// ODATA 以資料庫裡的AccountTable 這張表的資料做來源
/// </summary>
/// <returns>查詢後的結果</returns>
[EnableQuery]
public IQueryable<AccountTable> GetAccount()
{
IQueryable<AccountTable> products = new BochenLinTestEntities().AccountTable.AsQueryable<AccountTable>();
if (products.FirstOrDefault<AccountTable>() != null)
return products;
else
throw new HttpResponseException(HttpStatusCode.Forbidden);
}
}
}
STEP 2:就可以啟動開專案,然後輸入Odata條件式搜尋
$top=500 表示回傳前500筆資料
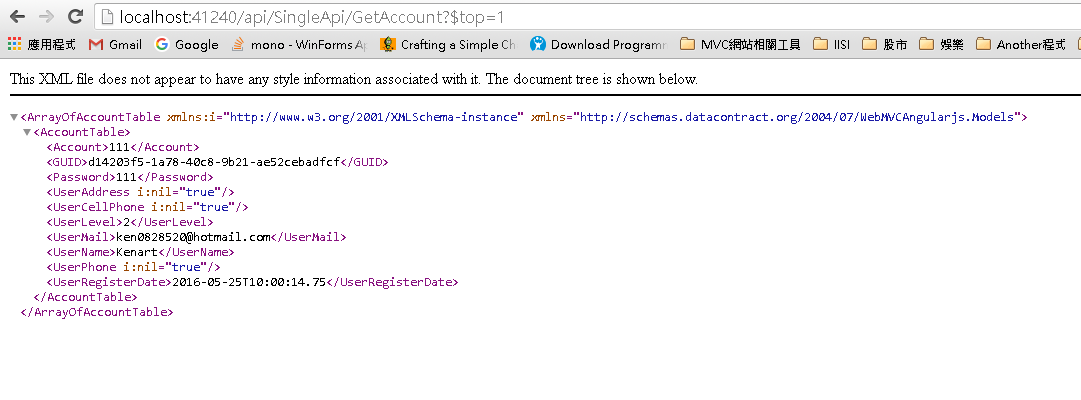
http://本機位置/api/SingleApi/GetAccount?$top=1
控制器名稱叫SingleApiController
GetAccount是[EnableQuery] attribute的呼叫名稱